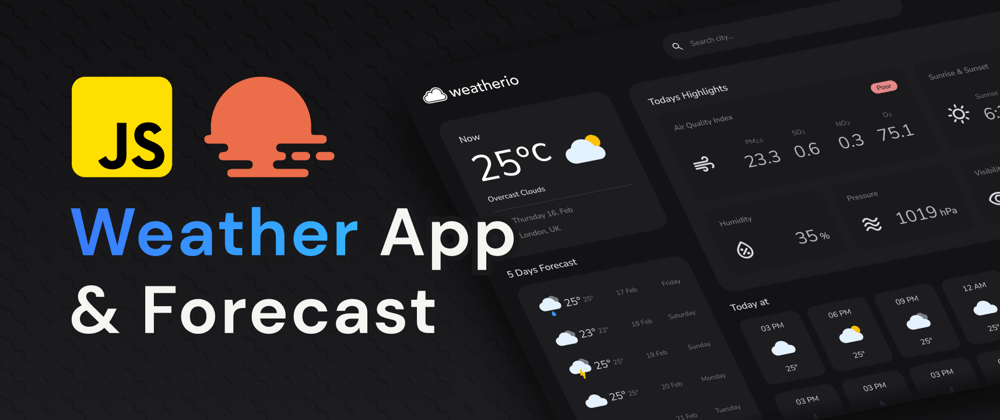
In this video, I'll show you how to build a real-time weather app using vanilla JavaScript and the API. This weather app will be responsive and will use the latest weather data from the API.
If you're looking to build a weather app that is both responsive and powered by the latest weather data, then this video is for you! By the end of this video, you'll have built a responsive weather app that uses the API!
⏱️ Timestamps
0:00 - Demo
8:09 - Starter file
9:27 - Html Css: Project initial (css variables and reset)
17:45 - Css: Material Symbol for Icon
20:17 - Html Css: Header
41:38 - Html Css: Current Weather
52:25 - Html Css: 5 Day Forecast
57:17 - Html Css: Today's Highlights
1:09:32 - Html Css: Hourly Forecast
1:15:56 - Html Css: Footer
1:19:36 - Html Css: Loading
1:21:37 - Html Css: Error 404
1:24:06 - Css: Media queries
1:42:30 - OpenWeather: Signup and API key
1:44:36 - Javascript: All fetch url configuration
1:52:06 - Javascript: All module configuration
2:02:14 - Javascript: Route configuration
2:09:30 - Javascript: Search toggle for mobile device
2:13:03 - Javascript: Search API integration
2:23:16 - Javascript: Current weather API integration
2:41:17 - Javascript: Air pollution API integration with Today's highlight section
2:50:36 - Javascript: Forecast API integration with Hourly and 5 Day forecast section
3:07:07 - Javascript: Error 404