What are CSS variables?
CSS variables or CSS custom properties are a way to declare reusable values within a CSS project. CSS variables can greatly reduce the repetition of code and allow us to reference more semantically meaningful names throughout our stylesheets like "--accent-color" versus the actual value they represent "#b5838d".
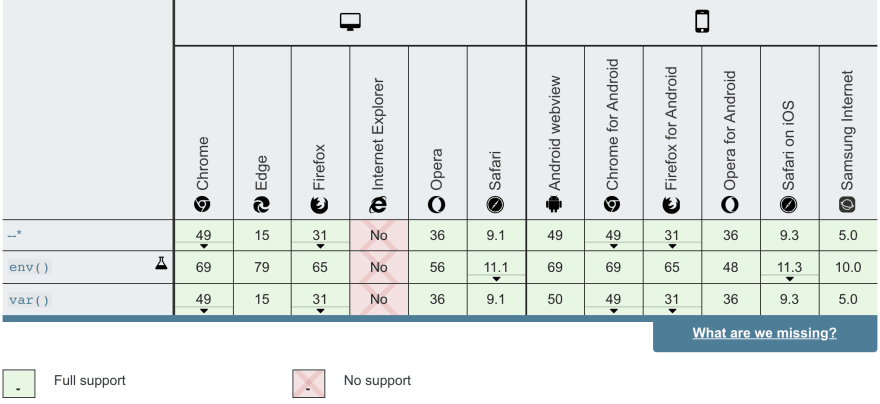
Most modern browsers support CSS variables. If you need to know whether or not CSS variables are supported in a particular browser without a polyfill it's a best-practice to reference browser-compatibility specifications on sites like Can I Use? or MDN web docs.

Current CSS Variables Browser Support (Source: MDN Web Docs)
How to declare CSS variables
In order to use CSS variables you should create a CSS custom property, which is a string prepended with a double hyphen --. These properties are scoped and available based on their selector. Generally, it is recommended to make the selector the pseudoselector :root so that it will apply throughout an entire site. If you select a more specific selector then the scope of where you can access the value of the variable changes accordingly.
Below is an example showing 5 different CSS variables being declared to represent different colors within a stylesheet.
:root {
--white: #fff;
--accent-color: #b5838d;
--dark-accent-color: #a6757f;
--main-color: #6d6875;
--dark-main-color: #56505f;
}
In order to access the these CSS values throughout our CSS we can use the var() method like var(--accent-color). The following example selects the element with the signup class and changes its background-color to #b5838d.
.signup {
background-color: var(--accent-color);
}
Since the value of --accent-color is being set with a CSS variable if we later decide to change the value of var(--accent-color) we only have to change it in one place, where the variables value is declared. Once the value of the variable is updated its new value will automatically be reflected everywhere var(--accent-color) is referenced. Being able to change the color in one place for a multitude of unrelated elements that are only coupled by color is powerful.
The Power of CSS Variables
CSS variables allow you to quickly play around with a color scheme and tweak the same color everywhere it is referenced without having to do a find and replace. Additionally, setting up CSS variables can improve the developer experience when creating color schemes, as you can switch the variable declaration values between themes without having to explicitly change the values within the rest of the stylesheet.
The two screenshots below show the difference in appearance when one line in the CSS file is changed from --accent-color: orange; to --accent-color: #b5838d; which is used in two completely separate places -- on the card's border-top property and the background color for the signup button. This can be very useful as stylesheets grow and values are re-used throughout.
--accent-color: orange; |
--accent-color: #b5838d; |
|---|---|
 |
 |
Explore CSS variables!
Play around with the CSS variable values by editing the below Codepen to see CSS variables in action!
This article was originally published on www.aboutmonica.com. Head over there if you like this post and want to read others like it.