If you’re curious about programming in 2021 and still confused with programming languages. Please read this article completely.
JavaScript is one the most trending and fast-growing languages in 2020.

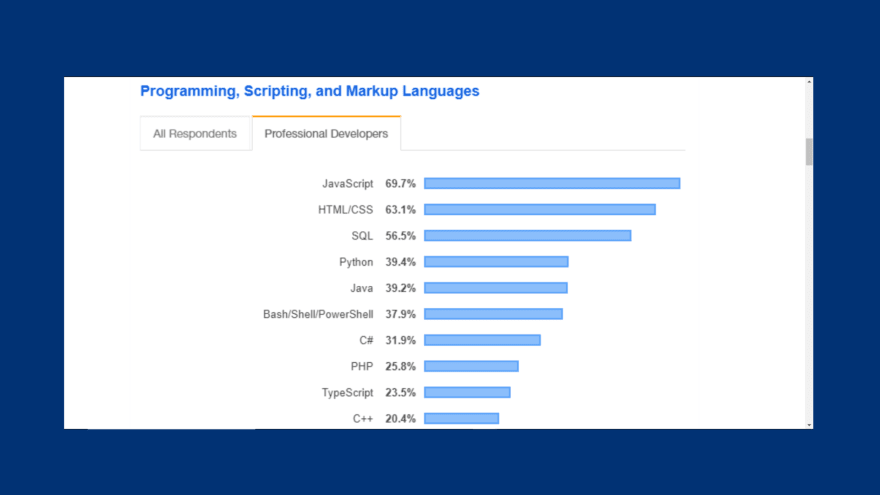
Just have a look on this annual survey of Stack overflow. Results say that 70% developers use JavaScript.
Done with all analytical parts. Now as a developer student or a learner how can one start with JavaScript. Let’s run through and quick and short guide on how to begin with JavaScript.
The Basics:
Like every other programming language, one has to learn all the basics like data types, variables, loop, conditional statements, array methods, string methods etc.
Data types in JavaScript:
- Number
- String
- Boolean
- Undefined
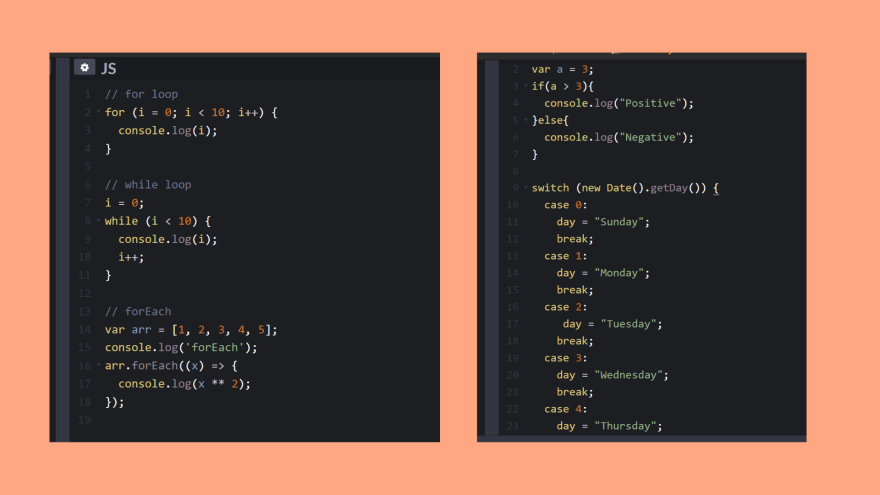
LOOPS:
The loops are as follows:
- for loop
- while loop
- forEach loop
CONDITIONAL STATEMENT:
Conditional Statements are used to check conditions. The syntax mostly involves if else statements and switch statements, ternary operators.

ARRAY:
Arrays are the special variables which can store more than one value at a time.
Some important Array functions in JS:
- Push: Add element to end
- Pop: Delete element from end
- Delete: Delete an element from index
- Splice: insert in between by deleting some elements
- Concat: concatenate 2 array
- Slice: Getting data from some index to other index
- Sort: Sorting array
- Reverse: Reversing the order of array
STRING:
Some of the important String methods:
- IndexOf: Gets index of a word in array
- Slice: Gets content from one index to other
- Search: Gives the index of given word
- Substr: Gets the substring from specified index
- Replace: replaces a word
-
Split: splits by the given character

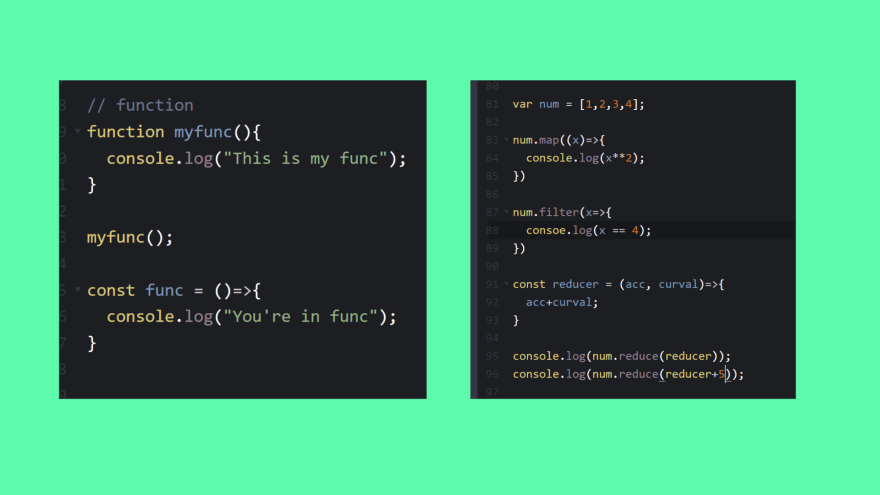
Functions & advanced array methods:
Functions in JavaScript are declared with the keyword function
Arrow Functions:
One of the most popular JS topics. It is a very powerful method.
It allows us to write short syntax.
Some of the advanced array methods:
- Filter: Mostly used to remove some data by mapping it in a function
- Map: Maps the array with function
- Reduce: Mostly used with accumulator to perform mathematical operations
OOP (Object Oriented Programming):
JS supports OOPs methodology.
Some terms related are:
- Class: Structure for creating objects
- Constructor: It is a function called by itself when objects are declared.
- Inheritance: When one class inherits the properties from other class. The keyword extends is used there.
- Instance: It is a kind of variable of class. It is declared by using new class_name()
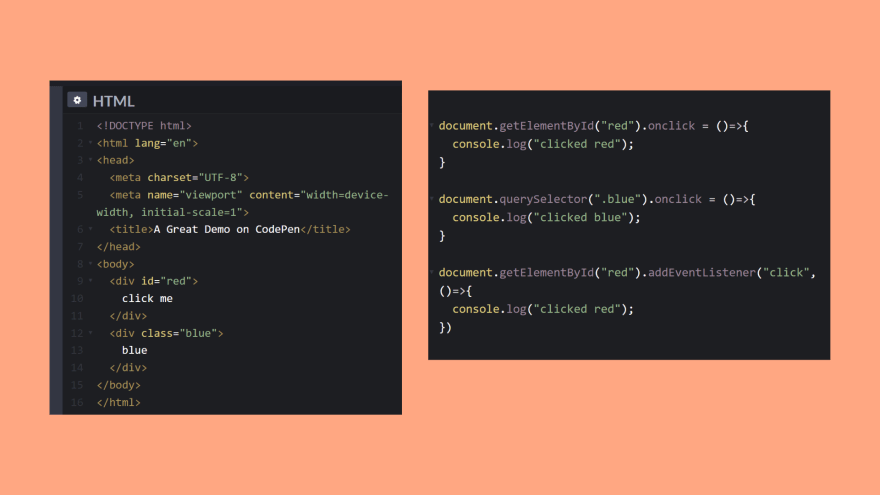
DOM Manipulation:
With HTML DOM you can change or manipulate any HTML element in JavaScript
We can access HTML elements using document keyword in JS.
DOM METHODS:
- getElementById: selects element with specified id
- querySelector: selects element with any id, class or tag name
- getElementByClassName: selects elements with specified class name.
There are a lot other DOM methods but mostly used ones are specified here
Event Listener:
We can add event listener to perform some action when something is done. For example, start timer when button is clicked hence we can can add click event listener to it.
- click: on clicking the element following function runs.
- mousemove: Following action takes place when mouse moves.
There a lot of other event listeners only some are mentioned here.
JavaScript has a lot of other powerful concepts to learn like closures, iterators, generators. It also supports asynchronous methodology using callbacks, promises, async & await. Some other topics to explore are AJAX and JS JSON.
Some Vanilla JS DOM manipulation projects:
Beginner Projects:
- Simple calculator
- Form validation
- Api fetch
- Spock and rock.
Intermediate projects:
- Quiz
- Hangman
- Typing game
- Speech text reader
- Unit converter
- Navbar animations
- Bookkeeper.
Advanced projects:
- JS game
- Drag and drop
Tutorial references:
Modern JS from beginning by Brad Traversy on Udemy
Javascript web projects: 20 projects to build your portfolio
20 Web Vanilla JS projects
Conclusion:
There’s a lot more you can do with JS. There are a lot of frameworks for front and back end development. Frameworks like NodeJS, ReactJS, VueJS, AngularJS and a lot more. One can opt to become a MERN/MEAN/MEVN stack web developer. One of the coolest guide by Nitin Ranganath MERN Stack Guide on MERN stack technology.
If you want to build mobile applications React Native is there to fulfil that demand as well. Alright, now comes desktop applications, you can also build desktop applications using Electron JS. I agree ML is the future, here you’ve tensorflow JS for ML and AI. Now you see the scope of this programming language. I hope JS is your choice for programming in 2021.