todohub - create a todo list using GitHub issues
 Bhupesh Varshney 👾 - Aug 20 '19 -
Bhupesh Varshney 👾 - Aug 20 '19 -  - Dev Community
- Dev Community
I recently started working with JavaScript more seriously (have been avoiding it a little bit 😜).

What ?
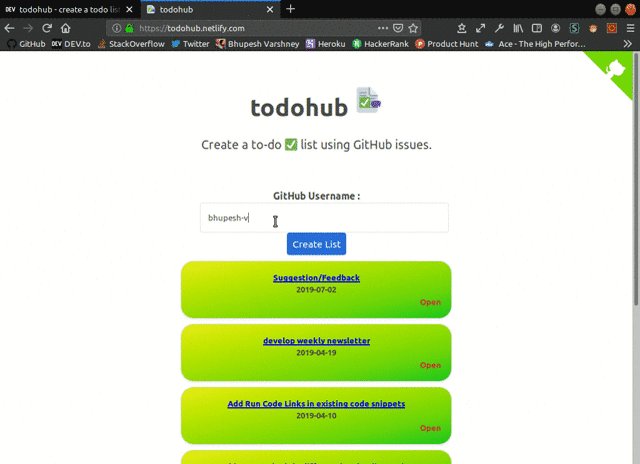
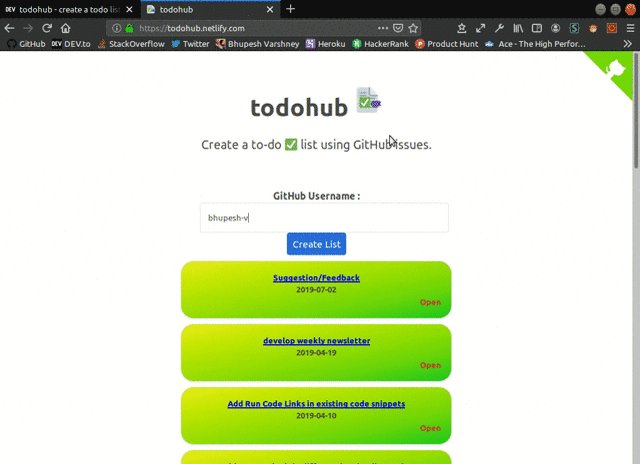
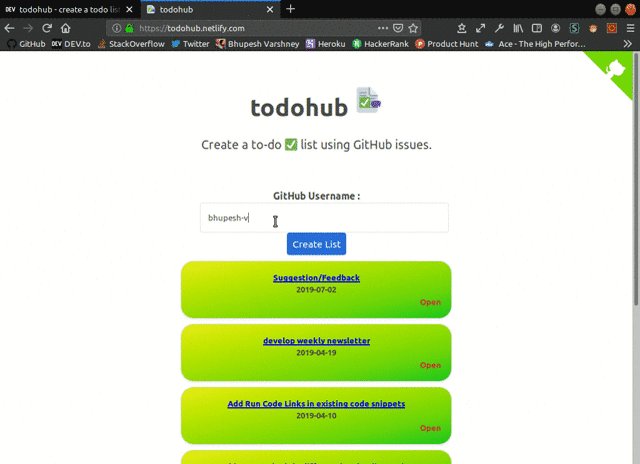
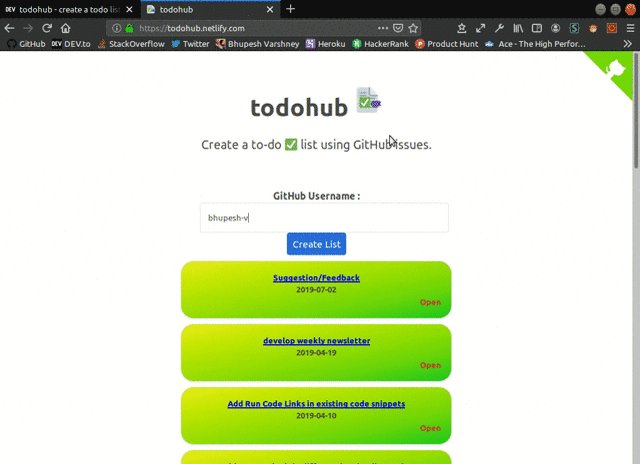
I created a small web app which creates a to-do list using GitHub Issues.
Why ?
- I create issues in my repositories just to keep a track of what i have to do further in case I leave the project for some time.
- I think it's a nice activity even if you create issues for your own projects because this way you will get to learn about Open Source Contributions on github, learn to log and document errors, ask for outside help on your projects.
- todohub just gathers all open issues in your repositories and display them in a nice looking format.
- Good thing, its all made using pure JavaScript (No frameworks 🙅)
How ?
I learned a few new things about some new features in JavaScript.
Below are the ones which I learned for the first time(noob alert!) to make todohub.
-
fetch API.
- Creating DOM Elements Dynamically.
and yeah I fixed that footer too
Suggestions 😃
If you have any suggestions you can comment them below or you can create issues in the repo itself.
PS : A lot of work is still has to be done 😬
[UNMAINTAINED] Create a to-do ✅ list from GitHub issues.
todohub
Create a to-do ✅ list using GitHub issues.


📝 License
This project is licensed under the MIT License. See the LICENSE.md file for details.
Author
👤 Bhupesh Varshney
👋 Contributing
Please read the CONTRIBUTING for the process for submitting pull requests to us.
Also if you liked todohub, don't forget to give it a upvote