I started doing my own web page and wanted to add some of my recent tweets on side of it.
Twitter has a tool which creates embedded widgets, however they don't work out of the box in JSX (React).
<!-- HTML code given by Twitter's Publish tool -->
<a
class="twitter-timeline"
href="https://twitter.com/HeyMarkKop?ref_src=twsrc%5Etfw"
>
Tweets by HeyMarkKop
</a>
<script
async
src="https://platform.twitter.com/widgets.js"
charset="utf-8"
></script>
These are the following solutions I've found:
Adding script after mounting
Using native Javascript and useEffect React hook to append the script element after the component mount is our first option.
// TwitterContainer.js
import React, { useEffect } from "react";
const TwitterContainer = () => {
useEffect(() => {
const anchor = document.createElement("a");
anchor.setAttribute("class", "twitter-timeline");
anchor.setAttribute("data-theme", "dark");
anchor.setAttribute("data-tweet-limit", "5");
anchor.setAttribute("data-chrome", "noheader nofooter noborders");
anchor.setAttribute("href", "https://twitter.com/HeyMarkKop");
document.getElementsByClassName("twitter-embed")[0].appendChild(anchor);
const script = document.createElement("script");
script.setAttribute("src", "https://platform.twitter.com/widgets.js");
document.getElementsByClassName("twitter-embed")[0].appendChild(script);
}, []);
return (
<section className="twitterContainer">
<div className="twitter-embed"></div>
</section>
);
};
export default TwitterContainer;
Another way of coding it would be:
// TwitterContainer.js
import React, { useEffect } from "react";
const TwitterContainer = () => {
useEffect(() => {
const script = document.createElement("script");
script.src = "https://platform.twitter.com/widgets.js";
document.getElementsByClassName("twitter-embed")[0].appendChild(script);
}, []);
return (
<section className="twitterContainer">
<div className="twitter-embed">
<a
className="twitter-timeline"
data-theme="dark"
data-tweet-limit="5"
data-chrome="noheader nofooter noborders"
href="https://twitter.com/HeyMarkKop"
>
Tweets by HeyMarkKop
</a>
</div>
</section>
);
};
export default TwitterContainer;
Using a React Component
Another solution is using react-twitter-embed library.
Here's one example:
// TwitterContainer.js
import React from "react";
import { TwitterTimelineEmbed } from "react-twitter-embed";
const TwitterContainer = () => {
return (
<section className="twitterContainer">
<div className="twitter-embed">
<TwitterTimelineEmbed
sourceType="profile"
screenName="HeyMarkKop"
options={{
tweetLimit: "10",
width: "100%",
height: "100%"
}}
theme="dark"
noHeader="true"
noBorders="true"
noFooter="true"
></TwitterTimelineEmbed>
</div>
</section>
);
};
export default TwitterContainer;
Setting options
You migth follow the examples above to find out how to pass some options to the script, however here are some links with more information:
- https://developer.twitter.com/en/docs/twitter-for-websites/timelines/overview
- https://saurabhnemade.github.io/react-twitter-embed
If it doesn't work
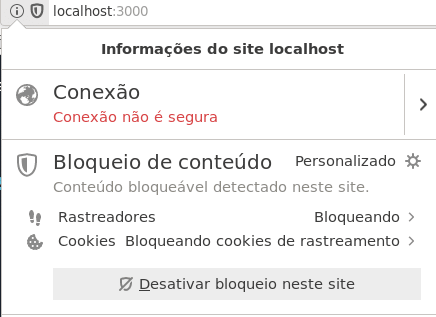
It's worth to note that I didn't find a way to disable twitter's tracking and therefore tweets don't appear with the browser tracking's protection enabled.