I recently posted a thread on twitter on making your site more accessible. It turned out to be super helpful for a lot of people, so I wanted to condense this into a post for people to refer to.
Having researched a little more into the topic for a new client, I found some changes I could make to my projects which could make all the difference to someone's experience when navigating a site using assistive technology.
1. Planning Ahead
Something that I need to work on is thinking about accessibility from the beginning. I’m working on it, but i still have a couple projects where I’m retroactively fixing my a11y blunders, including my own new site. I’m calling myself out here. It’s poor etiquette and wastes time.
2. Uppercase Text Properly
Instead of typing out uppercase content in all caps manually, use text-transform: uppercase on its class or id in CSS instead. this is because some screen readers read capitalised text letter by letter. Can you imagine how annoying that would be?!
3. Use Aria-label
The alt tag is used for describing images, but have you used the aria-label attribute? This is used to describe an elements role for screen readers. e.g. On a button that says “close” the aria-label could be “back to homepage” to give better context. You can read more here.
4. Specify the Main Content
Be sure to use one <main> tag to specify where the main content is. This helps less abled users to ignore any fancy fluff on your site and go straight to where the main content is.
5. Hide Elements Properly
When hiding absolutely positioned content using left: -9999px instead of using display: none, it’s not visible on a typical screen but this text is still technically visible for a screen reader, so it will still read whatever it is.
6. Use <button> when its a button
Gosh darn it fellow devs, let’s stop using <div>s as buttons. I know they’re by default really ugly and need style stripping, but you’re losing all the button functionality such as keyboard events which screen readers look for to help with navigation.
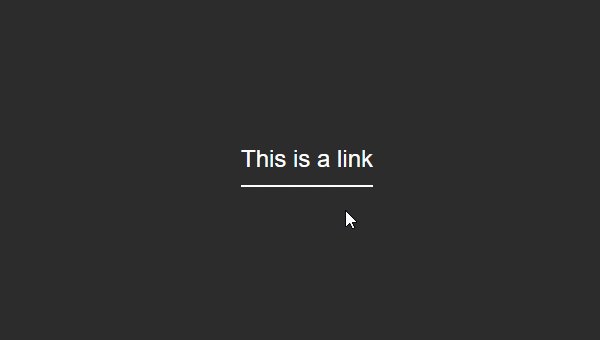
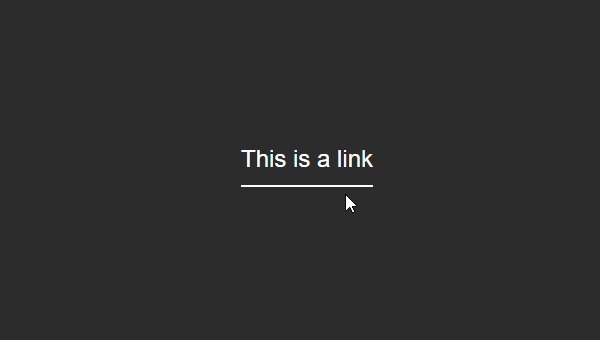
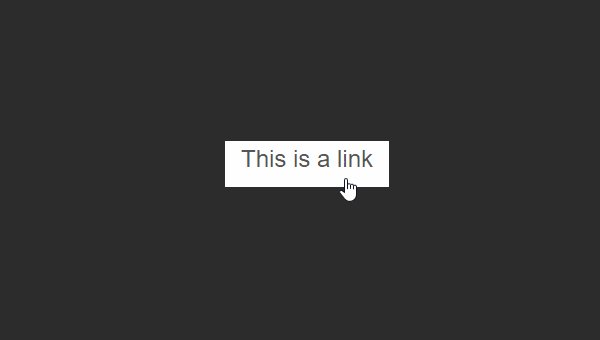
7. Style Links Sensibly
When adding a link, you may be tempted to use text decoration: none and change the colour on hover. Don’t do this! people who are colourblind struggle with seeing it as a link and won’t see that change. plus, why not be more creative than that?! Here‘s a snazzier example (credit):
8. Size Text Properly
Text sizing is a biggie for people with visual needs. Don’t make your text so small! A good point of reference - body text should be minimum 16px, small text summaries minimum 12px. It’s generally better to use relative screen sizing though. Read more here.
9. Don't Remove that Outline!
Using outline: none (commonly done on text inputs) is keyboard user unfriendly. They use the outline to see which element they’re focused on when they’re navigating through a page, so won’t know what they’re currently interacting with. to remove it sensibly, try using unfocus.
10. Check your Site
There are some great resources which allow you to check your site with a checklist.
A resource for further info and a checklist: A11yproject.
A similar site: A11y.me.
A repo of a11y css stylesheets for your project: a11.
11. Audit your Site
Google Chrome has an open source toolkit for site accessibility auditing that you should check out. You can install this in your own project for testing. See here.
12. Double Check!
Khan Academy has an open sourced accessibility visualisation toolkit, tota11y, so you can see how your site performs with assistive tech. How awesome is that?! Check it out here.
13. See for Yourself
If you have time, try using a screen reader yourself. On a Mac, turn on VoiceOver using Cmd + 5. Navigate through your site using tab and H/B/T/L to get to the next heading, button, table and list. The closed captions will read out the aria labels! Credit to this StackOverflow answer.
There’s loads more on the internet to learn from and I’m just scratching the surface. I’m trying be a decent citizen of the internet and hope I can encourage other devs to do so too. Feel free to share more valuable tips!
Cover image credit to mds.
Hi! I'm Hannah. I'm a virtual reality developer, senior frontend developer, vrcalm cofounder helping dementia patients, and tech for good enthusiast. 🌎