When you have competing conventions it can help to choose to check which convention has better ergonomics.
I am going to provide my own definition (another definition of code ergonomics).
Code ergonomics is everything beyond the solution to a product problem: it is syntax highlighting, readability of variable names, easy-to-understand small functions, meaningful composition, great file names, etc.
Ergonomics also means productivity.
Now let's see a real-world example.
The index.js convention vs. "smurf-naming"
Let's say your architect made a decision to neatly put the most important code into the index.js (or .php, .ts, whatever) file of a descriptive folder, i.e. controllers/publish-draft/index.js
Importing it into another file would be very neat:
import { PublishDraftController } from
'./controller/publish-draft';
Now compare this with the file, same controller but smurf-named:
controllers/publish-draft/publish-draft.ts
Importing it and it looks like someone stammering:
import { PublishDraftController } from
'./controllers/publish-draft/publish-draft';
Clearly first version is the winner, right?
Wrong!
When you code you only look at
importstatements once to make sure you imported the right thing (if there are several entities with the same name). On the other hand you are going to very frequently read the tabs of your IDE, and the name of files in test results and so on.
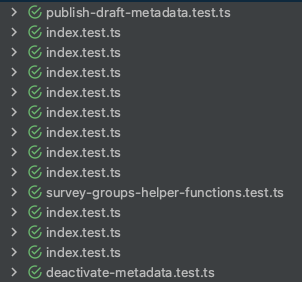
Take a look at this:
Which one do you think is more informative?
Summary
When you make decisions keep the IDE you and your colleagues use in mind. The code that plays nicely with it will also increase the productivity of your team.
(Art was generated by MidJourney AI)