Learning to code may sound complex, but it might be the perfect adventure for you! But where do you begin? Don't worry; it's not as complicated as it sounds. Whether you dream of building websites, mobile apps, games, or even diving into machine learning, this guide will help you navigate the coding world in a simple and fun way.
1. Web Development: Building Awesome Websites
If you want to create websites like a pro, start with these steps:
- Tools you need: Download Visual Studio Code.
- Step 1: Learn HTML to understand how websites are structured.
- Step 2: Dive into CSS to make your website look cool.
- Step 3: Add interactivity with JavaScript.
- Step 4: Explore front-end frameworks like React or Vue.
- Step 5: Connect to a back end using tools like Firebase or Superbase.
- Step 6: Learn Node.js for server-side code.
- Step 7: Use a meta framework like Next.js to bring it all together.
Remember, there are many side quests in web development, so find what excites you!
2. Mobile App Development: Crafting Apps for iOS and Android
If creating mobile apps is your goal, follow these steps:
- Tools you need: Get a Mac for iOS or Android Studio for Android.
- Step 1: Learn Swift for iOS or Java/Kotlin for Android.
- Step 2: Explore Firebase or AWS Amplify for the backend.
- Step 3: Alternatively, learn cross-platform frameworks like Flutter or React Native.
3. Desktop App Development: Building Apps for Your Computer
If you're into desktop apps, consider these options:
- For Mac OS: Swift is your go-to language.
- For Windows: Use C# with .NET or .NET Maui.
- For Linux: Check out GTK toolkit for native Linux apps.
- Cross-platform: Electron or Towery with JavaScript.
4. Hardware and IoT: Bringing Code to the Physical World
Interested in making robots or IoT devices? Start with a Raspberry Pi:
- Step 1: Learn Linux basics.
- Step 2: Pick up Python for coding.
- Step 3: Connect circuits and control them with Python.
- Step 4: Explore Arduino for microcontroller projects.
5. Game Development: Creating Your Own Virtual Worlds
Building games is a blast! Try these steps:
- Tools you need: Unity or Godot game engines.
- **Step 1: Use drag-and-drop features.
- Step 2: Learn C# for Unity or a beginner-friendly language for Godot.
- Step 3: Understand game physics and 3D modeling.
6. Machine Learning: Crafting Intelligent Systems
Machine learning is exciting but requires some groundwork:
- Step 1: Join Kaggle for real-world data challenges.
- Step 2: Learn Python, and libraries like Pandas and Matplotlib.
- Step 3: Dive into scikit-learn for basic ML algorithms.
- Step 4: Advance to TensorFlow or PyTorch for deep neural networks.
7. Systems Engineering: The Deep Dive into Coding Basics
If you want to understand the core of coding, try this path:
- Step 1: Start with C programming language.
- Step 2: Embrace low-level memory management.
- Step 3: Learn algorithms for survival interviews.
- Step 4: Explore languages like Rust or C++ for systems engineering.
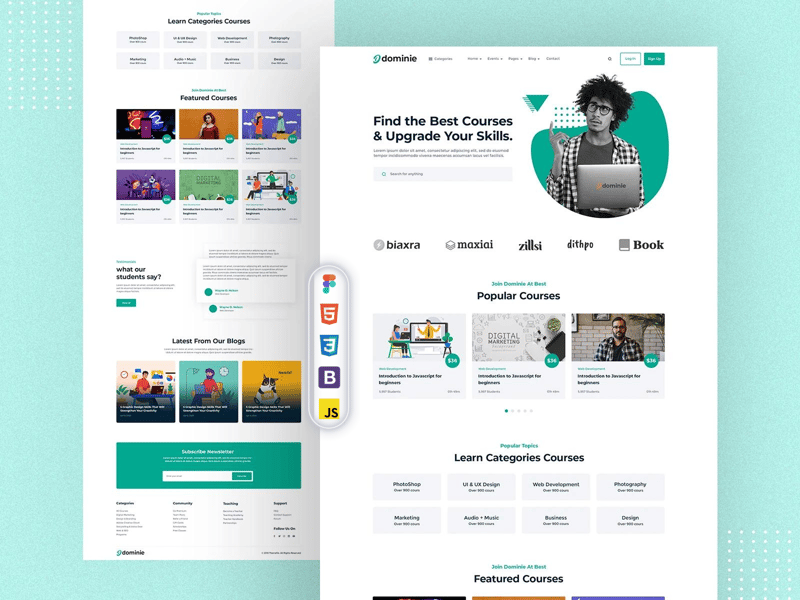
🍡Figma can help you develop faster!
Figma is a fantastic tool for developers. The majority of designers use Figma to transfer web and mobile app blueprints. Given this tendency, web and mobile developers need to familiarize themselves with Figma to work with UI/UX designers. If you don't know how to work with Figma Design, you will fall behind in modern coding projects, leading to unproductive website building, and you will have to learn it in the future. So sign up now and play around with it before your colleagues or boss blame you. 👇
Conclusion
Remember, the key to success is focus and practice. Don't forget to learn universal skills like Git, Linux, and networking. Enjoy your coding journey, and don't worry about feeling overwhelmed – it's all part of the adventure!
If you wonder why do we need Math in programming, you can read this article: Why We Need Math for Programming (10 math concepts)
Comment below your thoughts. It might help someone in the world.
Happy coding!
Sponsor: Sanebox - $25 Coupon!
Sanebox is a fantastic tool that helps you take control of your email. It organizes your email by sorting unimportant emails away from your inbox. It does this by creating a folder on your email account called "SaneLater". All emails that are deemed not important are automatically filtered to this folder.
Stay tuned for more valuable content, and if you find it helpful, you may also like my YouTube channel.