I love Prettier.
It's probably the single tool that has had the biggest effect on my productivity as a programmer (after Git, maybe).
For those of you that don't know, Prettier is an opinionated code formatter for Javascript/Typescript, HTML, JSX, and more. It is lightweight, requires next to no configuration, and automatically formats code for you. Gone are the days where you spend half of your day arguing with co-workers how to nest HTML, what the correct line length is, or whether strings should have single vs double quotes.
This is my Prettier configuration:
module.exports = {
printWidth: 80,
singleQuote: true,
trailingComma: 'es5',
};
Isn't that simple? My settings are a bit opinionated so you can get by with even less!
I use VSCode, so I setup all my projects to format on save. I strongly recommend you do the same if you haven't already. Any modern IDE should have this capability.

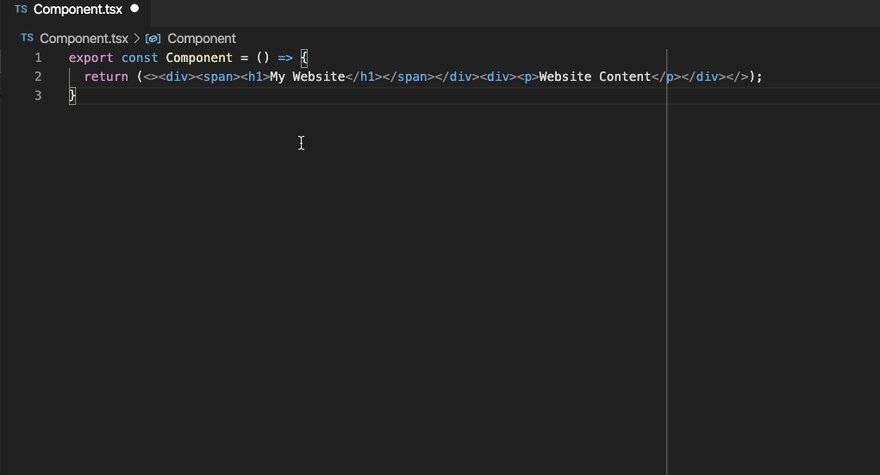
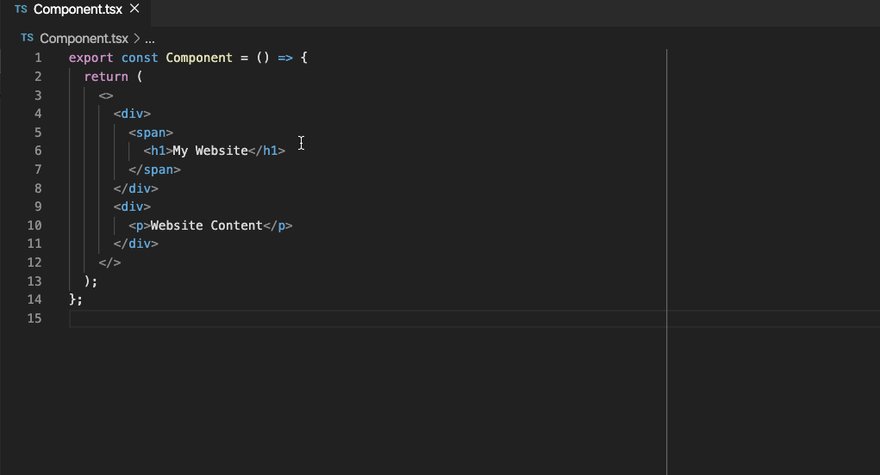
There is a strange pleasure in seeing your garbled JSX fit perfectly into place on save.
The Rise of the Opinionated Formatter
Opinionated formatters are great because they eliminate the ongoing flame war nerds and programmers love to have about code formatting. While it's good that we care this much about the quality of our code, overall this is a huge waste of time. Since we started using Prettier on my team, pull request reviews are much more effective and we're no longer having stylistic discussions every. single. week.
We need to start valuing our time more and realize these discussions are a waste of time. While you may be right that God's intention for strings is to use double quotes, it really doesn't matter. The benefit of using them is already outweighed by the time you've wasted discussing it. Leave that discussion and mental baggage to the Prettier team, I promise they've already given plenty of thought to what the best defaults are.
Prettier is not the only code formatter out there. For Python, I use and love Black. Check out this Github repo for alternatives in other languages.
How to Enforce Prettier
There are many ways to enforce Prettier on your team besides having everyone set it up in their IDE. If you are purely a frontend team, you can use husky and lint-staged. If you are working on a full-stack or multi-language team, you can use the pre-commit Python package to run Prettier as a pre-commit hook. That means that any staged files will be Prettified when you commit using git.
Do we need Additional Linting?
In the past, I used ESLint heavily in my frontend projects. Especially with Airbnb's configuration, which tends to be very strict.
The problem with ESLint is that it's too configurable. It doesn't solve the stylistic flame war. It just ends up adding options, which we really need less of. As web developers we already suffer from decision fatigue, having to choose between frameworks, 3rd party libraries, state management, different styling options, REST vs GraphQL, build tools, etc.
An example of ESLint decision fatigue from a real project:
rules: {
'react/no-unescaped-entities': 'off',
'no-restricted-syntax': 'off',
'no-continue': 'off',
'no-underscore-dangle': 'off',
'operator-linebreak': 'off',
'implicit-arrow-linebreak': 'off',
'react/destructuring-assignment': 'off',
'react/no-multi-comp': 'off',
'jsx-a11y/click-events-have-key-events': 'off',
'jsx-a11y/no-static-element-interactions': 'off',
'react/jsx-one-expression-per-line': 'off',
'lines-between-class-members': ['error', 'always', { exceptAfterSingleLine: true}],
'react/no-array-index-key': 'off',
}
ESLint rules are often arbitrarily turned on/off based on people's opinion. Either that or you need a whole README devoted to why certain rules are enforced and others are not. Every time you bring on a new developer you are then opening up these decisions to question. This is too much unnecessary mental drain on everyone.
Most of what ESLint enforces is not automatically fixable, unlike Prettier. This makes it clunky to run in CI or as a pre-commit hook. It requires a developer to go and try to fix it themselves, creating additional manual work. Fixing linting issues is not the fun part of coding.
I still think ESLint has some uses, however with Prettier I think those are pretty minimal. My configuration now basically just extends eslint-config-react-app (used by create-react-app) and eslint-prettier (to avoid conflicting Prettier and ESLint rules), and I don't touch any extra rules. I could see myself getting rid of it eventually as Prettier matures.
My .eslintrc.js now looks like this:
module.exports = {
extends: [
'react-app',
'plugin:prettier/recommended',
],
}
Simplicity is underrated.
What about you?
Have you found Prettier or opinionated formatters to be as useful for yourself and your team? Do you think ESLint (or additional linting) is necessary and conducive to productivity?