Hallo allemaal 👋 (Which is how we'd say "Hi everyone" back at our HQ)
Welcome to the latest issue of "Inside the Box", with a fresh update on all things CodeSandbox!
Keep reading for a short and sweet summary of the main highlights from March.
Latest Product News
New repository import flow 🔥 — CodeSandbox CDE is especially useful for working on your repositories. So, we have rebuilt the repo import flow from scratch, so that after you grant GitHub permissions, we automatically show a list of repos from your GitHub organizations that you can import with a click. You can also type an owner/name combination to quickly import any GitHub repo.
Annual plans 🗓️ — CodeSandbox Pro now has an annual billing option, which is especially useful for teams and companies looking for predictable billing. The process for starting an annual plan may take up to 24 hours for the time being.
Editing subscription add-ons ➕ — CodeSandbox Pro subscribers can now adjust their add-ons at any point through their workspace portal. All changes will take effect at the start of the upcoming billing cycle. Once a change has been scheduled, it may still be adjusted during the period before the billing cycle changes over.
Seamless git checkout 📩 — Now, running git checkout in the terminal clones the VM of the original branch. This seamless flow encapsulates the "one VM per branch" approach that makes CodeSandbox unique.
Web Bytes
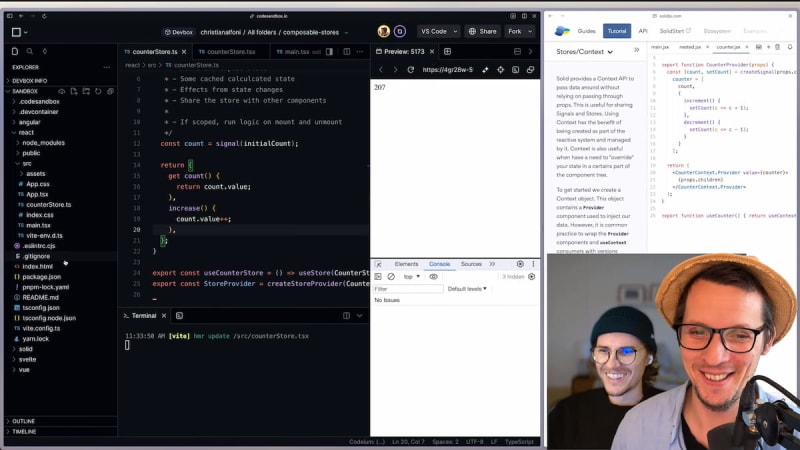
Shared Composable State Stores Across Frameworks — In the latest episode of our "CodeSandbox Engineering" series, our engineers Christian and Danilo explored how a simple function combined with reactive primitives could be a shared pattern for shared composable state stores in any framework.
Golden tickets 🎫 — We have released 5 golden tickets into the wild, each worth 1 month of unlimited usage. Tickets are hidden behind 5 super-secret milestones in our CDE. Two have been found so far, but expect an email from us if you find any of the remaining three!
Community Spotlight
We love to shine a light on some of the best projects amazing people create using our platform.
Today, we want to highlight one of the most recent projects approved for our "CodeSandbox Friends" program: Rete.js—a framework for creating visual interfaces and workflows.
On their documentation, you will find several examples running on CodeSandbox (like the one shown below), making it easier for anyone to see a demo and fork it to CodeSandbox to start building.
If you're using CodeSandbox to work on licensed open-source software, developer community projects or non-profit organizations, you may be eligible for "CodeSandbox Friends". More details in our Docs.
Sandstorm animation — Find your mind continuously wandering off to sandy beaches ⛱️? Well, so do we! So it was a nice surprise to feature the impressive work from @xmliszt on our latest community spotlight ✨
We really love seeing what you build using CodeSandbox. So do share with us what you're working on or which insights you would like to hear from us.
Thank You 🖤
We hope you enjoyed this issue of Inside the Box!
We are curious about what you feel is missing from these newsletters and what you would like us to add to the next one!
What should we bring next? Tell us on our community space!
PS: If you also find the expression "Hallo allemaal" pretty funny, then certainly don't Google it—you might end up playing this song in a loop for 3 hours.