We've made boxshadows.xyz aimed at easing the process of creating and managing the box-shadow property in CSS. It's designed to facilitate the creation of intricate shadow effects and accelerate design workflows with real-time previews, catering to both beginners and experienced developers alike.
The tool provides comprehensive control over various parameters of the box-shadow including the ability to add multiple shadows, control shadow types, adjust offsets, set blur and spread, and choose shadow colors.
Key Features of Our box-shadow Tool
Add Multiple Box Shadows

To start with, our tool is capable of handling multiple box shadows. This is particularly handy when you want to create a more elaborate and layered shadow effect. You can easily add as many shadows as you want and create a multi-dimensional visual appeal.
Remove or Hide a Selected Shadow
The tool also offers flexibility in removing or hiding a shadow that you've previously added. This can be useful in experimenting with different shadow effects, or when you want to compare the look and feel of your design with and without a specific shadow.
Toggle the Type of Box Shadow
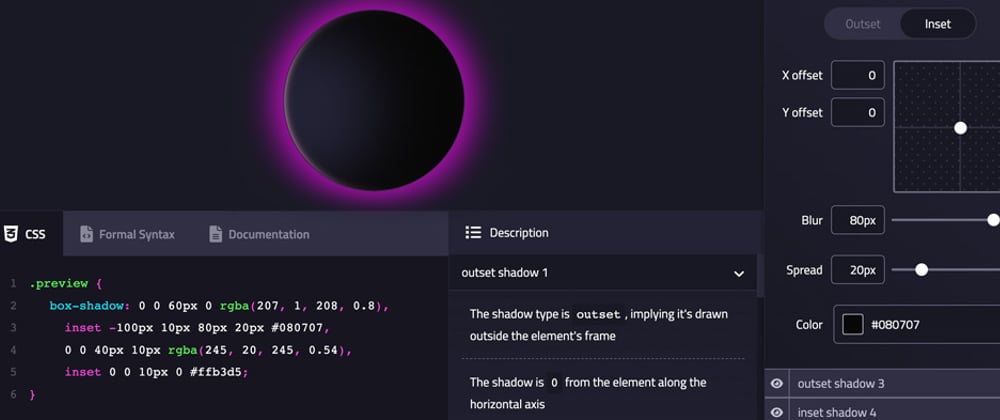
Whether you want to create an inset or outset box shadow, our tool gives you full control over this aspect. Just a simple toggle switch can change the type of shadow, allowing you to instantly visualize the effect on your design.
Independent x and y Offset Control

The x-offset and y-offset of the shadow can be controlled separately via an input text control. Alternatively, you can use a 2D-Slider to simultaneously update both offsets. This allows for a greater degree of precision and customization of your shadow effects.
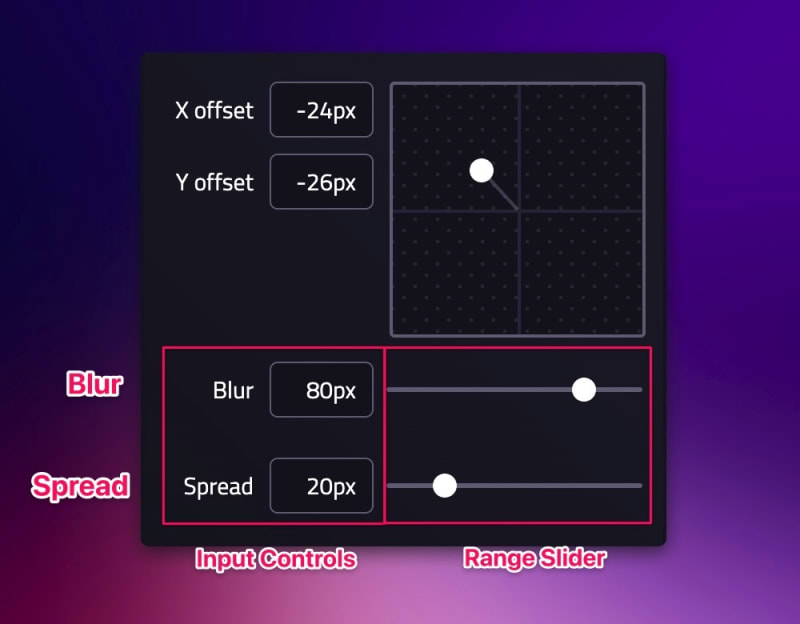
Control Blur and Spread

The blur and spread of the shadow can be manually set from an input text or adjusted using a range slider for easier control. This feature allows you to precisely define how far and how fuzzy the shadow extends from the box.
Shadow Color

Our tool includes a color picker to set the box shadow color. This enables you to match the shadow color with your overall design theme or to create contrasting effects for more visual interest.
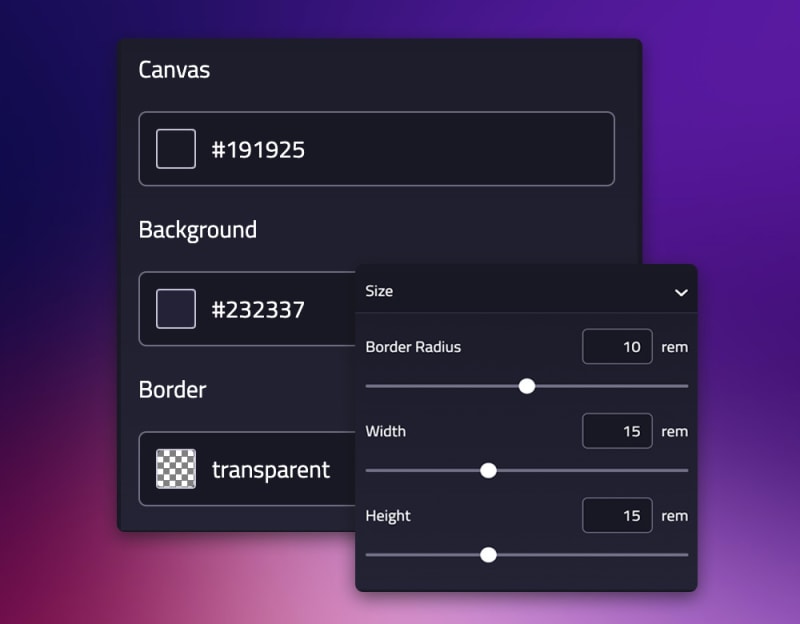
Control Over the Preview Canvas

Beyond just the box-shadow, the tool provides comprehensive control over the canvas of the preview as well. You can easily customize the border-radius, width, height, border-color, and background-color of the element that holds the shadows. You can also change the background-color of the canvas wrapping the element.
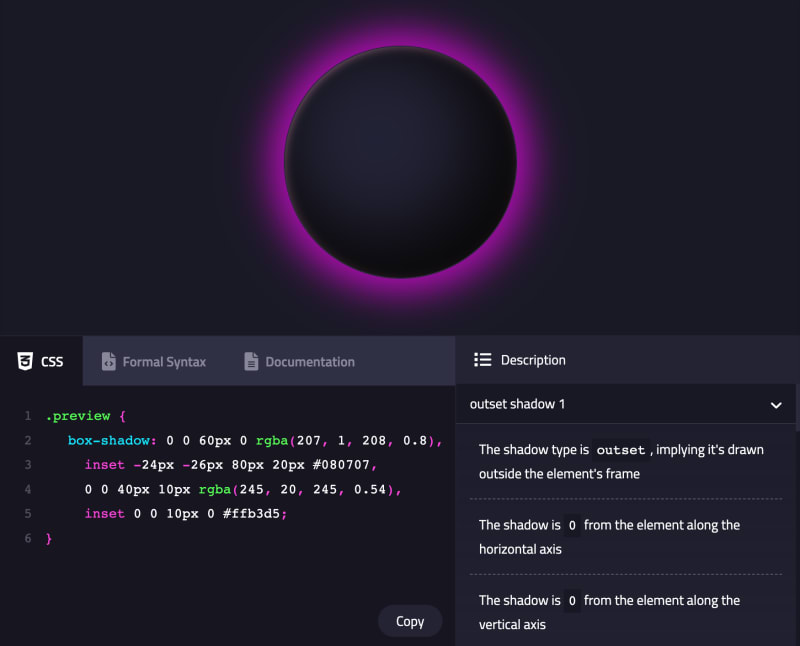
Real-Time Update of Preview, Code, and Description

Every modification you make using the controls is immediately reflected in the preview, the code, and the description. This real-time update feature helps you see the impact of your changes instantly, making it easier and faster to achieve your desired effect.
The description is the block that includes all the added shadows definition, which describes what happens for each shadow type, offsets, blur, spread, and color separately.
Conclusion
This comprehensive tool provides full control of the CSS box-shadow property, making it a must-have for web designers and developers.
Its intuitive interface, robust feature set, and real-time update capabilities make it incredibly efficient and enjoyable to work with. Whether you're working on a complex UIs or just learning CSS, this tool is certain to make your design process much smoother. Give it a try today and experience the difference it makes in your web design workflow!