What I Built
Stream My PC is a web application that streams content from a host user machine to one or more remote users over the internet. it can serve as a social interaction tool as well as an educational platform.
App Features
The host PC can stream different type of content. A unique URL is created for each host which can be sent to remote users to join the stream. once connected, users can also send real-time messages via the live chat feature. The core app features include.
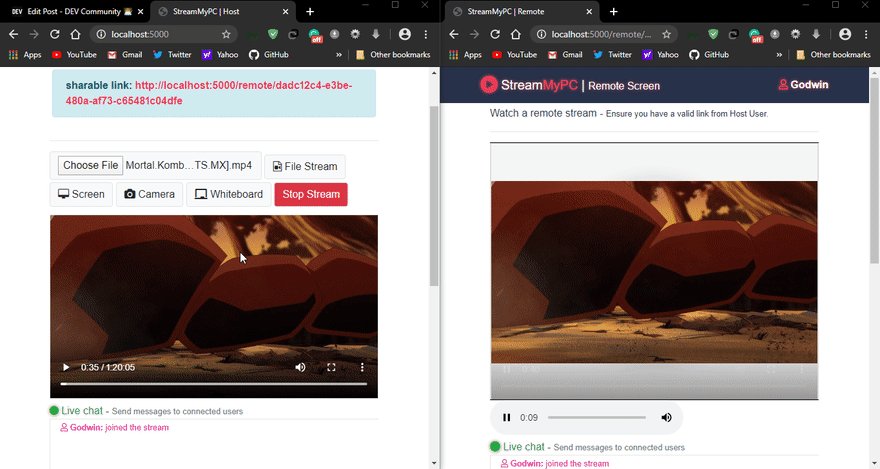
Local Video File
The host user can select any video they want to stream from their local directory.
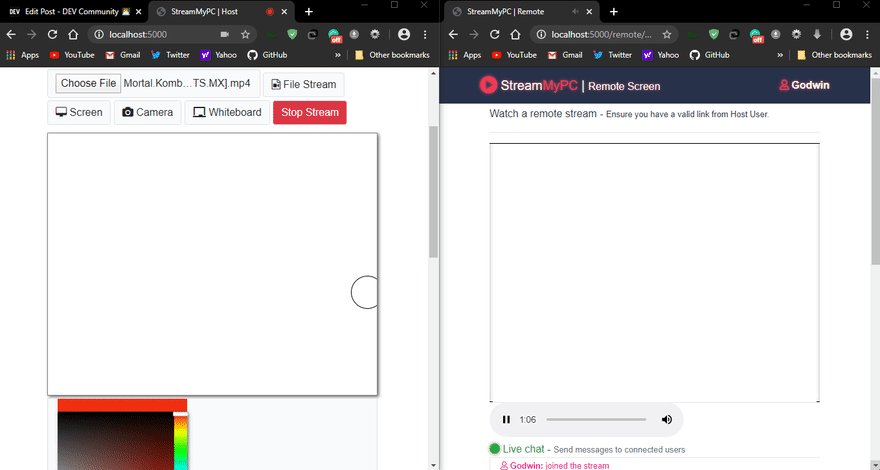
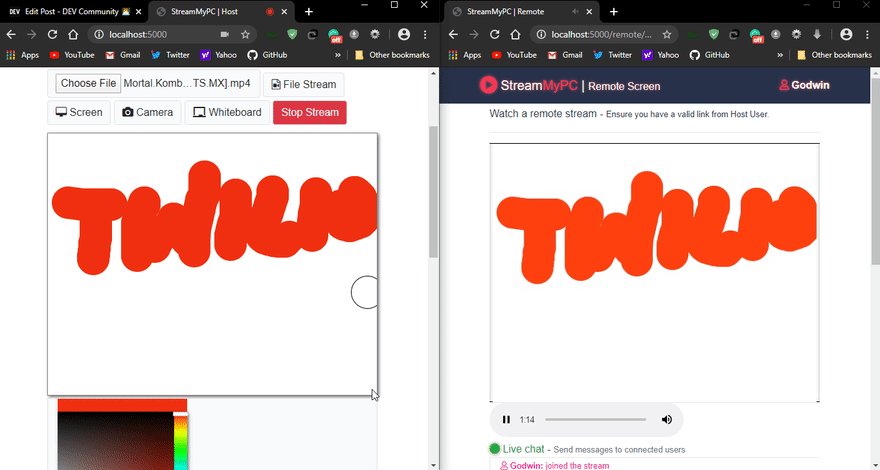
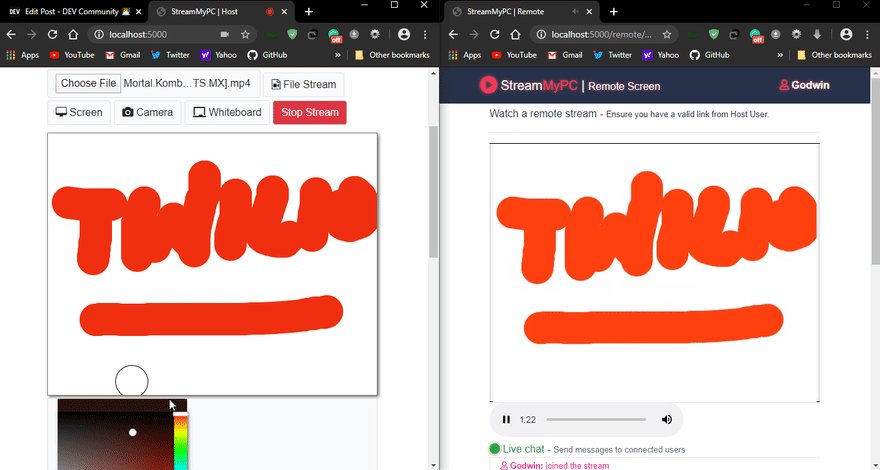
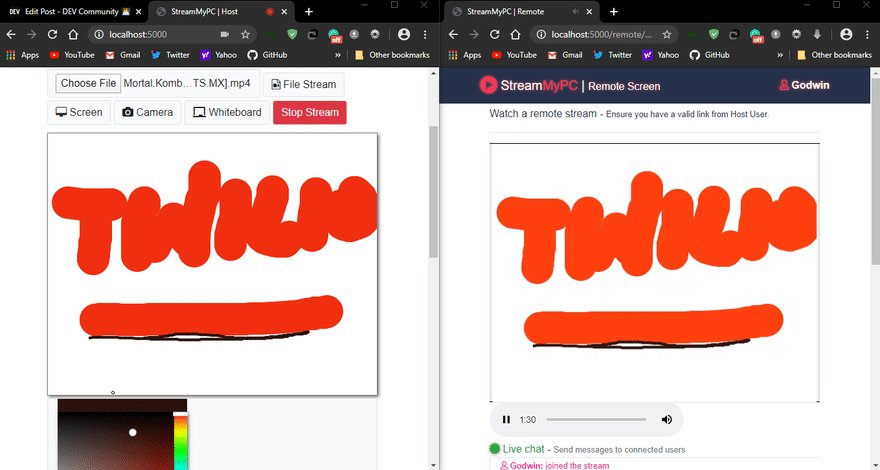
Whiteboard
The host user is provided with a canvas, where diagrams can be created and streamed in real-time to remote users. The host user's voice is also captured. This feature can serve as an online classroom.
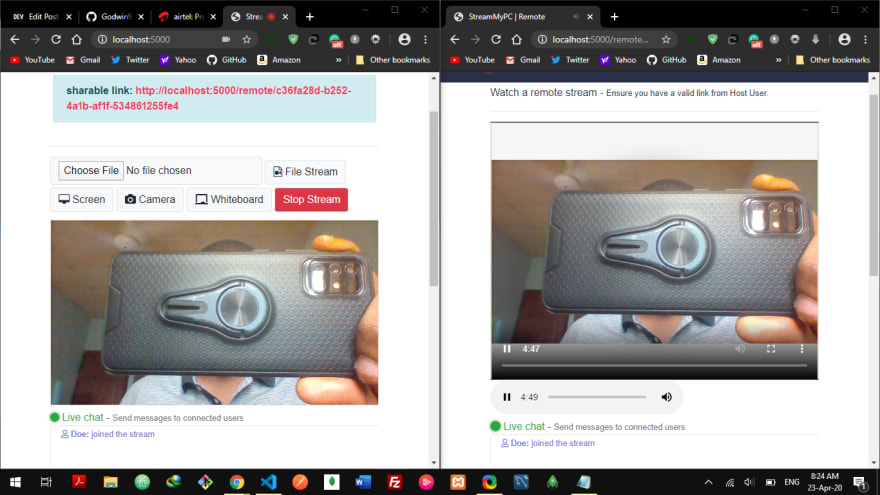
WebCam
The webcam and mic can be streamed to remote users.
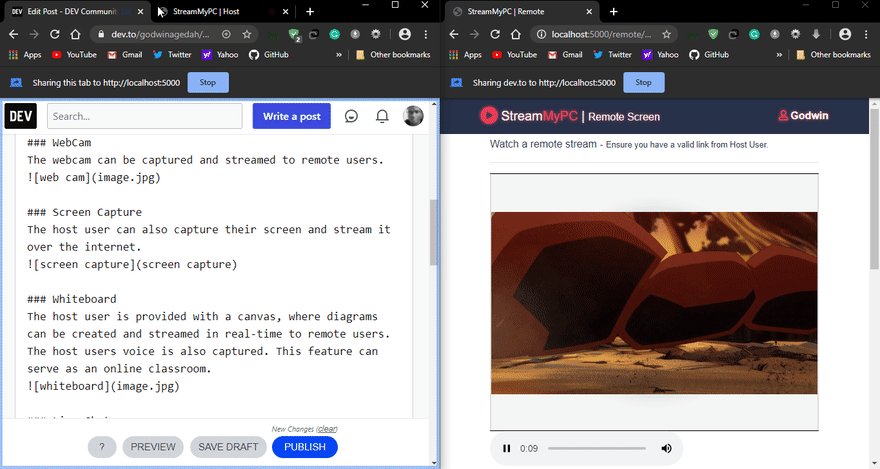
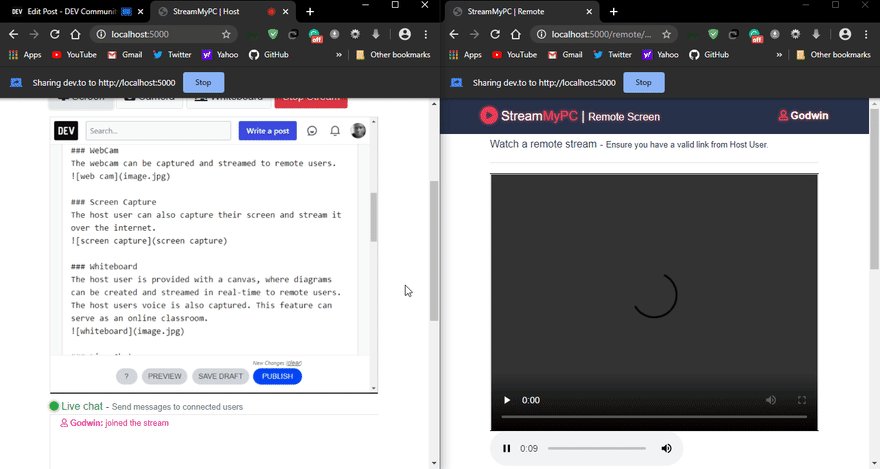
Screen Capture
The host user can also capture their screen and stream it over the internet.
Live Chat
During a stream, Connected users can engage in conversations using the live chat feature.
Category Submission
COVID-19 Communications.
How I Built it
The Frontend is built with HTML, CSS and vanilla JS. I'm Using Boostrap for my layout along with some custom CSS.
I’m using browserify to bundle my frontend JS.
The Backend is a NodeJS server using Express.
Twilio-video API is been used to stream the video and audio data to connected participants. The Twilio docs is a helpful start if you want to make a similar application.
Uuid is the npm package I'm using to create the unique links for a host pc.
Each feature provided a different set of challenges on how to get their stream data. Using the MDN docs. I was able to get the syntax to capture stream data from a video element and canvas.
To capture the user's webcam and mic, I used MediaDevices Web API, this allows for access to the user’s camera and microphone provided the user granted the permission.
The screen capture feature, I used the Screen Capture API. it allows for getting the user’s screen as a stream. All streams either from canvas, video, camera or screen capture can be displayed on the video using the srcObject property.
I’m using sketchpad for the canvas element.
The webcam and screen capture feature requires the user’s permission before getting the stream.
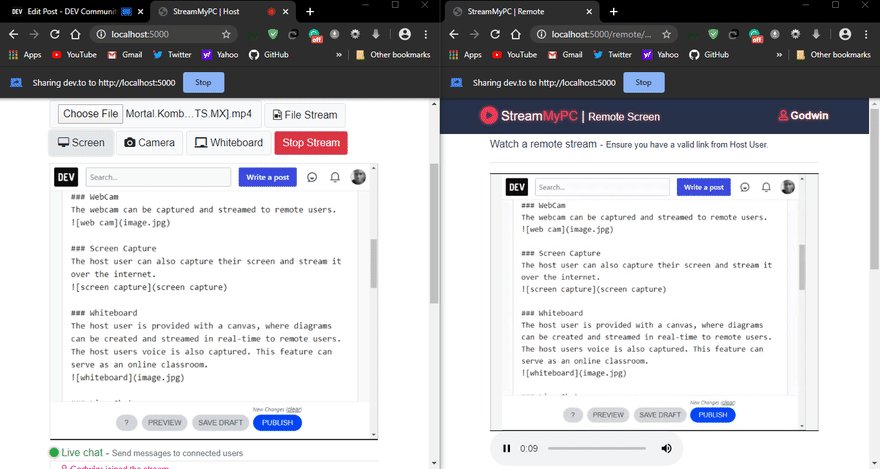
Screenshots
Desktop
Mobile
Link To Code
Link here https://github.com/Godwin9911/stream-my-pc
If you like the repo, please do well to leave a star.
Additional Learning Resources/Info
Using the Screen Capture API - Web APIs
Screen Capture - Twilio
Getting Started - Twilio
WebRTC samples
Sketch Pad
Feel free to contact me for more info.