Introduction
over the last few years, we have seen how machine learning and artificial intelligence have improved a lot, and now we are seeing how artificial intelligence is affecting our daily routines and how we interact with the internet. From high-level chatbots to incredible images generators but among those technologies the one I am excited about the most is the possibility of generating images and art through thought and imagination, and this article we shall see how to generate images from inputs also called prompt using DALL-E model, please note that DALL-E is not free after creating your account you will receive free credits that are enough for our min-application and testing purposes.
Create an account
Before start building our application we shall start by creating an account and generate an API token that we shall use to access the network
use the following link to create your account if you don't have one yet
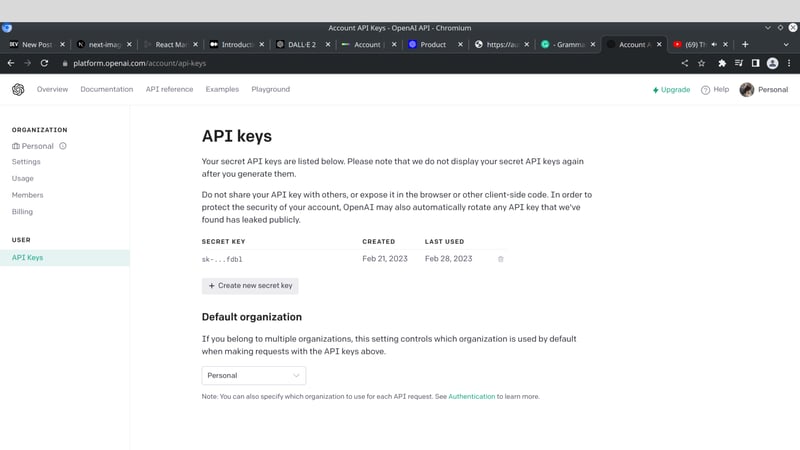
after creating your account click on your profile's image and go to view API keys once there you will be prompted to create an API key create one, here is how the screen looks like
Create a simple node.js application
with all the credentials and information we need for sending our request let us now create our mini node.js application and create some simple images
initialize a node.js application with npm init then install the above dependencies
npm install express nodemon openai body-parser
we shall be using nodemon for reloading our server when we make changes, instead of restarting our application for some small updates. For enabling nodemon go to your package.json file and add the following script "start": "nodemon index.js " don't forget to replace the index.js with your main entry file
create your first image with DALL-E
const express = require("express");
const app = express();
const openai = require('openai');
const bodyparser = require('body-parser');
//body-parser
app.use(bodyparser.json());
app.post('/createImage', async (req, res, next) => {
try {
const prompt = req.body.prompt;
const config = new openai.Configuration({
apiKey: "your API key",
});
const openaiApi = new openai.OpenAIApi(config);
const createImage = await openaiApi.createImage({
prompt: prompt,
n: 1,
size: "512x512",
})
return res.status(201).json({ imageUrl: createImage.data.data[0].url });
} catch (error) {
return res.status(500).json({ message: "internal server error" });
}
})
app.listen(8080, () => {
console.log('server started on port 8080');
})
let us break down the meaning of that code, the n field represents the number of images that we request, it goes from 1 to 10, and the prompt field
is the text used for creating our image it can be anything like a cat playing on play-station 5😁
please note that not all the sizes are supported here is the list
"256x256";
"512x512";
"1024x1024";
Create image variation
You may also want to create variations of your existing image, which is also possible with DALL-E, please note that your image must respect the following requirements
- must be a png image
- must be square
- must have less than 4mbs
const express = require("express");
const app = express();
const openai = require('openai');
const bodyparser = require('body-parser');
const path = require('path');
const fs = require('fs');
//body-parser
app.use(bodyparser.json());
app.post('/createVariation', async (req, res, next) => {
const config = new openai.Configuration({
apiKey: "your API key",
});
const openaiApi = new openai.OpenAIApi(config);
const image = path.join(__dirname, './image.png');
const file = fs.createReadStream(image);
try {
const createVariation = await openaiApi.createImageVariation(
file,
2,
"1024x1024",
)
const result = createVariation.data.data;
return res.status(202).json({ imageUrl: result });
} catch (error) {
console.log(error.message);
return res.status(500).json({ message: error.message, error: error });
}
})
app.listen(8080, () => {
console.log('server started on port 8080');
})
In the example above we create two variations of one image which means our response will be an array. Please make sure your image is a square and a valid PNG otherwise this will not work anymore.
Bonus
generating images and creating variations is very amazing and full of fun but what if you want to take the image provided on the URL and write it to your local storage or the storage where your server is running ?🤔 the following functionality does not have anything in relation with openai library this function if fully implemented with nod.js build in functions, this process may take unexpected amount of time since generated images are a bit heavy
const result = "your image URL";
const fetchFile = await fetch(result);
const responseBlob = await fetchFile.blob();
const arrayBuffer = await responseBlob.arrayBuffer();
const buffer = Buffer.from(arrayBuffer);
const filePath = path.join(__dirname, './' + new Date() + ".png");
const writeFileToDisc = fs.writeFileSync(filePath, buffer);
For this example i use the current date for naming files in a unique fashion please feel free to use any method of your choice.
conclusion
Generating images with DALL-E is very amazing and satisfying but there is another amazing API much more epic and much more creative if this article reaches more than 100 likes I promise to write another article on how to interact with MID-JOURNEY, something that you will like if you liked this article
don't forget to show some love by liking and following for more contents.