Execute Cypress Test Cases in WebKit(Safari)
**This blog originally published in **https://qaautomationlabs.com/execute-cypress-test-cases-in-webkitsafari
This blog covers how we can execute Cypress Test cases in WebKit(Safari)
In version 10.8.0, cypress team have introduced the support of WebKit(Safari) browser
Cypress has experimental support for WebKit, Safari’s browser engine. Testing your app with WebKit is representative of how your app would run in Safari.
To run test cases in WebKit(Safari) we have to install a new version of cypress 10.8.0 Or have to upgrade the existing version (if the old version is already installed)
Installation Steps
Step 1:
Install / Upgrade Cypress version 10.8.0
Commands npm install --save-dev cypress@10.8.0
Step 2:
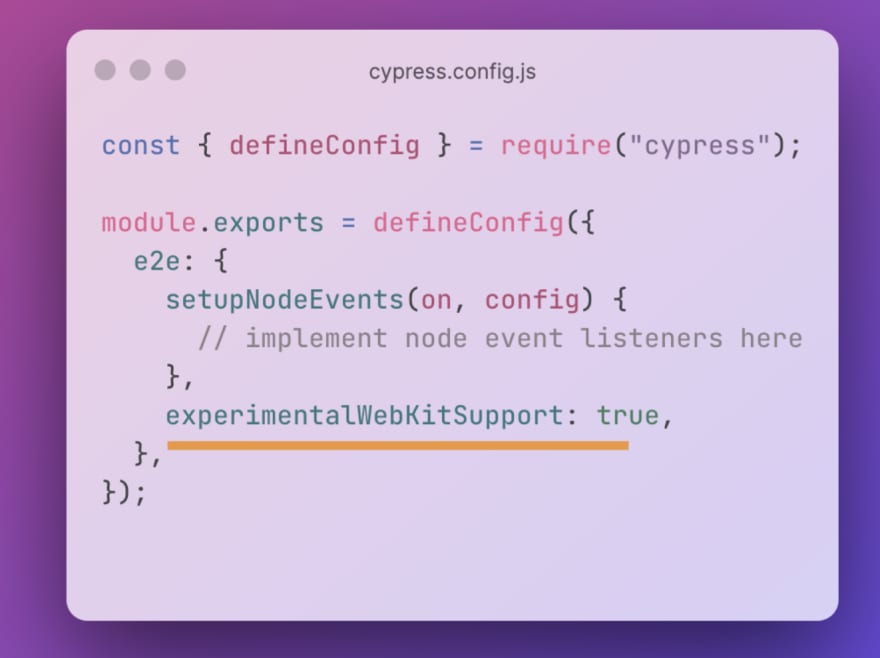
Add experimentalWebKitSupport: true to your configuration to enable the experiment.
Please see the below screenshot, In cypress. config.js we need to add the above command
Step 3:
Install the playwright-webkit NPM package in your repo to acquire WebKit itself: npm install --save-dev playwright-webkit.
Execute Test Cases
Run commands yarn run cypress open below screen opens
From Above Screen Click on E2E Testing below screen is open.
In the below screen we can see the WebKit browser as an option is displaying
Click on WebKit browser from the above screen. Test cases are open
Click on the test case that we want to run, test case runs in WebKit.
☕️ Happy testing! ☕️
For more blogs please follow the below link