Team Forem is excited to share the news of our first community Bug Smash!
Join us for this DEV-wide collaboration that’s all about improving the Forem repository, encouraging more contributions from the community, and having fun in the process. 🐛
Details
What is it?
The DEV Community Bug Smash challenges members of our community to resolve one (or several!) of our predetermined bugs in the Forem codebase here in exchange for open source community involvement, a limited-edition profile badge for eligible contributions, and a sticker pack!
When is Bug Smash?
Our first Bug Smash will be running today, May 4 through May 28, 2021. We plan to assess the overall experience at the end of the month with the intention of doing this again in the future or possibly extending the event immediately.
Who can participate?
Bug Smash is open to anyone in our community who would like to participate. We added the general
bug smashlabel to all eligible issues, however, we’ve broken a handful of them into two different categories below to help you select the bug that makes the most sense for your experience level.Where will I be smashing bugs?
In the Forem repository!
For Bug Smash, you’ll be tackling issues labeled with (you guessed it,)bug smashin our repo (click here to see the full list). We’ve captured a handful of these issues below under “Examples of Eligible Bugs”. Any issue not labeled withbug smashis not part of the DEV Community Bug Smash.Why should I participate?
So many reasons! The DEV Community Bug Smash is a great way for you to get more practice with tackling issues in GitHub if you’re a newer developer. If you have more experience, this initiative is a fantastic opportunity to help a community you know and love (DEV!) while lending a hand to the Forem engineering team on issues that they might not have the capacity to work on at the moment.
The best part? We’ll be awarding limited-edition DEV profile badges and a sticker pack to anyone who submits a
bug smashPR that gets approved.TL;DR: Greener GitHub contribution history, community camaraderie, and cool rewards 😎
How to Participate, Step-by-Step
- Please read our Contributing to Forem guide for contribution guidelines, rules, and etiquette related to working in our codebase. Also, please revisit our code of conduct for overall expectations on how to treat one another.
-
Claim an issue labeled
bug smash, based on your experience level by commenting on it. - You will be notified by our team with a confirmation if you’ve been assigned to that issue. If the issue is already taken, we reply with a suggestion of a different one for you to tackle
- Once you are assigned a bug, create a pull request (PR) (don’t forget to link to the original issue!)
- After you’ve submitted a pull request (PR) for your assigned bug, you’ll be notified by our team if it was approved. Once it’s approved (🎉) please use this template to write a reflection post about the bug you smashed, right here on DEV!
- Find another post on DEV labeled devbugsmash and leave a comment or a question! Keep it encouraging, kind, and collaborative.
- After you’ve completed steps 1-6, we’ll reach out with details on getting your sticker pack. We will also award badges at this time.
Note: We will only be awarding one badge and one sticker pack per participant, regardless of how many bugs you smash.
Thanks in advance for your patience following the publication of your Bug Smash post on DEV. The Forem engineering team is small but mighty and it will take focused time on their behalf to review Bug Smash PRs.
Examples of Eligible Bugs
Here is an incomplete preview of the bugs you can smash!
Good first issue bugs
Here are a few issues that are perfect for early-career developers and people learning to code.
 HTML is stripped from runkit source
#1228
HTML is stripped from runkit source
#1228
Describe the bug HTML is incorrectly stripped from runkit code blocks.
To Reproduce
- Click
WRITE A POST. - Paste into body:
{% runkit %}
const { ValueViewerSymbol } = require("@runkit/value-viewer");
const myCustomObject = {
[ValueViewerSymbol]: {
title: "My First Viewer",
HTML: "<marquee>🍔Hello, World!🍔</marquee>"
}
};
{% endrunkit %}
- Click
SAVE POST - See code in runkit (incorrectly) translated into:
const { ValueViewerSymbol } = require("@runkit/value-viewer");
const myCustomObject = {
[ValueViewerSymbol]: {
title: "My First Viewer",
HTML: "🍔Hello, World!🍔"
}
};
Expected behavior
Code was expected to keep <marquee> tags.
Additional Info I can trick the parser by encoding my HTML.
This works:
{% runkit %}
const { ValueViewerSymbol } = require("@runkit/value-viewer");
const atob = require('atob-lite')
const myCustomObject = {
[ValueViewerSymbol]: {
title: "My First Viewer",
HTML: atob('PG1hcnF1ZWU+SGVsbG8sIFdvcmxkITwvbWFycXVlZT4=')
}
};
{% endrunkit %}
Strangely enough, this does not work:
{% runkit %}
const { ValueViewerSymbol } = require("@runkit/value-viewer");
const myCustomObject = {
[ValueViewerSymbol]: {
title: "My First Viewer",
HTML: ["<", "m", "a", "r", "q", "u", "e", "e", ">", "🍔", "H", "e", "l", "l", "o", ",", " ", "W", "o", "r", "l", "d", "!", "🍔", "<", "/", "m", "a", "r", "q", "u", "e", "e", ">"].join('')
}
};
{% endrunkit %}
as it (incorrectly) results in this:
const { ValueViewerSymbol } = require("@runkit/value-viewer");
const myCustomObject = {
[ValueViewerSymbol]: {
title: "My First Viewer",
HTML: ["", "🍔", "H", "e", "l", "l", "o", ",", " ", "W", "o", "r", "l", "d", "!", "🍔", ""].join('')
}
};
 Code blocks get breaks added between each line
#1446
Code blocks get breaks added between each line
#1446
Describe the bug
Code blocks sometimes get breaks <br> added between each line. You can see it in the one codeblock on A month of Flutter: a look back. It appears to be related to having headers following the code blocks.
To Reproduce
Go to create a new post enter the following markdown and hit "preview".
~~~
function hello() {
console.log('hello');
}
~~~
~~~
function goodbye() {
console.log('goodbye');
}
~~~
# header
Expected behavior
The code blocks should not have any blank lines between each line of code.
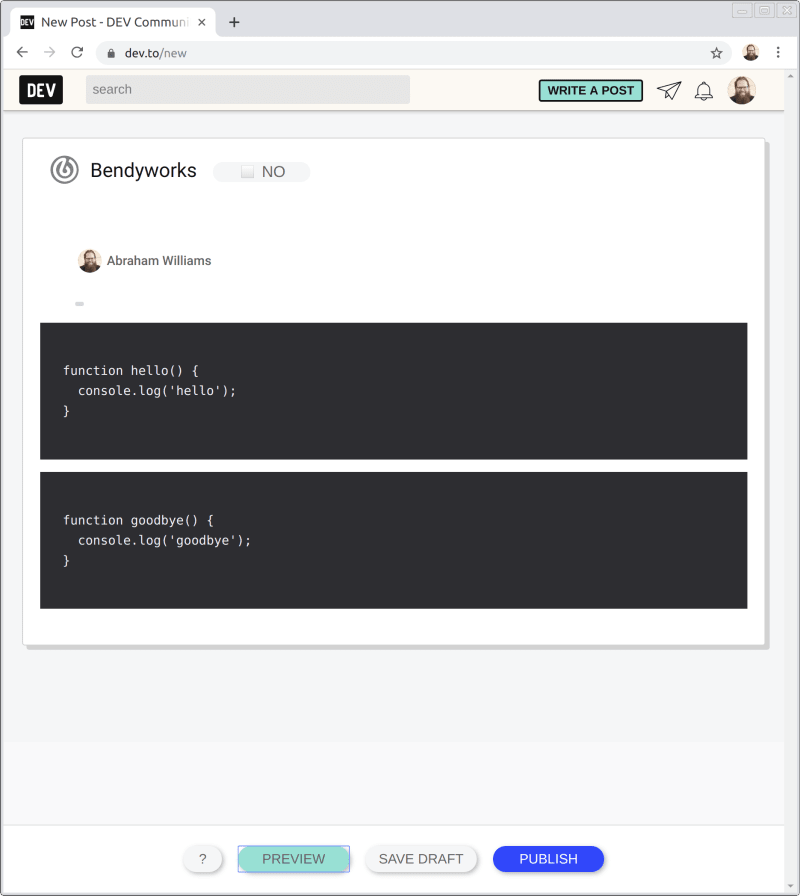
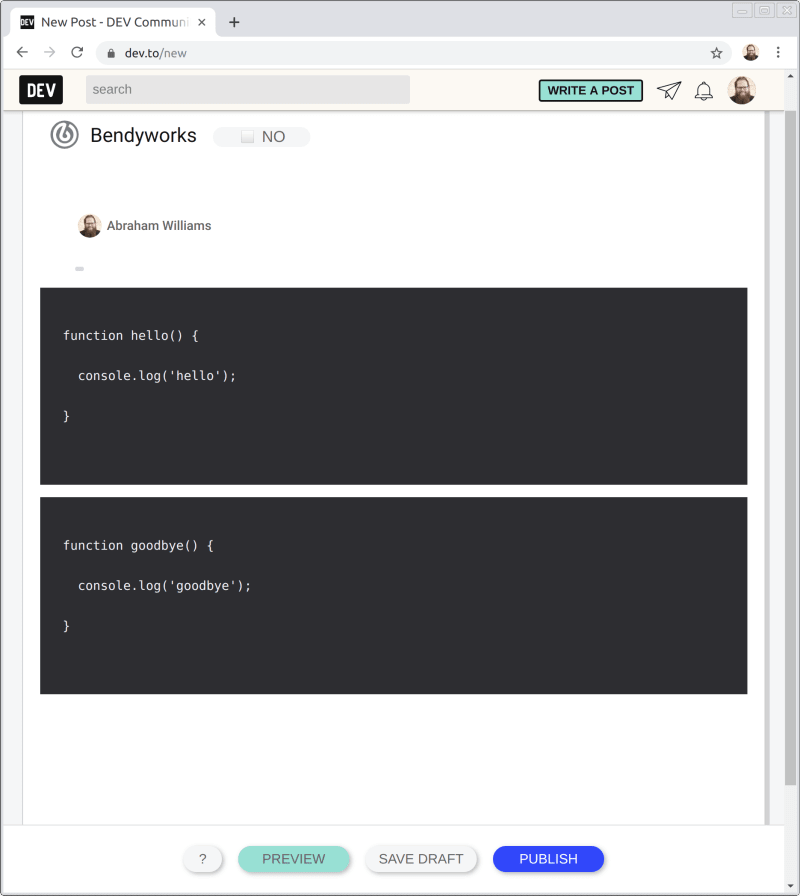
Screenshots
Correct display when # header is not included:
Incorrect display when # header is included:
Desktop (please complete the following information):
- OS: Ubuntu 18.10
- Browsers:
- Chrome 72.0.3626.28
- Firefox 64.0
Additional context
The broken display only appears to happen when a header follows the code blocks. If I move it between or before the code blocks the breaks don't happen. I'm using v2 of the editor and have not tested with v1.
 Modal appears under the navbar
#13195
Modal appears under the navbar
#13195
Describe the bug
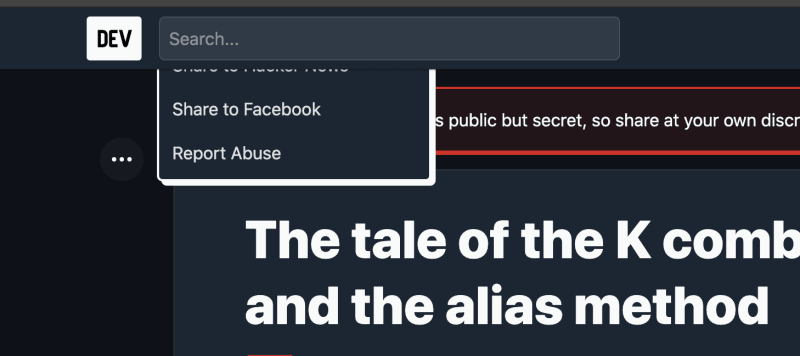
The modal triggered by the three dots on the left of an article appears stuck under the navbar of the website, it is not readable entirely.
To Reproduce
After submitting an article but before publishing. Click on the three dots on the top left of the article. The modal will show up but a part of it is hidden behind the navbar
Expected behavior
The modal should appear entirely to see all the links. It can appear under the navbar, or on top of it.
Screenshots
Desktop (please complete the following information):
- OS, version: MacOS Catalina 10.15.7
- Browser, version: Chrome Version 88.0.4324.192 (Official Build) (x86_64)
Additional context button id="article-show-more-button"
General bugs
If you have more experience with software development and working in GitHub, here are a few issues you might want to take a look at
 Tag "taggings_count" are not always updated correctly
#6586
Tag "taggings_count" are not always updated correctly
#6586
Describe the bug
Each tag has an associated taggings_count which contains the number of items they are associated with (in our case either articles or listings).
The problem lies in the fact that some of these counts are incorrect in the DB.
I found this out by playing with the Tags API which returns tags sorted by taggings_count in descending order
For example:
-
archlinuxaccording to the API - https://dev.to/api/tags - is the third most used tag but it's very unlikely that is true. Its tag page - https://dev.to/t/archlinux - lists 50 articles and even taking into account all listings it might have been used in, it doesn't add up -
https://dev.to/api/tags?per_page=15 shows that
devopsis more popular thanshowdevbut devops page contains 2917 articles, showdev page contains 3110. Again, I don't think there are enough listings tagged withdevopsto account for the difference
Thus, the bug.
This counter is managed by automatically by the acts-as-taggable-on gem.
Expected behavior
I'd expect the counter to reflect the correct number of items that have been tagged with it.
I see two possible explanations:
- there's an error in our setup, in respect to the usage guide
- it has something to do with tag aliasing (?)
- there's a bug in the gem itself. I found a few issue tickets that might point us in this direction:
 Error in date display on comment
#7561
Error in date display on comment
#7561
Describe the bug
Date tag on a comment is "Apr 27", but on hover the text is "Tuesday, 28 April 2020, 00:01:19".
In HTML, datetime content is 2020-04-27T22:01:19Z
To Reproduce
Hover date of this comment.
Expected behavior
Date on tag & on hover should be the same.
Screenshots
Desktop (please complete the following information):
- OS: Xubuntu
- Browser: Firefox
- Version: 75.0
 "Follow back" button has no text in notification at times
#6377
"Follow back" button has no text in notification at times
#6377
Describe the bug When someone follows me, I get a notification with a "Follow back" button in it. But in some cases, the button has no text in it. As a consequence, it's not clear what the button does.
To Reproduce
- Go to 'Notifications'
- Find a "$USER followed you" notification
- If the "FOLLOW BACK" text in the button in visible, refresh and check.
Note: I realise these aren't ideal steps to reproduce the issue but unfortunately that's all I have. I'm not sure about the exact cases for which the text is visible and for which the text is not. But I'll be glad to provide information, if needed.
Expected behavior The "FOLLOW BACK" text should always be visible in the button. For me, it's visible only at random times. The probability of the button having no text is higher.
Desktop (please complete the following information):
- OS: Windows
- Browser: Firefox/Chrome
- Version: 73.0.1/80.0.3987
 Incomplete surrogate-key cache invalidation logic
#6417
Incomplete surrogate-key cache invalidation logic
#6417
Currently we user surrogate keys to determine when certain endpoints should have their caches cleared, such as an article API endpoint like this...
set_surrogate_key_header Article.table_key, @articles.map(&:record_key)
And then we call article.purge which magically makes any endpoint with that article's record_key have its edge cache expire.
More on surrogate keys...
https://docs.fastly.com/en/guides/getting-started-with-surrogate-keys
The issue with the above logic is that a new article which should become part of that endpoint will not flush its cache if created. So it will not show up on that endpoint until another article which fits within the above @articles is purged. This makes it kind of random to find out when it will be included.
article.purge is a magic method to create a purge ping which uses the appropriate surrogate header.
A solution for this could be a surrogate key like this...
set_surrogate_key_header Article.table_key, "tag-index-endpoint-#{tag}", @articles.map(&:record_key)
and then we make a specific purge call when a new article should purge it like purge("tag-index-endpoint-#{tag}" when an article is created.
Our current situation isn't causing any radically wrong behavior and the "random" purging is working okay but we should look into this as we go about bigger changes here.
 Error when submitting a comment on a recently deleted post
#6610
Error when submitting a comment on a recently deleted post
#6610
Describe the bug
Followed a link from an email, attempted to respond to a comment, received error There was an error in your markdown: undefined method id' for nil:NilClass`, comment not posted.
To Reproduce
Follow link from an email, attempt to respond to a comment.
Expected behavior
Comment is posted.
Screenshots
Desktop (please complete the following information):
- OS: MacOS 10.15.3
- Browser: Chrome 80.0.3987.87
 Runkit - indentation in the first line of a block
#4948
Runkit - indentation in the first line of a block
#4948
Describe the bug
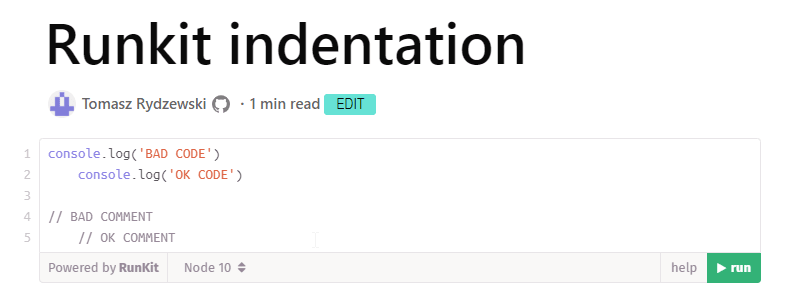
First line in the block of text cannot be indented.
To Reproduce
- Create a new post
- Add following content, make sure all lines are indented.
{% runkit %}
console.log('BAD CODE')
console.log('OK CODE')
// BAD COMMENT
// OK COMMENT
{% endrunkit %}
- Save the post
Expected behavior
All lines in RunKit embed should be indented.
Screenshots
Desktop (please complete the following information):
- OS: Windows 10 Pro
- Browser: Opera
- Version: 65
Additional context
 users' profile photos are not showing on the dockerized installation
#4955
users' profile photos are not showing on the dockerized installation
#4955
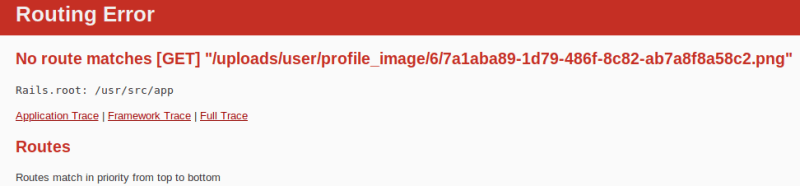
Describe the bug After following the installation with docker guide and accessing the locally hosted application, users' profile photos weren't showing up.
web_1 | Cannot render console from 172.20.0.1! Allowed networks: 127.0.0.1, ::1, 127.0.0.0/127.255.255.255
web_1 | GET /uploads/user/profile_image/6/7a1aba89-1d79-486f-8c82-ab7a8f8a58c2.png completed with 404 Not Found in 0.677355ms
web_1 | Cannot render console from 172.20.0.1! Allowed networks: 127.0.0.1, ::1, 127.0.0.0/127.255.255.255
web_1 | GET /serviceworker.js completed with 304 Not Modified in 15.124716ms
To Reproduce
1- Follow the installation with docker guide. 2- Access 127.0.0.1:3000
Expected behavior
Screenshots
Desktop (please complete the following information):
- OS: Ubuntu 18.04
- Browser: firefox
- Version: 70
Smartphone (please complete the following information):
- Device:
- OS:
- Browser:
- Version:
Additional context
 Left-To-Right-Override, invisible unicode chars
#4969
Left-To-Right-Override, invisible unicode chars
#4969
Describe the bug Looks like currently we can create posts with "U+202D" (LEFT-TO-RIGHT OVERRIDE) and other Invisible unicode characters
Here's the post
- https://dev.to/anuraghazra/-12ef
- hashtags: https://dev.to/t/%E2%80%8E%E2%80%8E%E2%80%8E%E2%80%8E https://dev.to/t/%E2%80%8E
To Reproduce
- Copy U+202D unicode character
- Create a new post and set title to U+202D character
- Same with hastags, Canonical URL & Series.
Expected behavior Should not allow those invisible unicode characters
Desktop (please complete the following information):
- OS: Windows 7 64bit
- Browser: Chrome
- Version:
Additional context I also copy pasted characters from here http://emptycharacter.com/
 Keep getting notifications on previous email address
#11494
Keep getting notifications on previous email address
#11494
Describe the bug If you change the email address in your profile, you keep getting email notifications on your previous address even after you have confirmed the new one
To Reproduce
- Go to 'Settings > Profile'
- Under 'User' section, change the email
- Open email sent to new address and click 'confirm my account'
- See error -> Keep getting email notifications on previous address
Expected behavior After confirmation of new email address, all email notifications should be sent to that address and not to the previous one
Desktop (please complete the following information):
- OS, version: Linux Mint 19.3
- Browser, version: 78.0.1 (64-bit)
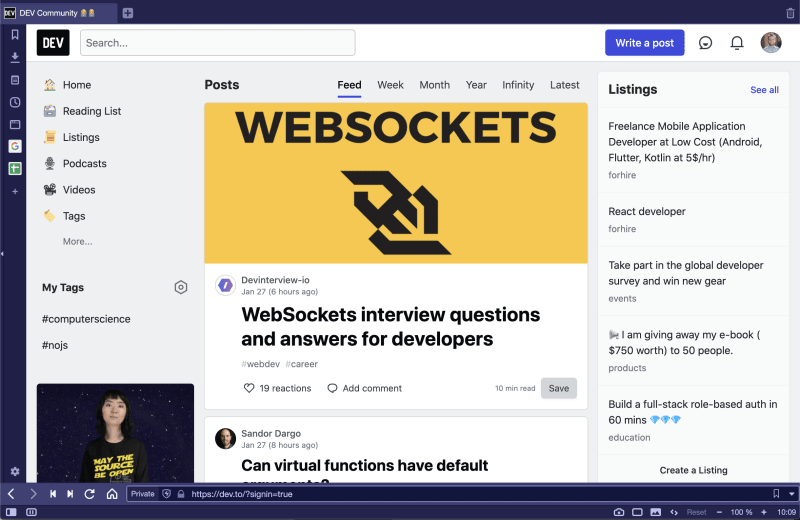
 Themes (aka Dark Mode) not respected on first page loads
#12455
Themes (aka Dark Mode) not respected on first page loads
#12455
Describe the bug
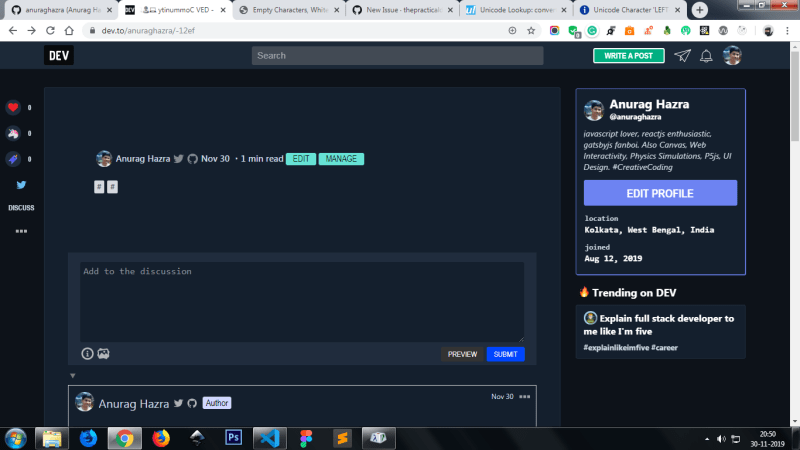
When first opening Dev.to (on both mobile & desktop) or when first visiting a new area (going to the dashboard from the homepage; starting a new post) the default theme is shown. This persists for a few page refreshes before my selected theme (night theme) is shown.
To Reproduce
- Open a private/incognito browser window
- Log in
- The default theme is shown (instead of the one in settings)
Expected behavior
The theme selected in settings would show after logging in.
Screenshots
First screen after logging in:

Settings page (It was always set to Night Theme; pre-login):

Desktop (please complete the following information):
- OS, version: macOS Catalina 10.15.7
- Browser, version: Vivaldi 3.4.2066.90 (Stable channel) (x86_64)
Smartphone (please complete the following information):
- Device: Samsung Note 10+
- OS, version: Android 11.0
- Browser, version: Chrome 88.0.4324.93
 "Unable to load Comment Subscription component"
#12545
"Unable to load Comment Subscription component"
#12545
Describe the bug
It's been happening quite often recently for me but I can't really tell how exactly this should be reproduced. It does work after refreshing the page, but then when I go to another post it's broken again.
Also, this is what's happening in the console:
To Reproduce
See above.
Expected behavior
Fo this component to work properly :)
Screenshots
See above.
Desktop (please complete the following information):
n/a
Smartphone (please complete the following information):
n/a
 Comment box not shrinking on submit
#13298
Comment box not shrinking on submit
#13298
Describe the bug Comment boxes grow as you type but when you press submit they stay the size they were when they had content.
To Reproduce
- Go to a post
- Write a long comment
- Post the comment
- See the comment box is still large.
Expected behaviour I'd expect the comment box the shrink back down to it's original size.
Desktop (please complete the following information):
- OS, version: Window 10
- Browser, version: Chrome 89.0.4389.114
Additional context Another small bug that doesn't really cause any harm.
 Refactor `/search/chat_channels` endpoint
#13277
Refactor `/search/chat_channels` endpoint
#13277
In https://github.com/forem/forem/pull/13235 we refactored how /search/chat_channels works by essentially removing "search" functionality and turning it into more of a "filter". As noted in the PR:
You'll notice I left everything in the Search namespace (the route, the controller, and the service naming). I originally started removing chat_channels from search all together since this behaves more like a filter than a search.
However, I discovered there are some JS components that are using this endpoint as an "index". I started refactoring everything, but it quickly got out of hand and out of scope for what this PR is intended to address. I also realized it may actually be nice to leave everything in the search namespace so that when we re-do the search for Connect in the future, it's a smoother experience.
With that said, since we have the ChatChannelsController and the ChatChannelMembershipsController each with index actions, I think the right move would be to move those JS components to them so we don't have multiple controllers performing the same actions.
This issue is to essentially update all the JS components on the frontend to use a newly refactored endpoint that lives in a more appropriate spot (i.e. ChatChannelMembershipsController or ChatChannelsController) than the SearchController. Once this issue is complete, the chat_channels action should no longer exist in the SearchController and instead, a new endpoint should be able to take care of any "filtering" and "indexing" being done by the JS components.
For the full list, click here.
We are so excited to see your contributions! Our team thanks you for your collaboration and commitment to improving our repository 💖
If you’re new to making pull requests, here are a few resources we recommend you check out:
- Git Cheat Sheet by @chrissiemhrk
- Git and GitHub for Beginners by @tracycss
- Your First Open-Source Pull Request: a Walkthrough by @healeycodes
P.S. With only a few exceptions, the Forem team is pro real-world, physical bugs and we don’t condone smashing them! #TakeSpidersOutside