For web developers interested in building Mobile apps, there's a plethora of options today. Developers can choose between projects like React Native, NativeScript, Cordova, Ionic Framework, and Capacitor, just to name a few.
Given the large number of options, it's not always clear what would be the most appropriate for a web developer looking for a familiar web-based development experience.
With that, I'd like to make the case that Capacitor (optionally with a mobile-focused UI framework like Ionic Framework) is the most natural and easiest way that web developers can build mobile apps.
"Electron for Mobile"
Electron is a massively popular solution for building cross-platform desktop applications using standard web technologies. Web Developers can use the standard HTML, CSS, and JavaScript they use for web apps, including any popular libraries like React/Angular/Vue, Tailwind, or Material UI, and turn those apps into powerful desktop apps.
This simple formula has turned Electron into one of the most popular cross-platform toolkits. Today, Electron powers many popular apps, like Slack and VS Code.
If you ever find yourself asking "what is the analog to Electron but for mobile apps?" the answer is Capacitor.
Like Electron, Capacitor takes a standard web app that runs in the browser, and extends it with access to powerful native APIs and Native UI (like Camera and Filesystem). These APIs work on iOS, Android, Web, and Electron.
While Electron bundles in a "web view" through Chromium, Capacitor uses the standard embedded Web View native controls available on iOS and Android. This means that Capacitor doesn't suffer from the same bloat issues that Electron does.
The net effect is that Capacitor is really a sort of "Electron for Mobile."
What about React Native or Flutter?
You might be asking yourself: why isn't React Native (or Flutter) the "Electron for Mobile?"
The reason is that React Native and Flutter do not use a standard web browser environment to run an app. Rather, they are abstractions over system UI controls and APIs to provide a "web-like" experience building apps rather than a true web environment. Both require code specifically written for each platform, and cannot use web-specific libraries or code.
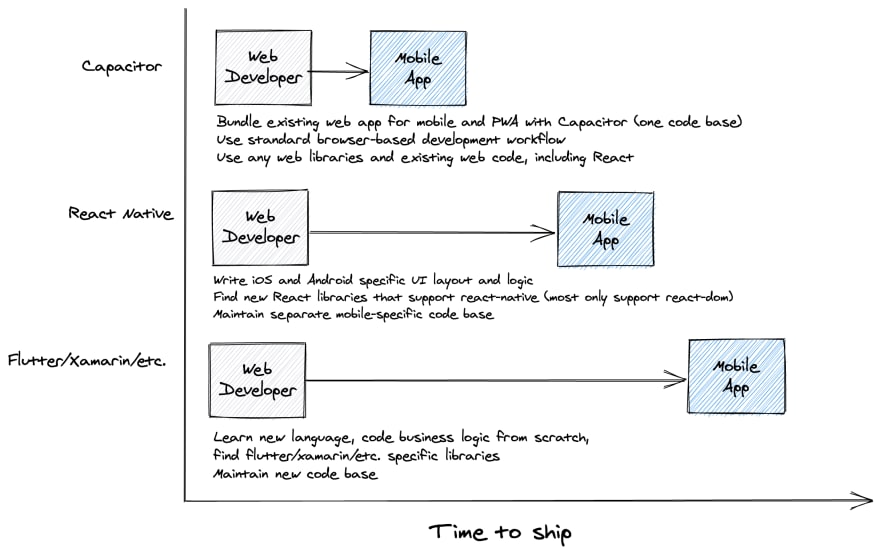
This is important, because it means the shortest path for a web developer to build a mobile app is Capacitor, hands down:
An Example
Let's take a simple example of a web app using Ionic Framework with React for a native-quality mobile UI experience, and Capacitor to deploy it natively to iOS, Android, and web.
Taking a look at the code, we see that it's just a plain React app that happens to use Ionic Framework for its UI components. For example, developers familiar with React Router should find the JSX used to build the Tab layout familiar.
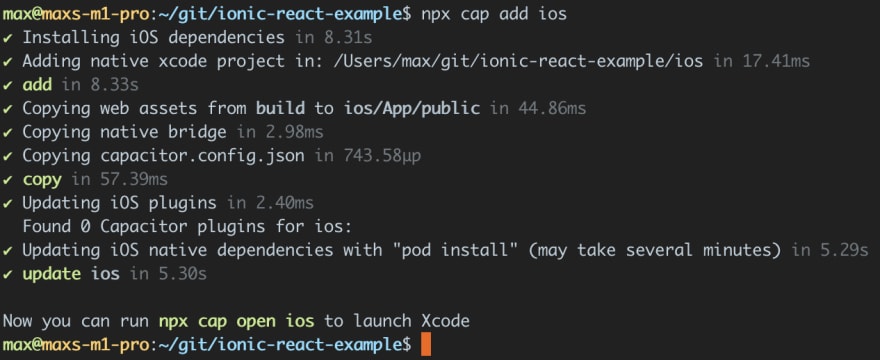
Then, by running some Capacitor commands, we can bundle the app and run it right in Xcode:
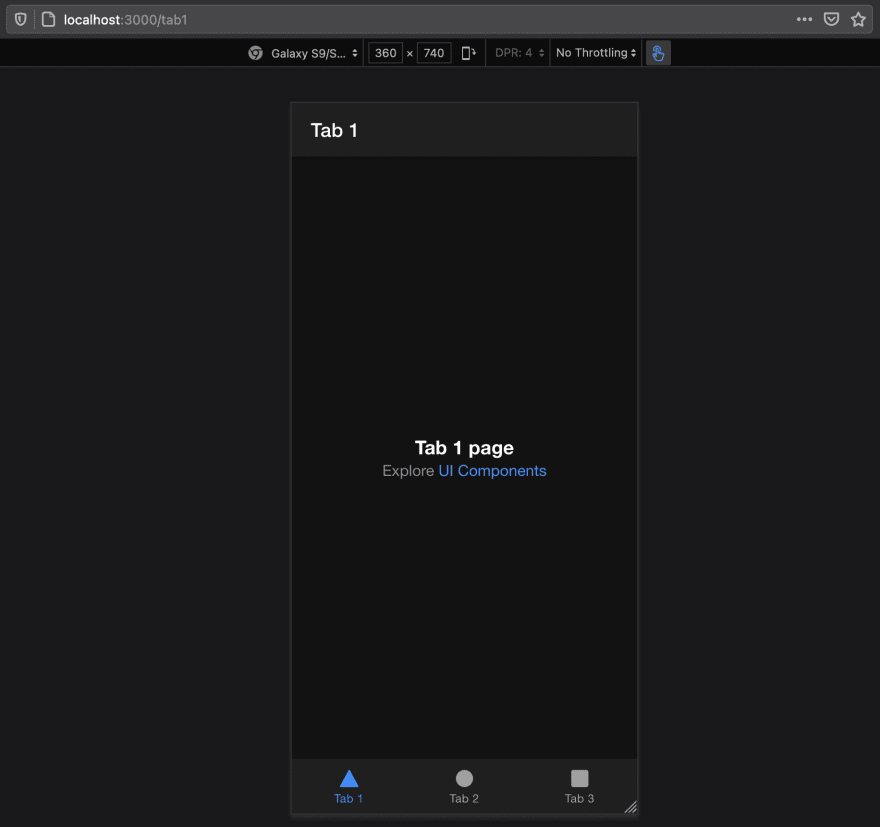
Since our app is just a plain React app, we can also run it directly in the browser and even deploy it as a Progressive Web App to any static web host:
Finally, Capacitor ships with a JS module, @capacitor/core, that provides a consistent, cross-platform approach to accessing device functionality.
For example, to access the Filesystem API, we can use the same code on iOS, Android, Web, and Electron:
import {
Plugins,
FilesystemDirectory,
FilesystemEncoding
} from '@capacitor/core';
const { Filesystem } = Plugins;
async fileWrite() {
try {
const result = await Filesystem.writeFile({
path: 'secrets/text.txt',
data: "This is a test",
directory: FilesystemDirectory.Documents,
encoding: FilesystemEncoding.UTF8
})
console.log('Wrote file', result);
} catch(e) {
console.error('Unable to write file', e);
}
}
Who's using Capacitor?
Capacitor is being used to power major apps today. Companies like Burger King, Popeyes, and the BBC (who wrote a great article about their use of Capacitor to build universal, web-native apps) are using Capacitor build apps across iOS, Android, Web, and Desktop with one code base and standard web technology.
Capacitor is also the new native foundation of Ionic Framework, which powers over 15% of all apps in the app store today.
Getting started with Capacitor
If you're familiar with Electron, Capacitor should feel very familiar to you. It's installed like a typical JS module directly into your app, and a local CLI tool is added for copying your web app to native iOS and Android projects, as well as syncing and installing new Capacitor plugins.
To get started with Capacitor, check out the official Capacitor Docs and get building!