I've never used libraries before but learnt about Bootstrap and Tailwind CSS a little bit this time.
It actually took quite a long time for me to do this like a few hours because I wasn't familiar with the class names of Tailwind CSS. I had to search a lot on their document to find out how to do what I want. I kind of missed css and wanted to use it but I avoided using css at all today since it was to practice and to get used to Tailwind CSS.
I don't think I am going to use it a lot for my portfolio but I'm sure it's really good to use if you know their classes well enough and if you are making something small or have to build something in a very short time. Probably it's useful for creating prototype.
CV template built with Tailwind CSS
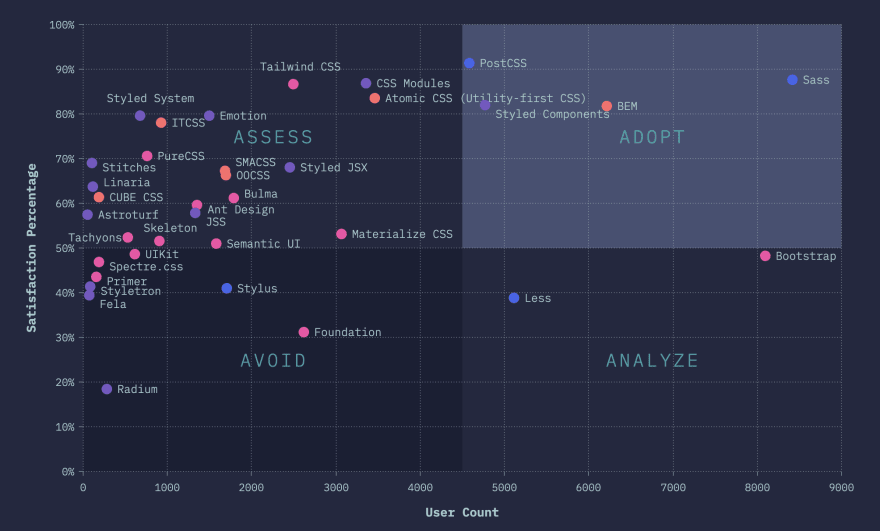
The satisfaction percentage of Tailwind CSS is quite high. I guess it's being used more and more these days. But it was bit uncomfortable that I couldn't give styles at once for multiple elements.
Adding base style - maybe it can help that problem a bit.
https://tailwindcss.com/docs/adding-base-styles
With Tailwind CSS, you can change tiny bits of most things compared to Bootstrap.
Bootstrap is more like a library that you can borrow small parts of modules. There are already designed buttons, forms tables, navigators, and etc.
Useful links for Bootstrap
- Free theme: https://startbootstrap.com/
- Bootstrap Themes: https://themes.getbootstrap.com/
- Bootstrap Themes: https://wrapbootstrap.com/
- Bootstrap Themes: https://themeforest.net/search/bootstrap
- For server: https://www.iwinv.kr/
- Toast UI: https://ui.toast.com/tui-editor
- Alert : https://sweetalert2.github.io/