Graph sorcery, that makes reading GraphQL schemas easier!
GraphQLEditor makes it easier to understand GraphQL schemas. Create a schema by using visual blocks system. GraphQL Editor will transform them into code.
With GraphQL Editor you can create visual diagrams without writing any code or present your schema in a nice way!
How it works
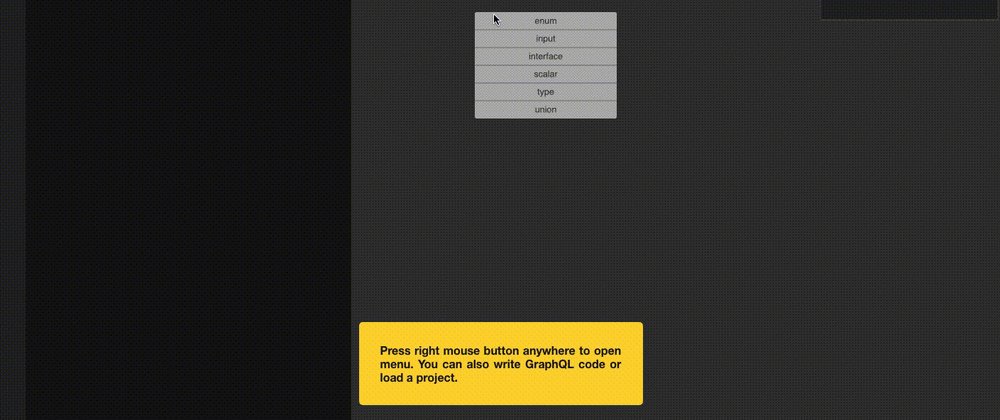
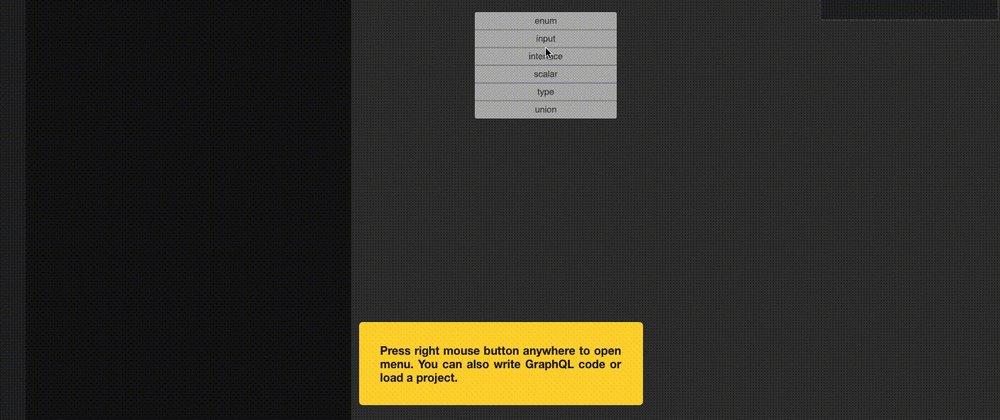
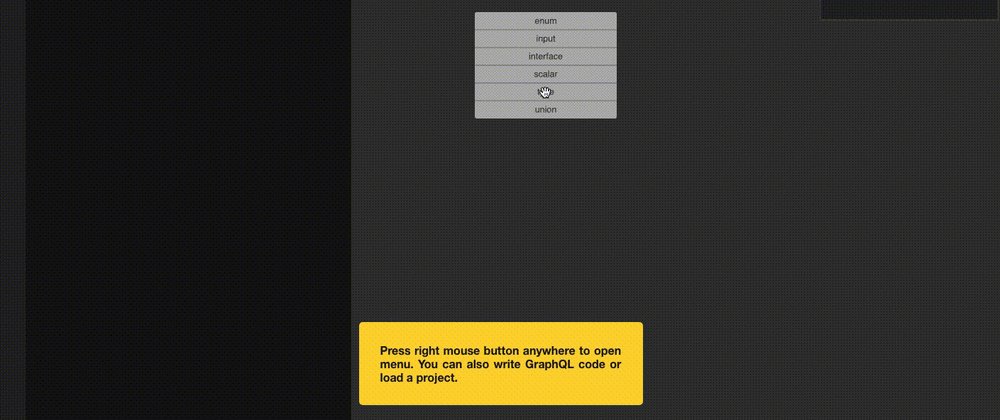
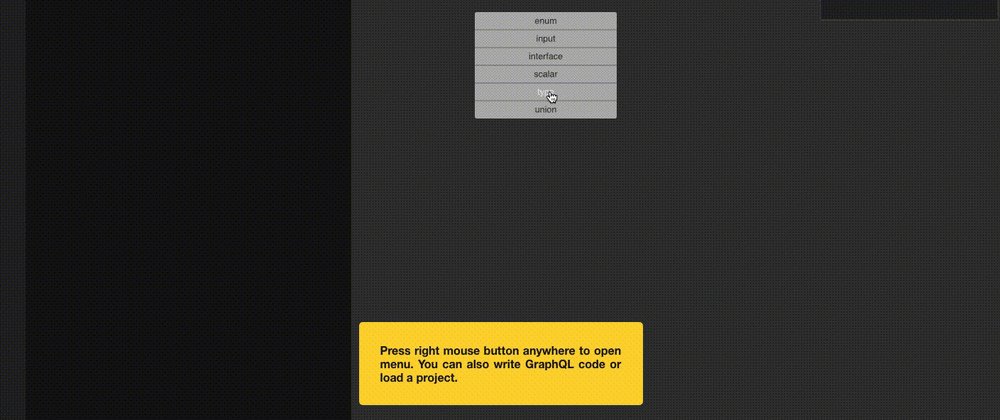
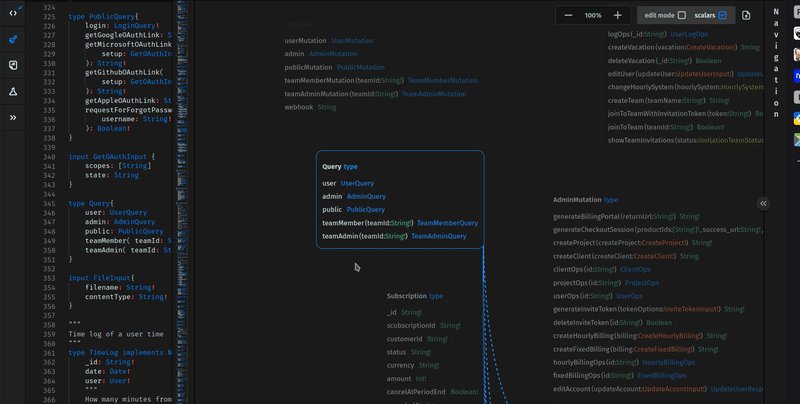
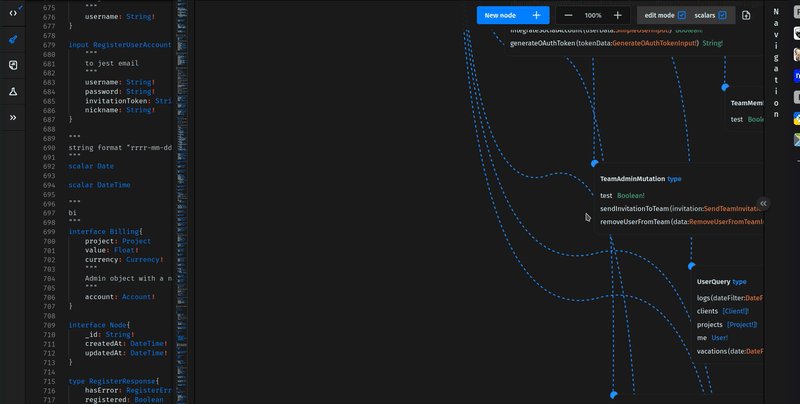
Create GraphQL nodes and connect them to generate a database schema. You can also use builtin text IDE with GraphQL syntax validation
💡 What is GraphQL Editor?
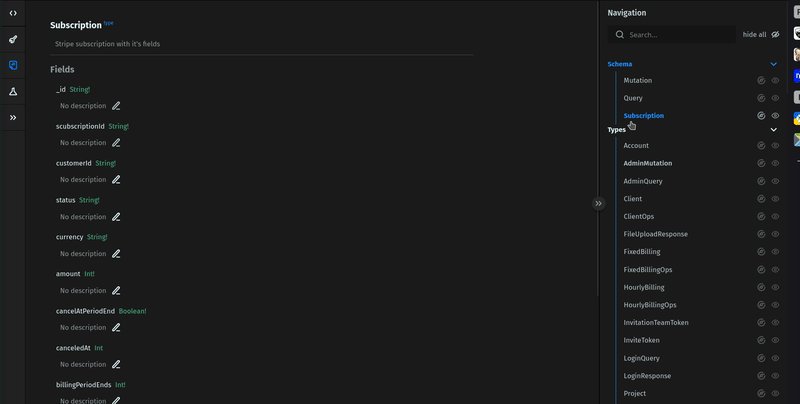
GraphQL Editor is Graph based system for reading and designing the GraphQL schema
GraphQL Editor is a GraphQL visualizer and designer. It allows you to create and display GraphQL schemas as a visual graph.
🚀 Features
- Visual GraphQL Editing.
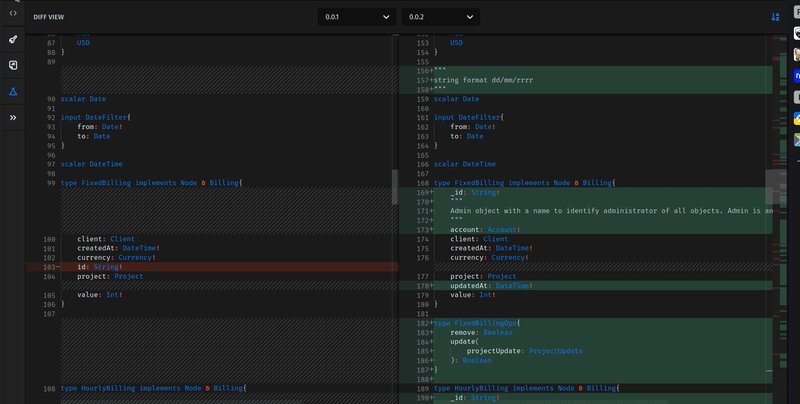
- GraphQL Monaco based IDE
- Selection observer. When node is clicked in visual Graph it automatically scrolls the code to the same node. When cursor is moved in…