Introduction
In this post we will look into how we can ask the user to allow notifications in the android part in our react native app when the user has Android version 13 and above installed in their device. For the android versions below 13 (that is 12 and 11 and below), notifications where enabled by default. But from version 13 and above it is mandatory to ask permission from the user to enable notification and the notification is turned off (and blocked if the necessary permissions are not present in the AndroidManifest.xml file).
So let us look into how we can prompt the user to enable notifications in all the versions of react native (Because this was introduced in react native version 71 and developers using less than version 71 have no tutorial to make this work. This post solves that for you). I will be entering into node_modules etc to make some modifications.
Installation
This post assumes you have already created a react native project and installed the following libraries and have made required changes in the android folder like adding code in AndroidManifest.xml to customise notifications etc. If not you can go to the terminal and install the necessary libraries below and make the necessary changes from the below link.
npm i react-native-push-notification
https://www.npmjs.com/package/react-native-push-notification
Now coming to Android 13 Notification specific code, we have to change the compile SDK in the build.gradle to 33 as android 13 supports SDK version 33 and above. Now go to the AndroidManifest.xml and paste the following permission to enable in notification.
<uses-permission android:name="android.permission.POST_NOTIFICATIONS"/>
The android code is done.
Now let us move to the react native side of things. For react native versions less than 71.0, the POST_NOTIFICATIONS is not present in its source code. So if we call this function we will get Permissions null error and the app crashes instantly. So I discovered a solution to this problem. What you have to do is, go to the node_modules folder and go into the React Native folder and into the Libraries folder and into PermissionsAndroid folder and open the PermissionAndroid.js file. For more clarity I have added a gif below for you to follow.
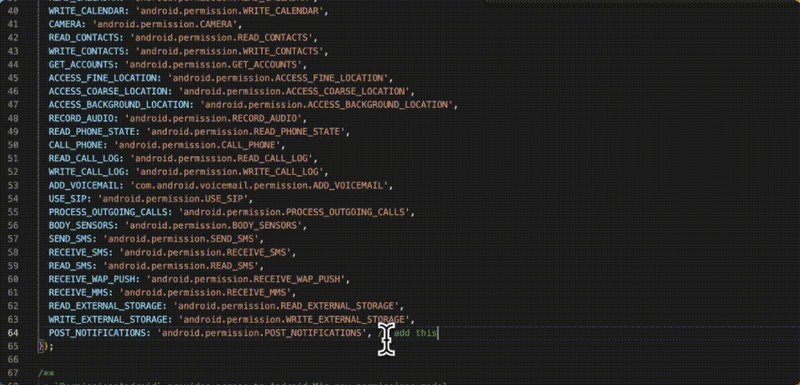
Now what you have to do is add the code in each of the section in this PermissionAndroid.js file. I have attached a gif to let you know where to place the code.
In Permissions = Object.freeze({}) add the following code.
POST_NOTIFICATIONS: 'android.permission.POST_NOTIFICATIONS',
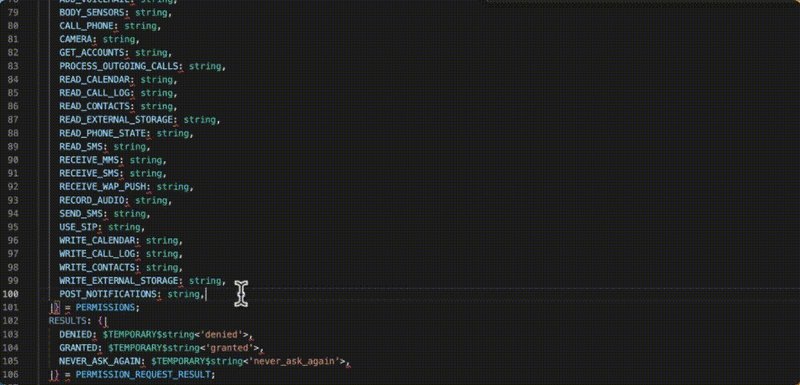
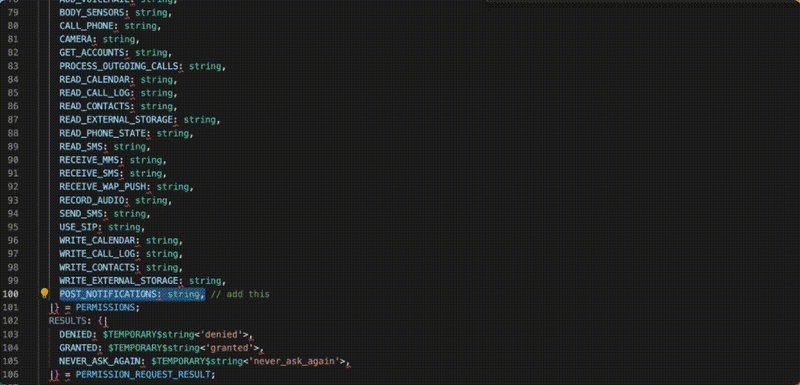
In class PermissionsAndroid add the following code.
POST_NOTIFICATIONS: string,
Now go to build.gradle in android folder and change compileSDK and targetSDK version to 33 as asking permissions in Android 13 requires use a higher version. Keep the minSdkVersion version above 21 as well.
compileSdkVersion = 33
targetSdkVersion = 33
Now rebuild your react native app and simply use the below code to ask permission from the user. You can use the below code as a reference to request notification permission.
import {
PermissionsAndroid,
Platform,
Text,
TouchableOpacity,
View,
} from 'react-native';
import React from 'react';
const NotificationPermission = () => {
const checkApplicationPermission = async () => {
if (Platform.OS === 'android') {
try {
await PermissionsAndroid.request(
PermissionsAndroid.PERMISSIONS.POST_NOTIFICATIONS,
);
} catch (error) {
}
}
};
return (
<View>
<TouchableOpacity
onPress={() => {
checkApplicationPermission();
}}>
<Text>NotificationPermission</Text>
</TouchableOpacity>
</View>
);
};
export default NotificationPermission;
You can use the above code to ask notification permissions for a user with an android device whose Android version is 13 and above. This post was made to solve this issue and save other react native developer's time. I faced this problem with the app I am currently working on as there were no available tutorials in the internet.
Conclusion
That is how you enable and ask notifications and enable in an android device with version 13 and above in a react native application.
To know more about React & React Native you can checkout my courses in Udemy.
https://www.udemy.com/course/react-native-for-absolute-beginners-with-react-hooks/