Hey, I am writing this post to share the experience I had dealing with NextJS API not working on production (that is, returning a 404 Bad Request).
A 400 Bad Request simply means that the server cannot process a request due to client error and this errors could be wrong URL or issues in the service use in the request.
For this particular use-case, the problem was related to the environment variables.
The environment variables store in the .env.local file wasn't working after deploying to Vercel and the solution is to also setup your variables on Vercel.
Let me show you a walkthrough;
Adding the variables needed in your project in .env file, you can check Environment Variable for more information of that. (NOTE: Make sure you add it to .gitignore so you don't expose it).
SAMPLE ENV VARIABLE
DB_USER=james
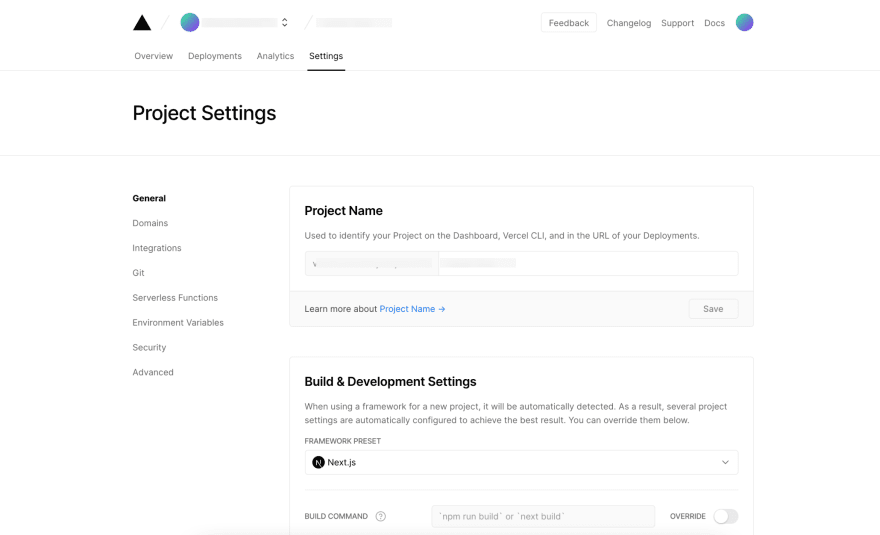
After deploying the app on Vercel, navigate to Settings
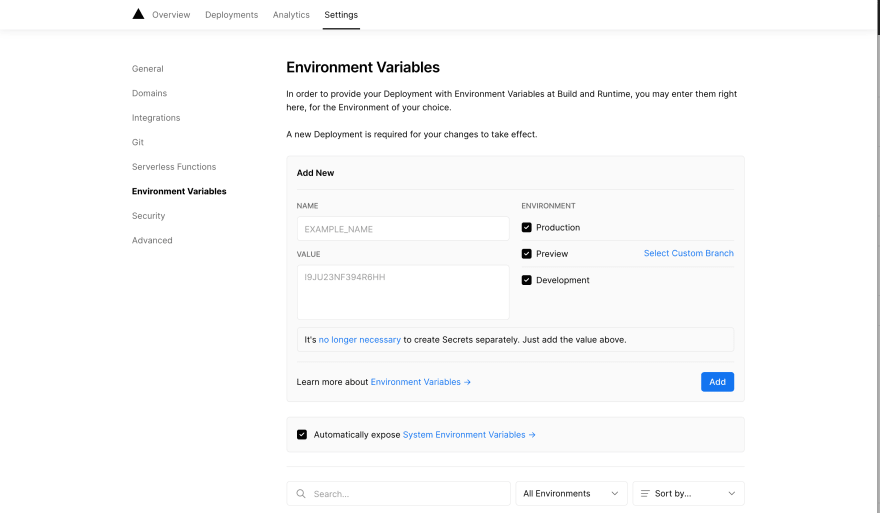
Click on Environment Variables
From there, you can add your environment variable and your web app will work as expected.
I hope this is helpful to you.
❤️❤️❤️