Update: After some requests from some of you I also added some ways for you to style your console outputs. Check out Facebook's console to see styling in action.
When working in JavaScript, one of the first debugging tools you're introduced to is the console. However, most of us are only shown how to utilize console.log() to log variables and strings but there are many other methods on the console object that you can use in order to more effectively debug your code.
console.assert()
Will write a message to the console only if the first argument is false.
console.assert() can be useful when you want to conditionally print an error message
let a = 3
let b = 4
let c = 5
function isOdd(num){
console.assert((num % 2 === 0), "Number is odd")
}
isOdd(a) // output: Number is odd
isOdd(b) // output:
isOdd(c) // output: Number is odd
console.error()
Will write an error message to the console
console.error() can be very useful for testing purposes when you want to indicate that there is a code-breaking error within the code
console.error('There was an error with your code')
console.warn()
Will output a warning message to the console
console.warn() is useful for testing purposes when you want to indicate that there is a non-breaking error in the code
console.warn("Make sure to parse your numbers to integers")
console.group() & console.groupEnd()
Will create a group of messages in the console. Must use console.groupEnd() to indicate the end of a group.
console.group() can be useful when you have a collection of messages you want to keep together. If needed, you can also provide your group with a label.
// without label
console.log('Hello World!')
console.group()
console.log("I'm the first message")
console.log("I'm the second message")
console.log("I'm the third message")
console.groupEnd()
// with label
console.log('Hello World Pt.2!')
console.group('Group Label')
console.log("I'm a message")
console.log("I'm another message")
console.log("I'm also a message")
console.groupEnd()
console.table()
Will print a table in the console view.
console.table() is one of my favorite ones as it easily allows you to easily view a set of data in an organized fashion.
This method will also take in two parameters, tableData and tableColumns. tableData is required and should be either an array or an object while tabkeColumns is optional and is an array containing the names of the columns you want to display.
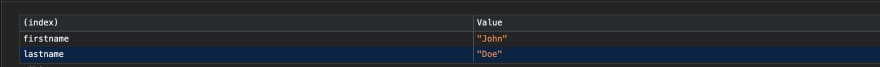
// passing in an object
console.table({ firstname : "John", lastname : "Doe" })
// passing in an array
console.table(["Kobe", "Lebron", "Shaq"])
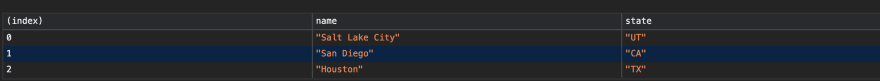
// passing in an array of objects
let city1 = { name: "Salt Lake City", state: "UT" }
let city2 = { name: "San Diego", state: "CA" }
let city3 = { name: "Houston", state: "TX" }
console.table([city1, city2, city3])
// specify we only want "name" column shown
let city1 = { name: "Salt Lake City", state: "UT" }
let city2 = { name: "San Diego", state: "CA" }
let city3 = { name: "Houston", state: "TX" }
console.table([city1, city2, city3], ["name"])
console.time() & console.timeEnd()
console.time() will start a timer in the console view while console.timeEnd() stops the timer and displays the result in the console view
These two can be extremely useful when you want to see how long it takes your code to run. You can also pass in an optional label parameter.
// without label
console.time()
for(let i=0; i<100000; i++){
// some code here
}
console.timeEnd()
// with label
console.time("Timer1: ")
for(let i=0; i<100000; i++){
// some code here
}
console.timeEnd("Timer1: ")
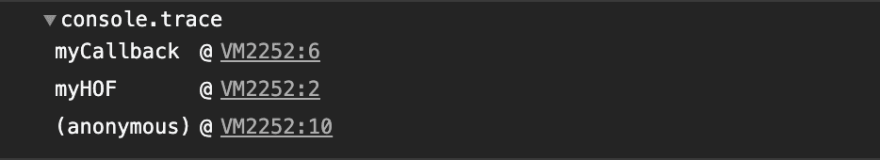
console.trace()
Will log a stack trace to show how the code ended up at a certain point
console.trace() can be extremely useful when you want to see trace when your functions are being called. You can also pass in an optional label parameter
function myHOF(){
myCallback()
}
function myCallback(){
console.trace()
}
myHOF()
Format Specifiers (Style Your Outputs)
The console allows you to specify what type of formatting you would like to apply to your output. All format specifiers will start with a % followed by a letter.
I've provided a table with all of the different format specifiers you can use, but for this article, I'm going to show you how to add CSS styling.
| Specifier | Output |
|---|---|
| %s | Formats the value as a string |
| %i or %d | Formats the value as an integer |
| %f | Formats the value as a floating point |
| %o | Formats the value as an expandable DOM element |
| %O | Formats the value as an expandable JS Object |
| %c | Applies CSS style rules to the output string |
console.log("%c Here is some really large, red text", "font-size: 58px; color: red;")
console.log("%c I'm Serif and Blue", "color: blue; font-family: serif; font-size: 32px")