If you read my last post, you'll know I'm rebuilding the front-end of an app I built at the end of bootcamp, to use Routes instead of conditional rendering with state. I just implemented a button to log the user out of the app, and it took me longer than I was expecting, so here's what happened:
The fact I'm now using Routes threw me a little - I figured on having a Logout component containing a button, which is rendered by the AlbumsPage component (the AuthenticatedRoute) once the user is logged-in. I knew this didn't need it's own Route though, why would I need the URL of 'myapp/logout' or whatever? At this point I'm only handling authentication on the client side, which is just a matter of setting and clearing the token in localStorage. I'm going to figure out the server-side stuff later.
Asking the right questions
It seemed to me like there were 2 things I had to do to make this work:
- Clear the token in localStorage
- Push the url for the homepage onto the history prop
I had this function in my Logout component and passed it to the button as a prop but when I clicked the button in the app, I got a TypeError: Cannot read property 'props' of undefined. How do I get those props defined? Do I have to pass them in somehow from somewhere?
As seems to be usual for me, the answer I wanted didn't present itself until I googled the right thing. I googled the error, and a couple of other things such as "react router redirect on logout", coming to the conclusion it was a scoping issue. So do I need to bind the function? Maybe I should export the Logout component using 'WithRouter'??
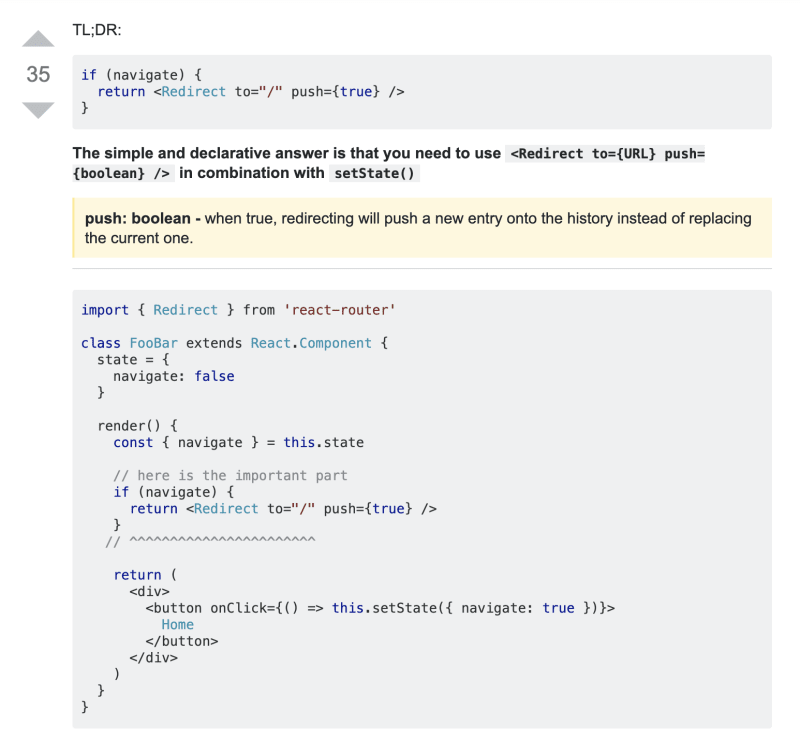
Obviously none of that worked so I thought, "What am I really trying to do here?". I have a button that says 'logout'. When that button is clicked, I want to redirect the user to the homepage. When I finally tried "react router 4 redirect on button click", this wonderfully simple (but effective) bit of code revealed itself on StackOverflow (where else?):
Thank you @lyubomir !! There were 2 lightbulb moments here for me:
- Seeing how to use Redirect on its own rather than in the render method of a route or any of that stuff. The react training site has more on that here.
- There is another way to push the new entry onto the history prop besides writing 'this.props.history.push('/')'. The history prop is another thing for me to really get my head around / write another blog about.
What @lyubomir did which I especially liked was to extract the necessary bit of code from the full example on the react training site. I'd actually looked at this already but sometimes (especially if you are already confused) it can be tricky to identify the bit of code you're really looking for, and put it in the context of your own. I really love that these people are around to get us through when we are stuck!
So here's what my lovely Logout component looks like right now:
Vitally, it all works! Also, there was a nice reminder that another thing I wanted to do in this rebuild was to practise using destructuring a bit more. Next job for me, I think, is to look at the first use of nested routes in my app.