Hoppscotch provides you with a fast and easy platform to design and test your APIs. One major benefit of using Hoppscotch is that you can begin using it immediately from your web browser without any downloads or sign-up requirements. However, as this version of Hoppscotch operates within your browser, you will need to install and configure the Hoppscotch web extension to test locally hosted APIs due to the same-origin policy in the cross-origin resource sharing mechanism.
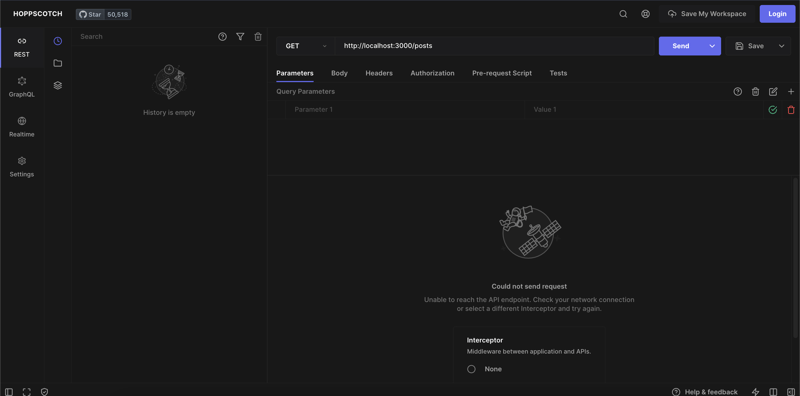
Cross-Origin Resource Sharing (CORS) regulates the sharing of resources between two distinct domains. To prevent malicious interactions and enhance data security, CORS employs a strict same-origin policy that restricts a website's ability to access resources beyond its host domain. As a result, the Hoppscotch web client necessitates the installation of an extension to actively manage CORS and enable access to APIs on your local server. If the extension is not installed, you will encounter an error message when attempting to actively send a request to localhost.
The Hoppscotch web extension
The Hoppscotch web extension enables requests across origins and overrides CORS restrictions, allowing requests to be made to localhost. To download the extension, follow the links below for Firefox and Chromium-based web browsers.
To enable the Hoppscotch web extension, select the Hoppscotch icon in your browser extensions. Then specify the origins that can connect to the extension. If you're using Hoppscotch cloud then the active origin list should contain hoppscotch.io
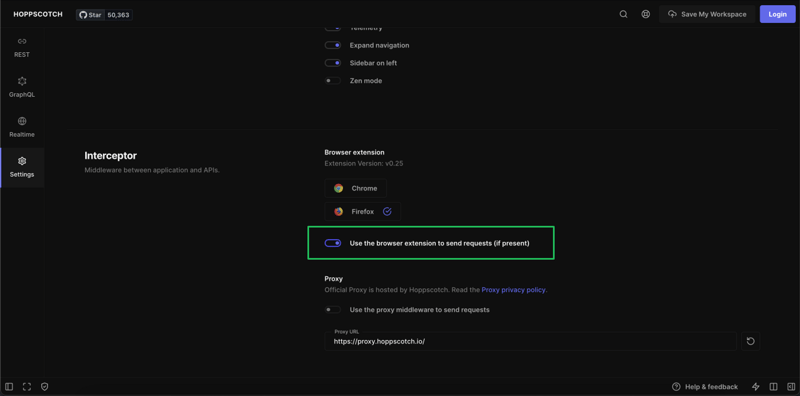
Now refresh the Hoppscotch web app and change the middleware to the browser extension in the interceptor section on the settings page.
Using Hoppscotch to test local APIs
You now have successfully configured Hoppscotch to allow requests to localhost. Let's test this by creating a mock API using json-server.
First, install the json-server package using npm
npm i -g json-server
Create a file db.json somewhere on your desktop or inside a new folder and copy-paste the following JSON into the file
{
"posts": [
{ "id": 1, "title": "hoppscotch-rocks!", "author":"you" }
],
"comments": [
{ "id": 1, "body": "one hopp to rule em all", "postId": 1}
],
"profile": { "name": "ilovehoppscotch" }
}
Now, start the json-server by running the command below
json-server --watch db.json
You’ll get the below response in the terminal if the server starts successfully
\{^_^}/ hi!
Loading db.json
Done
Resources
http://localhost:3000/posts
http://localhost:3000/comments
http://localhost:3000/profile
Home
http://localhost:3000
Type s + enter at any time to create a snapshot of the database
Watching...
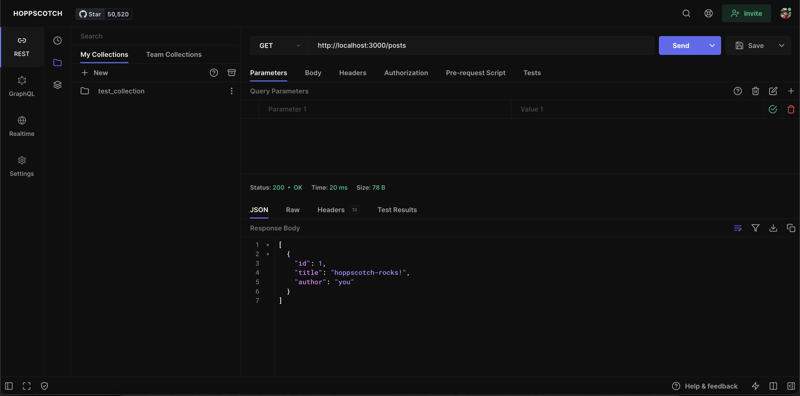
Now, if you visit the Hoppscotch web client and send a request to http://localhost:3000/posts or any of the above endpoints, you will receive a JSON response.
Just like that, you can easily configure the Hoppscotch web client to send requests to your local server and immediately get started with your API development. You can begin using Hoppscotch right now by visiting https://hoppscotch.io. You can also stay connected with us by joining our Discord server and following us on Twitter at @hoppscotch_io.