API testing is an essential task for backend engineers, whose primary responsibility is to manage application APIs.
The Test Tribe released an in-depth course on API Testing using Postman.
The course teaches you:
Everything you need to know about APIs.
How to make the most out of Postman.
This article will share what I've learned from the course.
What is an API?
API stands for Application Programming Interface. APIs are how two software systems (usually a client and a server) communicate.
An everyday example of API is the PayPal API.
Many online stores give you the option to purchase an item using PayPal.
The website doesn't have your bank details. These would be stored in your PayPal account for security purposes. The website communicates with PayPal via an API.
What is API testing?
API testing is a form of testing used to validate whether an API works as expected.
API testing involves creating code using the API, hitting an endpoint by sending an HTTP request, and verifying that the response is what you expect.
You perform API testing before your code goes into production.
Use-case example
You want to verify that you get a status code once an item has been deleted.
Therefore, you create a DELETE request by inserting the item you deleted as part of the request, and you expect to get back a 404 Not Found status code.
JSON
JSON is the main format used to transmit data over the network. JSON stands for JavaScript Object Notation, and it looks like this:
{
"name":"Lauren",
"city": "Melbourne",
"hobby": "Singing"
}
Why do you need to understand API Testing?
Backend engineers mostly do API testing.
An advantage of API testing is that you don't need the frontend to test an API.
You simply need backend working code and tools such as Postman or Swagger to test your API.
When you test an API, you catch potential bugs before they reach production.
What is Postman?
Postman is an API testing tool that allows you to set a type of request, URL and body of a request to test a specific endpoint.
How do you perform API testing using Postman?
To perform API testing using Postman, you must install Postman first.
Read Installing and updating Postman to install Postman on your local machine.
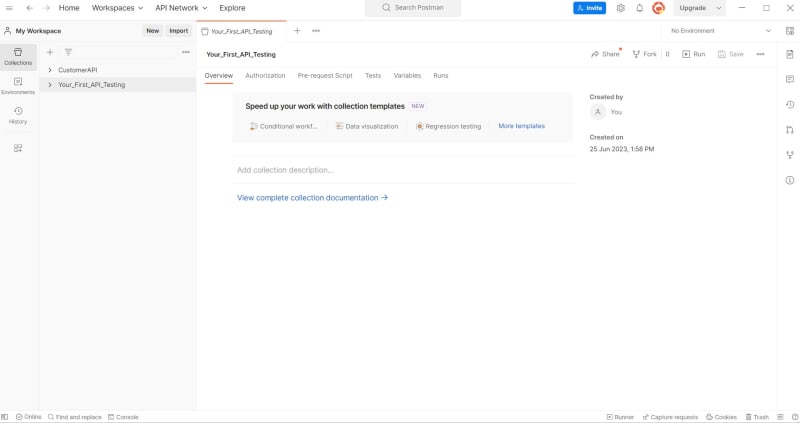
Create a collection
Under My Workspace :
Select Collections > + > Create new collection.
Name your collection as Your_First_API_Testing.
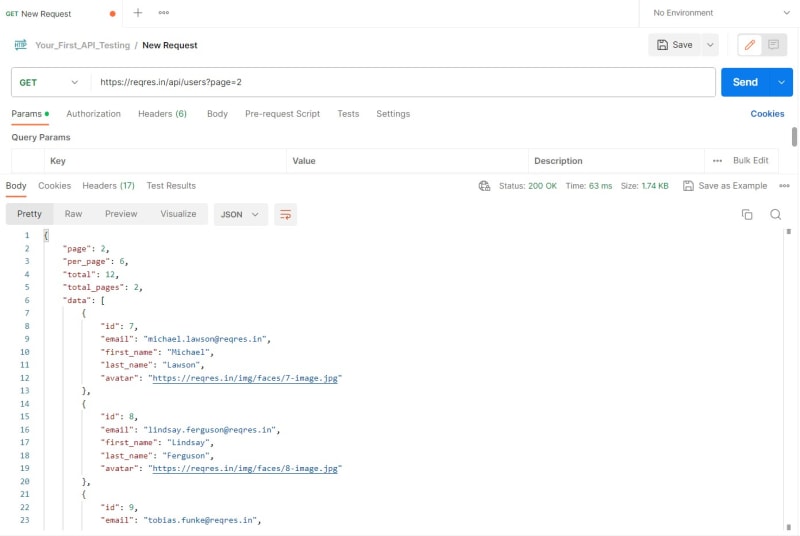
Send a GET request
Once you create your collection, select the > , and then Add a request.
Choose GET.
Copy and paste this URL https://reqres.in/api/users?page=2
Select the SEND button.
You should see the following result:
In this case, the GET request retrieves an array of users on page 2 whose details are the id, email, first_name, last_name, and avatar.
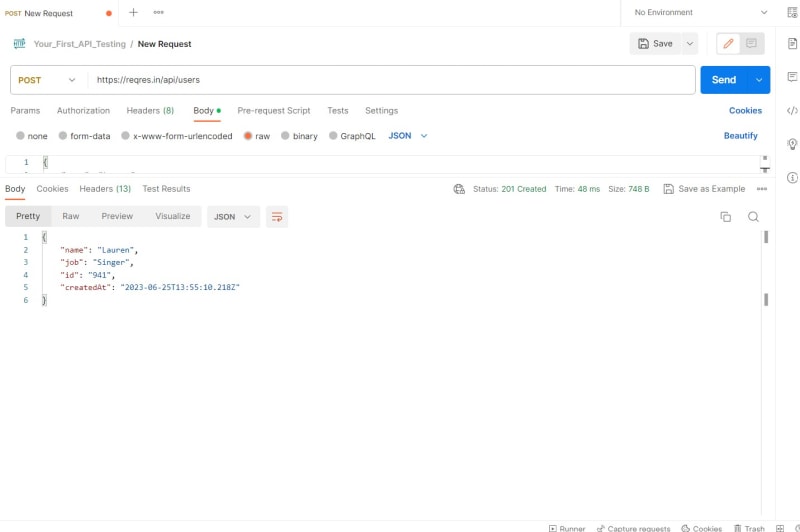
Send a POST request
To send a POST request:
Select POST instead of GET.
Copy and paste this URL: https://reqres.in/api/users
Select Body > raw radio button > JSON from the drop-down list.
Enter the below JSON:
{
"name": "Lauren",
"job": "Singer"
}
You should expect the following result:
Advanced Postman features
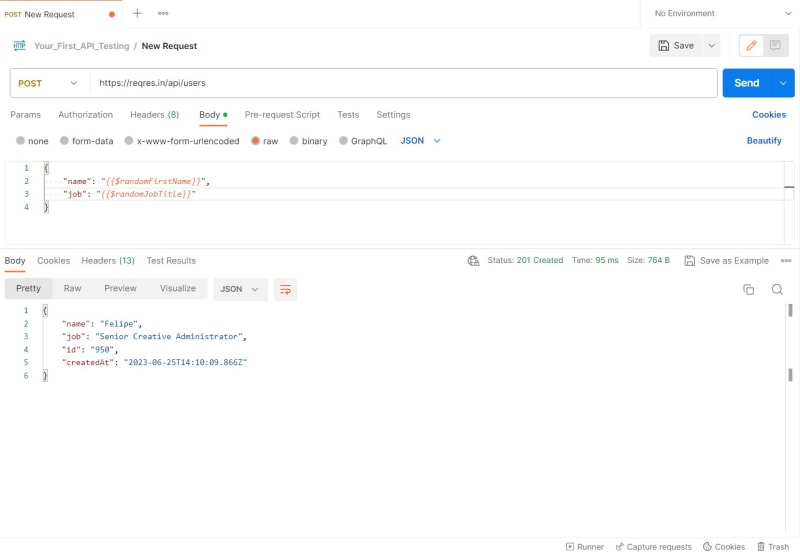
Dynamic variables
Instead of manually entering data, Postman allows you to generate data, such as names, job titles, and more.
Use the $ to see the list of dynamic variables Postman offers.
{
"name": "{{$randomFirstName}}",
"job": "{{$randomJobTitle}}"
}
Select SEND. You should see a randomly generated first name and job title.
Pre-request scripts
If you want to run a piece of code before execution, Postman allows you to create pre-request scripts:
Select Pre-request Script.
Add the following snippet:
pm.environment.set("Fullname", pm.variables.replaceIn('{{"$randomFullName"}}'));
pm.environment.set("Job Title", pm.variables.replaceIn('{{"$randomJobTitle"}}'));
Select SEND. The response should generate a randomly generated Full name and Job Title.
Test scripts
Test scripts are executed once a response has been received.
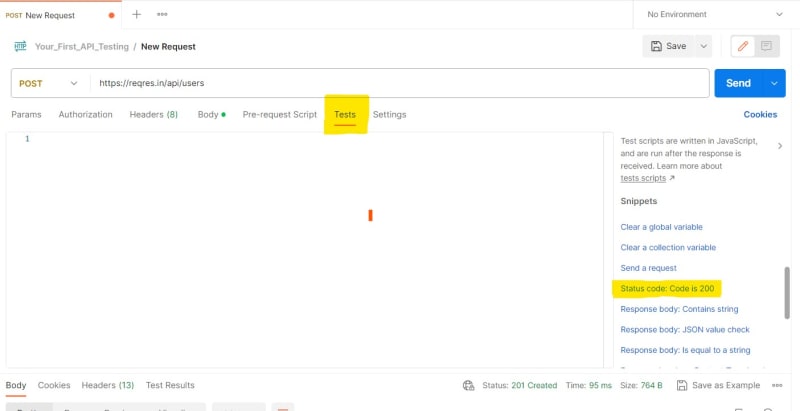
On Postman, select Tests > Snippets > Status code: Code is 200
For a POST request, the expected response status is 201 Created.
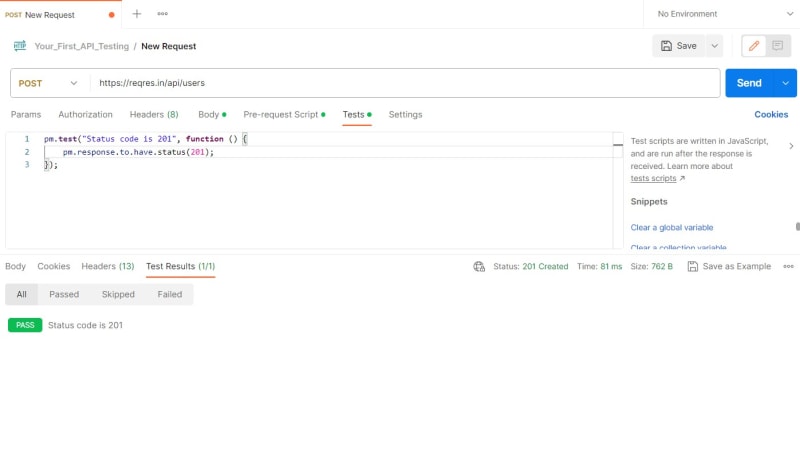
Amend the JavaScript to reflect the expected response code:
pm.test("Status code is 201", function () {
pm.response.to.have.status(201);
});
Select SEND. Your test should display a PASS.
About The Test Tribe
The Test Tribe is a testing community that offers several resources such as courses, memberships, conferences, bootcamps, and more.
The course is split into several modules, with a quiz at the end of each module.
Throughout each module, you're accompanied by an instructor who will guide you through the instructions. The videos are pre-recorded.
Conclusion
After reading this article, you know how to:
Retrieve data using a GET request.
Create data using a POST request.
Create pre-request scripts.
Validate test cases after the response has been received.
If you enjoyed this article, you'd benefit from subscribing to my FREE weekly newsletter.