JSitor, now supports
- Optional Chaining - Example - https://jsitor.com/bIhQS-b4Y
- Nullish Coalescing - Example - https://jsitor.com/QIPOSicZu
Using the power of Babel plugins
https://babeljs.io/docs/en/babel-plugin-proposal-optional-chaining
https://babeljs.io/docs/en/babel-plugin-proposal-nullish-coalescing-operator.
How to use
Just set "JavaScript Babel and JSX" mode in settings for JavaScript view and its ready for you. Here is the screenshot to find it
Optional Chaining
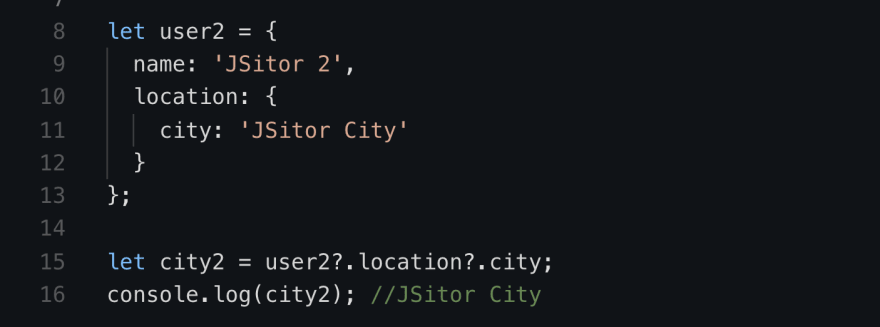
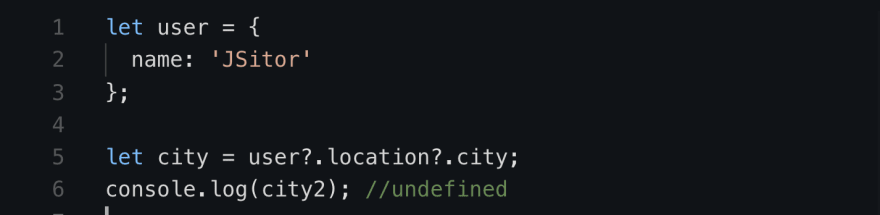
The optional chaining operator ?. permits reading the value of a property located deep within a chain of connected objects without having to expressly validate that each reference in the chain is valid. The ?. operator functions similarly to the . chaining operator, except that instead of causing an error if a reference is null or undefined, the expression short-circuits with a return value of undefined. When used with function calls, it returns undefined if the given function does not exist.
Try example - https://jsitor.com/bIhQS-b4Y

Nullish Coalescing
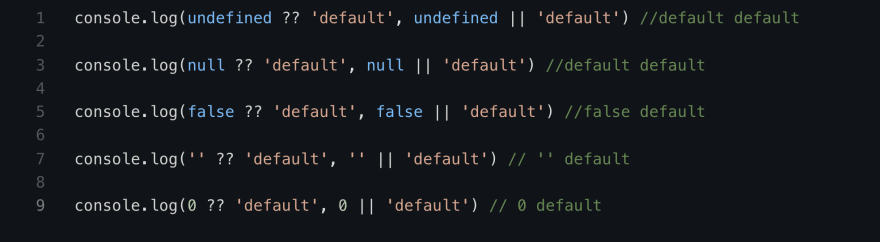
The nullish coalescing proposal (??) adds a new short-circuiting operator meant to handle default values.
You might already be familiar with the other short-circuiting operators && and ||. Both of these operators handle “truthy” and “falsy” values. Imagine the code sample lhs && rhs. If lhs (read, left-hand side) is falsy, the expression evaluates to lhs. Otherwise, it evaluates to rhs (read, right-hand side). The opposite is true for the code sample lhs || rhs. If lhs is truthy, the expression evaluates to lhs. Otherwise, it evaluates to rhs.
Try example - https://jsitor.com/QIPOSicZu
Give a try and share your feedback. We would love to hear from you guys.
Ashvin Suthar (Creator of JSitor.com)
Follow us on Twitter - https://twitter.com/JSitorEditor