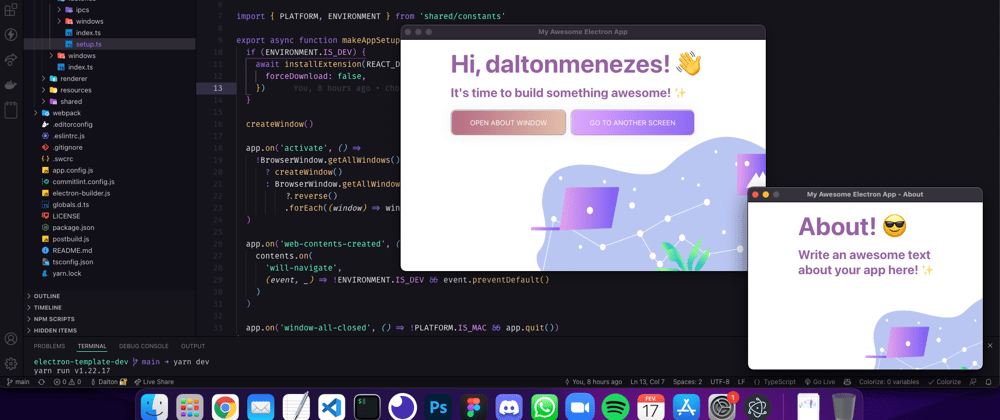
Hi there, I'm back here to introduce you to electron-app, a ready-to-go with a well-thought-out structure Electron app boilerplate with ReactJS, TypeScript, CSS / SASS modules, SWC, Eslint, Prettier and more.
I really spent a lot of time thinking about this structure and tried to make it the way I felt most productive taking the readability and health of both the code and the structure and with features that I didn't find in the current boilerplates available today. That said, here's some information:
Features
-
Stands out
- 🔥 Ready-to-go with a well-thought-out structure
- 🚀 Auto reload for main and Hot for renderer process
- 🎉 Window and Screen routing included
- 😎 Bridge already configured
- 🙀 IPC communication included
- 🍪 Absolute paths supported
-
Technologies
- 🔋 Electron
- 🔥 ReactJS
- 🌎 React Router DOM
- 🧐 React Developer Tools
- 💙 TypeScript
- 📦 Webpack
- ⚡️ SWC as compiler
- ✨ CSS / SASS modules
- 💫 Eslint / Prettier / EditorConfig / Husky / lint-staged / Commitlint
- 📦 Electron Builder
That's the current structure overview:
src
├── main
│ ├── factories
│ │ ├── index.ts
│ │ ├── ipcs
│ │ │ └── register-window-creation.ts
│ │ ├── setup.ts
│ │ └── windows
│ │ └── create.ts
│ ├── index.ts
│ └── windows
│ ├── About
│ │ ├── index.ts
│ │ └── ipcs
│ │ ├── index.ts
│ │ └── register-window-creation.ts
│ ├── Main
│ │ └── index.ts
│ └── index.ts
├── renderer
│ ├── assets
│ │ └── images
│ │ └── illustration.svg
│ ├── bridge
│ │ ├── index.ts
│ │ └── ipcs
│ │ ├── about-window
│ │ │ ├── create.ts
│ │ │ └── when-close.ts
│ │ └── index.ts
│ ├── components
│ │ ├── Button
│ │ │ ├── index.tsx
│ │ │ └── styles.module.sass
│ │ ├── Container
│ │ │ ├── index.tsx
│ │ │ └── styles.module.sass
│ │ ├── Heading
│ │ │ ├── index.tsx
│ │ │ └── styles.module.sass
│ │ └── index.ts
│ ├── index.html
│ ├── index.tsx
│ ├── routes
│ │ ├── index.tsx
│ │ └── modules
│ │ └── index.tsx
│ ├── screens
│ │ ├── About
│ │ │ ├── index.tsx
│ │ │ └── styles.module.sass
│ │ ├── Another
│ │ │ └── index.tsx
│ │ ├── Main
│ │ │ └── index.tsx
│ │ └── index.ts
│ ├── store
│ │ └── index.tsx
│ └── styles
│ ├── animations.sass
│ ├── globals.sass
│ └── resets.sass
├── resources
│ └── icons
│ ├── icon.icns
│ └── icon.ico
└── shared
├── constants
│ ├── environment.ts
│ ├── index.ts
│ ├── ipc.ts
│ └── platform.ts
├── index.ts
└── types
└── index.ts
What do you think? If you are interested, you can access the boilerplate GitHub repository where there is more information on how to use it, such as creating windows and taking advantage of factories already available, about routing and more.
Thanks 💜