Hi Guys Good Day!
I've used a lot of IDE's and Code Editors since I started coding from college to my first job, Python's IDLE, PyCharm, Notepad++, Visual Studio and Android Studio and VS Code. But I felt more satisfied and happy when I used VS Code in my first job due to the reason its light, fast and has many useful extensions.
Click on the editor then in your keyboard perform this command CTRL+P then type settings.json.
editor.tabSize - indicates the number of spaces when pressing the tab key.

editor.fontSize - obviously the size of the font 😄.
editor.formatOnSave - this formats the file contents when saving the file or the shortcut CTRL+S.
editor.detectIndentation - we must set this to false so it does not override our editor.tabSize setting.
files.exclude - files or folders to include or exclude in files explorer. You can use glob patterns. true indicates to hide the folder or file otherwise falseto indicate to not hide.
Ex.
src: true - hides the src folder in the current workspace.
src/**.js:true - hides all files that have an extension of js inside the src folder.
package*.json:true - hides all file that has a package name on it and has an extension of json.
san?.js:True - hides all files that that starts with san and have any single character after it and has an extension of js. Matches sand.js and sane.js but not sandy.js.
emmet.includeLanguages - enables emmet abbreviations in languages that are not supported by default.
javascript.updateImportsOnFileMove.enabled - updates import statements when file name is changed for js files.
typescript.updateImportsOnFileMove.enabled - updates import statements when file name is changed for ts files.
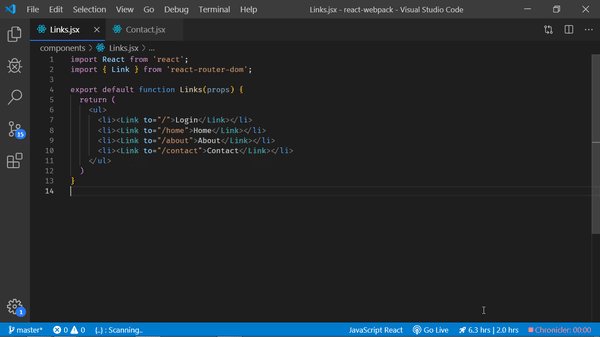
Enabling Font Ligatures in VSCode
So what are font ligatures, basically a font ligature is when two or more symbols, letters or characters are joined to form a new character.
It's cool, right?.
Download Fira Code Font here.
Extract and then install the font after that.

editor.fontFamily - Specify the fonts to be used in the editor.
editor.enableFontLigatures - enables font ligatures or not.
Keyboard Shortcuts
CTRL+SHIFT+P - show the command palette
CTRL+k CTRL+T - show the lists of themes
CTRL+T - Finding a class, function or variable in all files.
CTRL+K Z - Toggle Zen Mode

CTRL+L - Select the current line in the cursor.
CTRL+R - Reload window
CTRL+` - Toggle the terminal window
CTRL+SHIFT+` - Create a new terminal instance
CTRL+P - Find a specific file in your current folder
CTRL+K CTRL+Z - Comment a block of code

CTRL+K CTRL+U - Uncomment a block of code
CTRL+, - Go to user settings

Ctrl+K CTRL+S - Go to keyboard shortcuts
Ctrl+F - Find
Ctrl+H - Replace

Ctrl+Shift+Enter - Replace All
ALT+Enter - Select all occurrences of Find match

ALT - Show definition

F12 - Goto definition
CTRL+= - Zoom In

CTRL+- - Zoom Out
Shift+UpArrow - select all code one line up

Shift+DownArrow - select all code one line down
ALT+UpArrow - Move the selected code one line up

ALT+DownArrow - Move the selected code one line down
ALT+SHIFT+UpArrow - Copy the selected code one line up

ALT+SHIFT+DownArrow - Copy the selected code one line down
CTRL+B - Toggle Sidebar
CTRL+SHIFT+X - Show Extensions
CTRL+SHIFT+G - Show Source Control
CTRL+SHIFT+E - Show File Explorer
CTRL+SHIFT+D - Show Debug

CTRL+SHIFT+V - Preview Markdown

Editing or Adding new Keyboard Shortcuts
Ok, let's edit and add some keyboard shortcuts.
Click on the editor then in your keyboard perform this command CTRL+P then type keybindings.json.
Ok, I'm gonna change my Reload Window command from CTRL+R to CTRL+E
and I'm gonna add two new commands Git Commit and Git Init.

You must have git installed in your computer to add does two last commands.
You can find all the when possible values here.
There's a lot of commands in VSCode that you can edit or change.
All the commands that are available in your editor. Do this command
Ctrl+K CTRL+S. But watch out, if you add or edit a new command with a new keybinding that keybinding must not exist in the current commands.
Extensions that I use
1. Auto Import
Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX. This extension finds the file path for you isn't that amazing.
2. Auto Rename Tag
Auto rename paired HTML/XML tag. This works in JSX too.

3. Bracket Pair Colorizer
A customizable extension for colorizing matching brackets. If you have a problem in finding the end pair of a bracket or a curly brace then this extension is perfect for you.

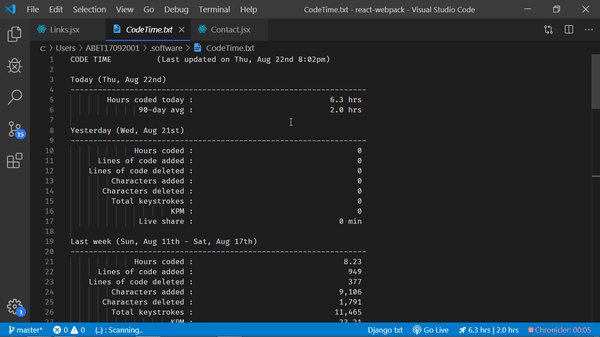
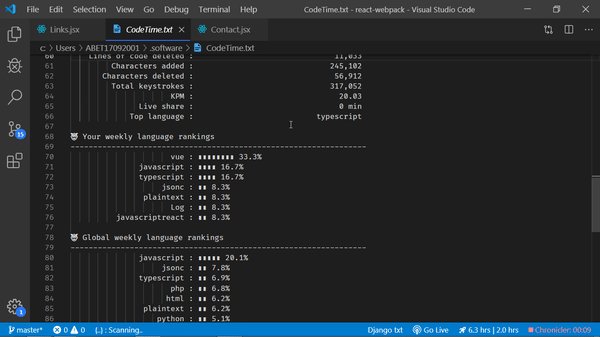
4. Code Time
Code Time is an open-source plugin that provides programming metrics right in Visual Studio Code. Find out the amount of time you spent coding in a day and a week and what languages that you spent your time most.

5. CSS Peek
Allow peeking to CSS ID and class strings as definitions from HTML files to respective CSS. Allows peek and goto definition.

6. DotENV
Highlights key, value pairs in .env files.
7. Highlight Matching Tag
Highlights matching closing or opening tag.

8. IntelliSense for CSS class names in HTML
CSS class name completion for the HTML class attribute based on the definitions found in your workspace. If you sometimes forgot your CSS classes then this extension is perfect for you.

9. Live Server
Launch a development local Server with live reload feature for static & dynamic pages.
10. Material Icon Theme
Material Design Icons for Visual Studio Code
11. Material Theme
The most epic theme now for Visual Studio Code
12 One Dark Pro
Atom's iconic One Dark theme for Visual Studio Code
13 dark-plus-syntax
VS Code's default dark theme, but just a little bit better.
14 Noctis
Noctis is a collection of light & dark themes with a well-balanced blend of warm and cold colors
15 Python
Linting, Debugging (multi-threaded, remote), Intellisense, code formatting, refactoring, unit tests, snippets, and more.
16 ES7 React/Redux/GraphQL/React-Native snippets
Simple extensions for React, Redux and Graphql in JS/TS with ES7 syntax
17 Vetur
Vue tooling for VS Code
18 Polacode-2019
Take a picture of your code.
19 Chronicler
Take a video of yourself coding while coding.

20 TSLint
TSLint support for Visual Studio Code
21 GitLens — Git supercharged
Supercharge the Git capabilities built into Visual Studio Code — Visualize code authorship at a glance via Git blame annotations and code lens, seamlessly navigate and explore Git repositories, gain valuable insights via powerful comparison commands, and so much more
22 Dracula Official
Official Dracula Theme. A dark theme for many editors, shells, and more. If you like python. You'll love this.
23 Import Cost
Display import/require package size in the editor
24 Log File Highlighter
If you want to easily read a log file then you need this.

25 Slack Theme
Color scheme inspired by Slack's default themes
26 Docker
Adds syntax highlighting, commands, hover tips, and linting for Dockerfile and docker-compose files. I haven't used docker but I heard that it's a great technology and I hope in the future that I will use it.
27 Debugger for Chrome
Do you want to debug your React code in VSCode then get this extension. Debug your JavaScript code in the Chrome browser or any other target that supports the Chrome Debugger protocol.
28 Code Runner
Run your code snippet in one command.