If you are new to the world of JavaScript, then you may find 'this' keyword a little bit tricky. In this blog, I will discuss some basics of 'this' keyword, how we can use and its problems.
What is 'this'?
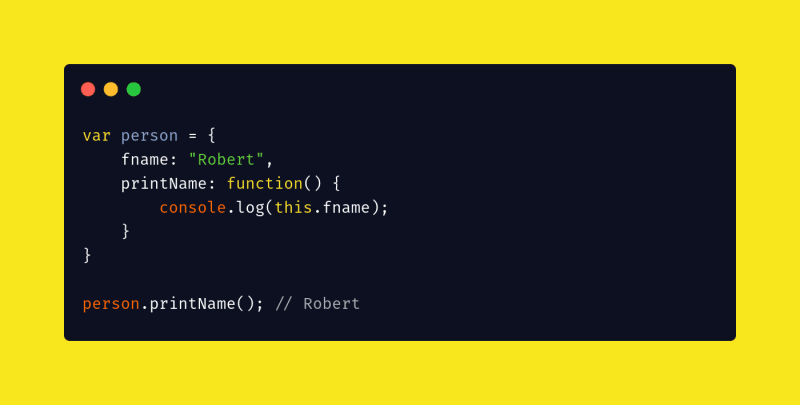
Generally, this keyword refers to the object it belongs to or the parent object. Now, it also varies on which context we use it. Like, in a method, 'this' refers to its parent object. Alone, 'this' refers to the global object. In a function, 'this' refers to the global object. But in a function with 'strict' mode, 'this' refers to undefined. In an event, 'this' refers to the element that received the event. Ex:-
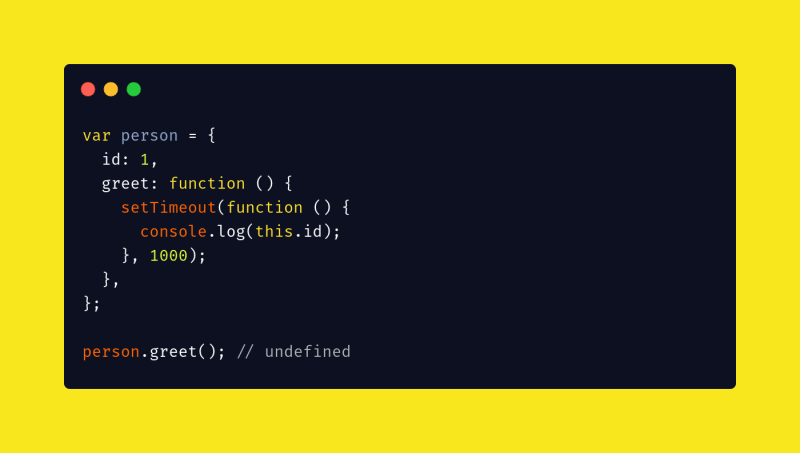
But sometimes it creates a lot of confusion. Ex:-
When we are using 'this' in the setTimeout it creates its context for 'this'. So it isn't able to access 'this' of the outer scope and bound to its scope. As 'this' is not defined within the function, the output is undefined. There are two ways to resolve this problem.
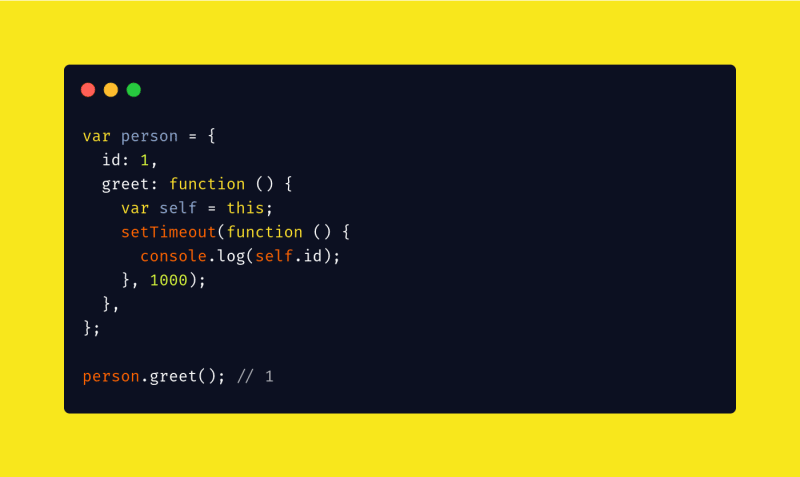
- Using another variable: We can create another variable inside the function and use that to access id.
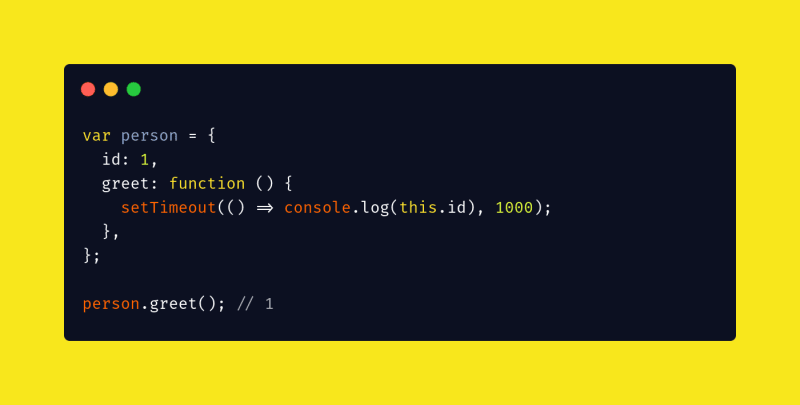
- Using the arrow function: We can also use the arrow function to resolve this problem. As the arrow function doesn't create its own context of 'this', we can access the 'this' of its parent.
If you like my blogs and want to connect with me, follow me on LinkedIn and Twitter.