In the dynamic world of web and application design, the tools we use can make all the difference in crafting an engaging and intuitive user experience. As a tech enthusiast passionate about the latest advancements in user experience design, I’m excited to share my insights on some of the most powerful UX tools available today. From prototyping to final design, these tools are essential for anyone serious about delivering top-notch digital experiences. Let’s explore each of these tools and understand how they can elevate your UX design process.
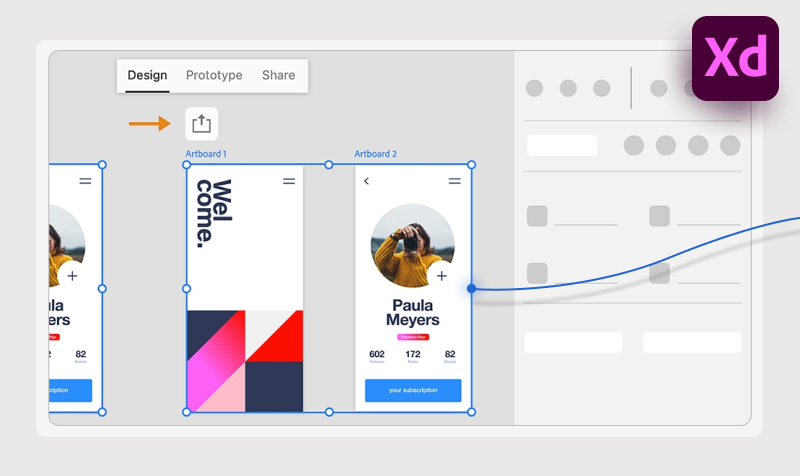
Adobe XD
This tool excels in designing and prototyping user experiences. Adobe XD is known for its seamless integration with other Adobe products, making it ideal for those already in the Adobe ecosystem. It allows for designing, prototyping, and sharing all in one place, making it a versatile choice for UX/UI designers.
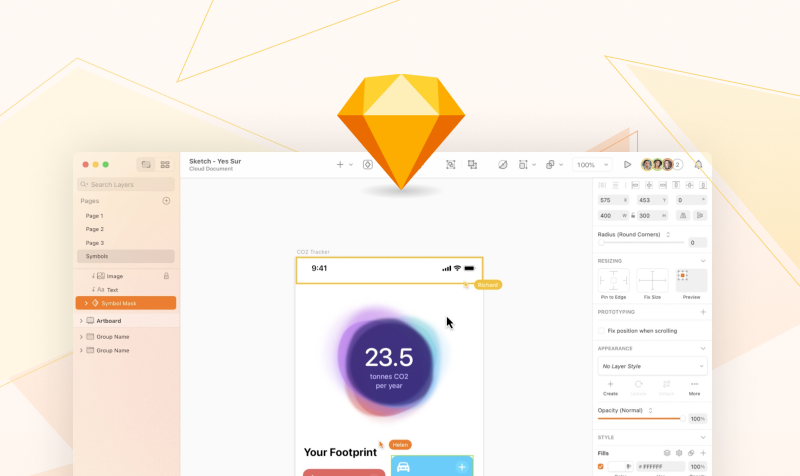
Sketch
A vector-based design tool exclusive to Mac, Sketch is renowned for its simplicity and extensive range of plugins. It’s ideal for designing interfaces, websites, and icons. Its collaborative features and cloud storage make it a favorite among design teams.
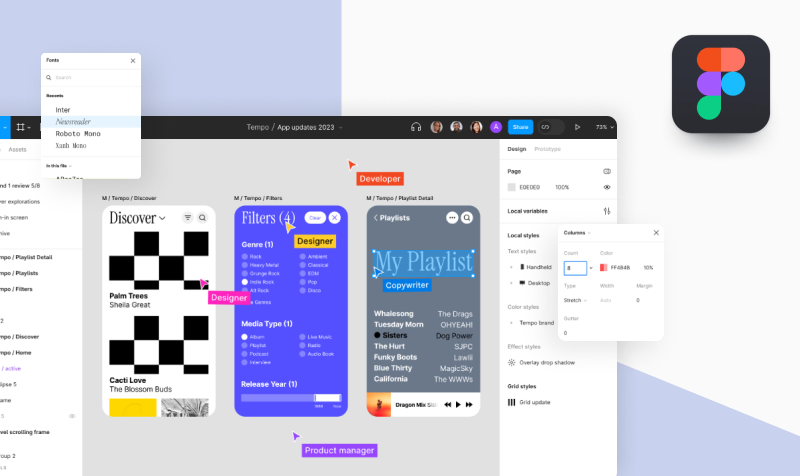
Figma
Figma takes collaboration to the next level, allowing multiple team members to work on a design simultaneously. With its cloud-based setup, it’s perfect for remote teams. Figma also offers robust design and prototyping features, making it a comprehensive tool for UI/UX design. Use of the Figma you can create UI Like Treva.
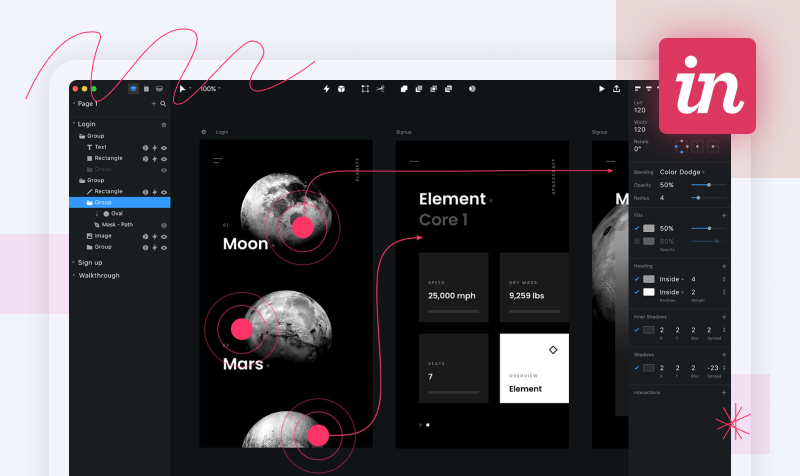
InVision
Known for its powerful prototyping capabilities, InVision allows designers to create interactive and clickable prototypes. Its digital whiteboarding tool, Freehand, is excellent for brainstorming and collaboration.
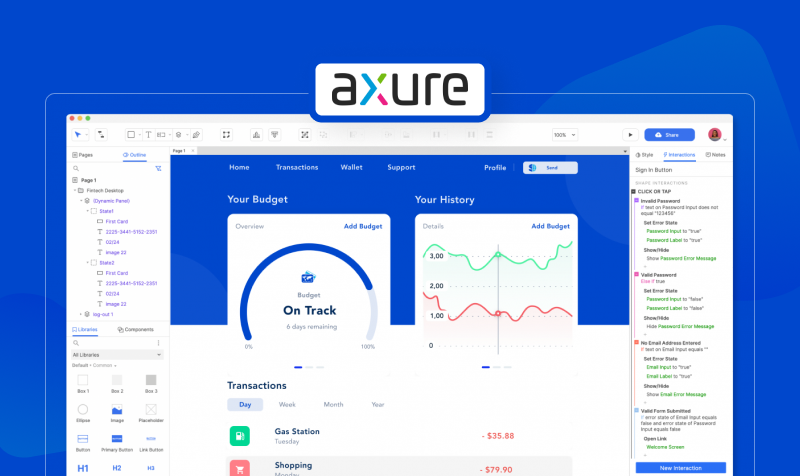
Axure RP
This tool is ideal for creating more complex and interactive prototypes. Axure RP allows designers to add conditional logic and dynamic content to their prototypes, which is excellent for simulating the functionality of an app or website.
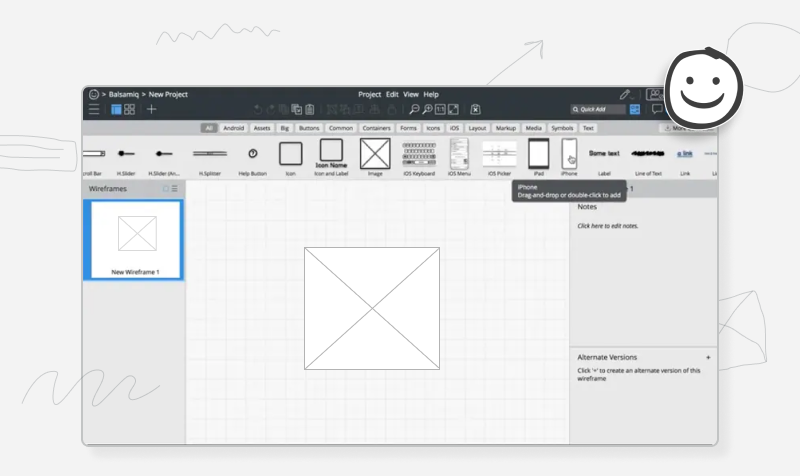
Balsamiq
For quick, low-fidelity wireframing, Balsamiq is a go-to tool. Its hand-drawn style helps keep the focus on functionality and user flow, rather than detailed design.
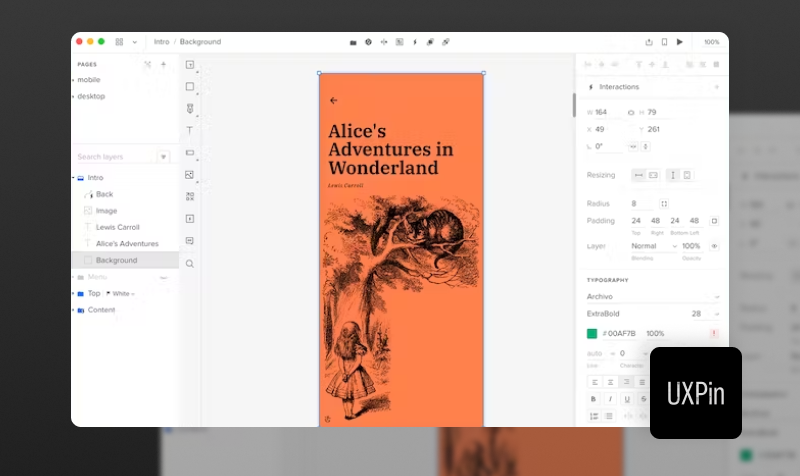
UXPin
UXPin stands out for its code-based design capabilities, allowing for more advanced prototyping. It’s great for creating high-fidelity prototypes that closely resemble the final product.
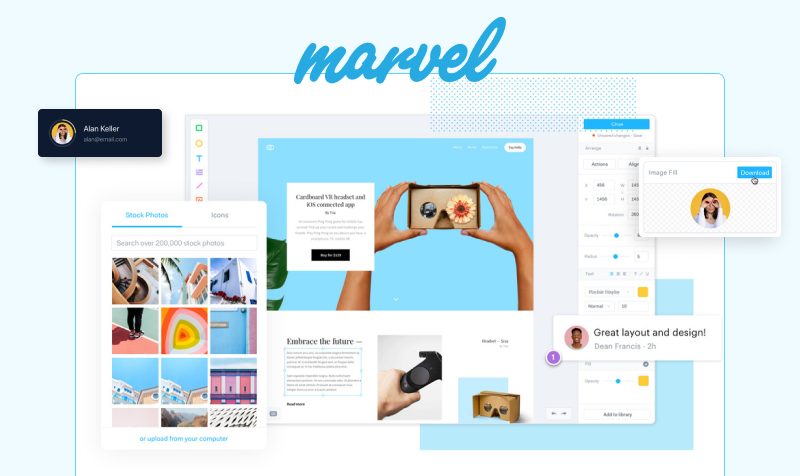
Marvel
This tool is excellent for turning ideas into prototypes quickly. It also offers user testing features, allowing designers to gather feedback directly in the tool.
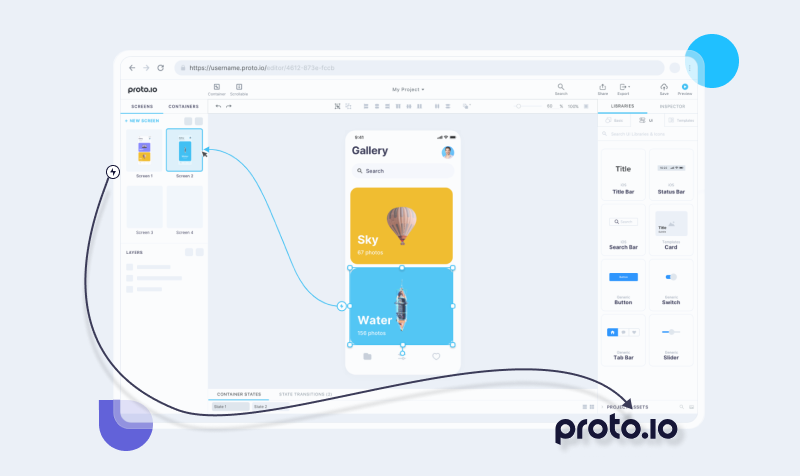
Proto.io
Known for creating highly interactive prototypes, Proto.io is useful for designers who want to simulate the user experience as closely as possible to the final product.
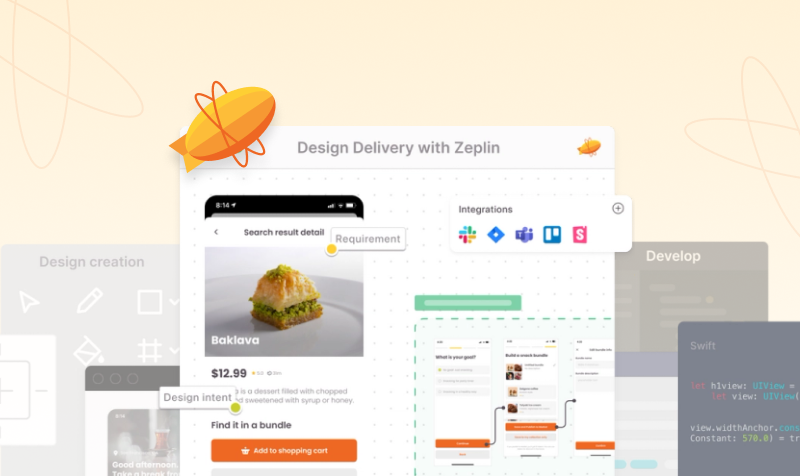
Zeplin
Zeplin is focused on streamlining the handoff between designers and developers. It provides a space where designers can upload their design files, and developers can get all the specs and assets they need.
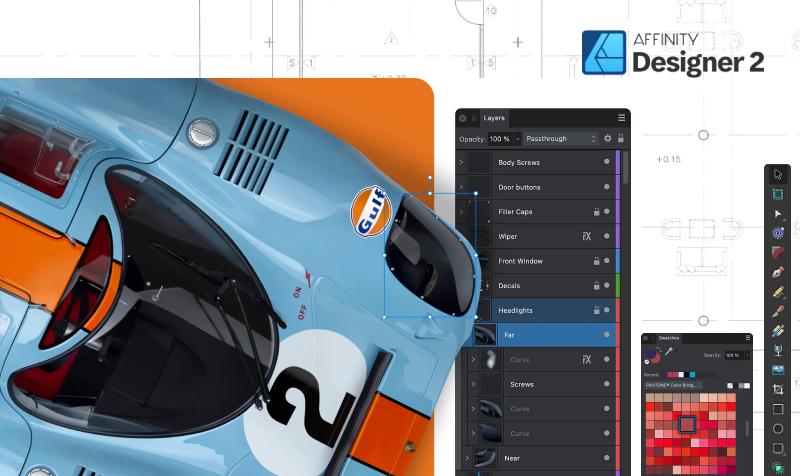
Affinity Designer
As a vector graphic design tool, Affinity Designer is known for its speed, precision, and professional-grade features. It’s a solid choice for UI/UX design, offering excellent raster and vector design capabilities.
Framer
For designers interested in adding advanced animation and interactive prototypes, Framer is a top choice. It’s particularly useful for testing out complex interactions.
Webflow
Webflow combines design, animation, and hosting in one platform. It’s particularly useful for designers who want to build responsive websites without writing code.
Justinmind
A tool specializing in high-fidelity wireframes and prototypes, Justinmind includes a vast library of UI elements and pre-designed widgets.
Flinto
Flinto is a Mac app for designing interactive and animated prototypes, especially for mobile apps. Its easy-to-use interface makes it popular among app designers.
Conclusion
As we continue to push the boundaries of digital design, these UX tools play a pivotal role in shaping how we interact with technology. Each tool, from Adobe XD’s integrated design environment to Flinto’s interactive prototyping for mobile apps, offers unique capabilities that cater to various aspects of the UX design process. Embracing these tools not only streamlines our workflow but also opens up new possibilities for creativity and innovation in user experience design. As we look towards the future, the potential for these tools to evolve and further enhance our design capabilities is boundless.