So, I'm back again and 🙈 sorry for not posting for a while again and again.
So, What's happening? (Summary in 1 paragraph)
COVID-19 killed the startup I was working on, Now I'm working on a remote job board and Tailwind CSS Ui Kit. Thinking and Learning all the way, made my home office + Starting to build a TailwindCSS Course + a First Urdu Language Podcast on Development. This is too much for me now.
So Today's intention of writing this article is to share my experience of last 3-4 hrs of how I went through all this stuff and ended my procrastination of doing some really tough work for me:
- Making a Logo for myself
- Designing a Resume
- Making a Portfolio
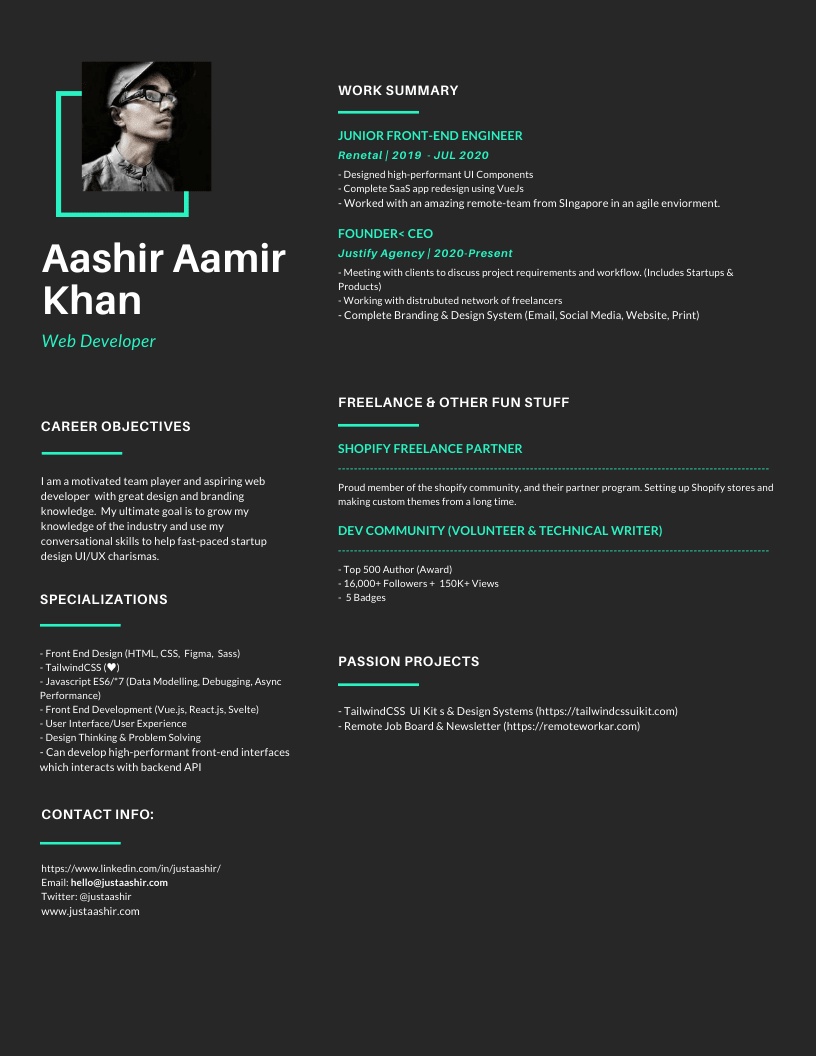
So this is how it started, I was reading this post and it really got me motivated to go make my resume, I was using basic LinkedIn PDF Resume till now. I somehow remembered that Canva got some amazing Resume Templates. I got to Canva and, picked up one template started modifying it and putting up content and my profile picture. I did modify the upper section... and it ended up like this:

Then I exported in PDF and shared on twitter. BTW still very much active on twitter, go follow me.
I moved to the same post (I was reading back again), and the second point was "Portfolio":
"People I have spoken to have put off applying for jobs because they weren't happy with their portfolio.
Newsflash: I am STILL not happy with my portfolio. I got my current role with absolutely NO portfolio. If I had waited until I was happy, I would still be waiting!" __Cited from article
I designed almost 3-4 portfolios, but they never saw the heat of the server. I was guilty of not able to design a portfolio. So I had an idea, why not just make this resume as a website (This looks good!)
I opened up Codepen, imported TailwindCSS (My First Love), and started rolling the ball + I used Figma for small image export and ImageBB for file-hosting. I started designing, designed the small part and my name was just looking like any other text on the page, So I said "My Name should fire up". I went to Canva and just tried to change the Font to Handwriting and line-height in minus. Copied it and pasted it here:
It really ended up being cool, and then back to CodePen, just some mobile layout change and done, shared on twitter. Came up here to tell you the story... that How I made the logo, Resume, Portfolio in last 3 hours.
This is the Codepen:
Thanks, for reading.
Note: I'm writing this post, just before sleep and really exhausted. I haven't proofed-read or did any improvements and checked all the links. This is a rough post for my true followers...




















