Performance optimization is crucial when developing Vue.js applications, especially as they grow in complexity. In this article, we will explore practical tips and code examples to help you squeeze the best performance out of your Vue.js projects.
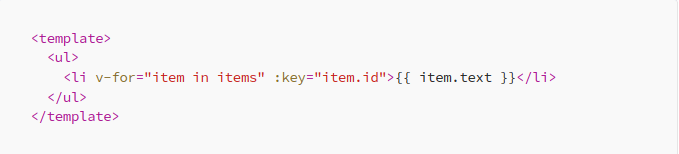
- Use v-for with a Unique Key.
When rendering lists with v-for, ensure each item has a unique key. This allows Vue to efficiently track and update elements in the list, improving rendering performance.
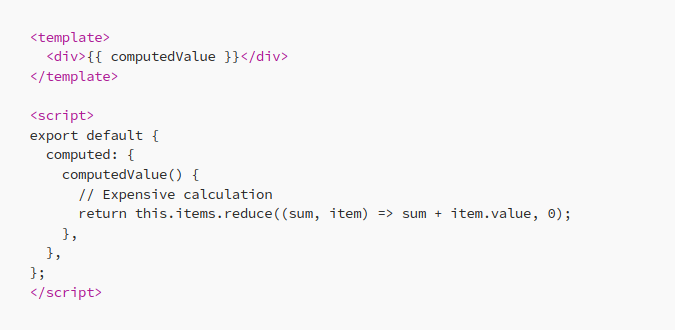
- Computed Properties
Use computed properties to cache and efficiently manage complex calculations or data transformations. This reduces redundant calculations and improves rendering performance.
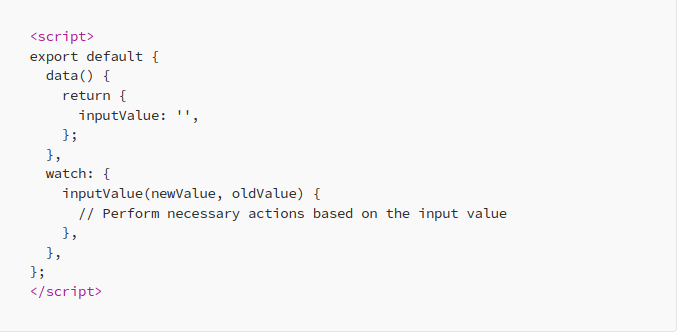
- Keep Watchers and Listeners Minimal
Avoid creating unnecessary watchers and event listeners, as they can lead to performance bottlenecks. Only watch or listen to changes that are critical for your component’s functionality.
I write on Medium Regularly. You can follow me for regular tips. https://medium.com/@mahfuz34