We just wrapped up our first ever developer event out in San Francisco, Locate, where we connected with 1,400 members of our global community and had an absolute blast talking all things location.
Over the jam-packed two days we revealed 🔥 new products & partnerships:
- React Native AR and SceneKit SDKs for augmented reality
- Vision SDK in partnership with Arm and Microsoft Azure
- GL Custom Layers API in partnership with Uber's kepler.gl team
As a platform company we live vicariously through our users and it was incredible to meet so many of the developers — from different industries across the globe — who are building amazing products that help us explore, move, and connect.
And what did we learn?
We learned the community's appetite for resources and technical leveling up is big - every seat in the engineering Code Lab sessions was filled 20 minutes before start time, and sessions like Damon's "Hackbox - Creative Misuse Cases" and Nadia's "Mapbox API 101" pretty much drew standing ovations. So in the spirit of continued learning..
Let's build a thing! 🌈
API documentation
Step-by-step tutorials
In honor of June as Pride Month, I wanted to share how to build a specialty style for the occasion with our cartography tool, Studio:
With Studio, developers & designers can upload and style data to create tiled vector maps with full control of every layer. To get started, create a free account and check out the docs for How Mapbox Works.
Making your own themed Pride Parade route starts with tracing the route as a line in the Dataset Editor which creates a GeoJSON with the longitude,latitude of all the points on the route. Export that Dataset to a Tileset and add to your Style of choice as a layer*. In the Style Editor, upload a rainbow SVG like this one to your images panel, and select the SVG as your pattern for the line layer, setting width to 20px for visibility:
*Tilesets vs Datasets, in short - a tileset is a lossy format (the data is chunked in tiles and snapped to the nearest pixel), whereas a dataset can be edited, but less optimized for visualization. Datasets -> Tilesets.
If you’re working with multiple parade routes, create unique datasets for each and take advantage of bulk editing (shift key allows you to select multiple layers) to style them together, as seen in the screenshot above.
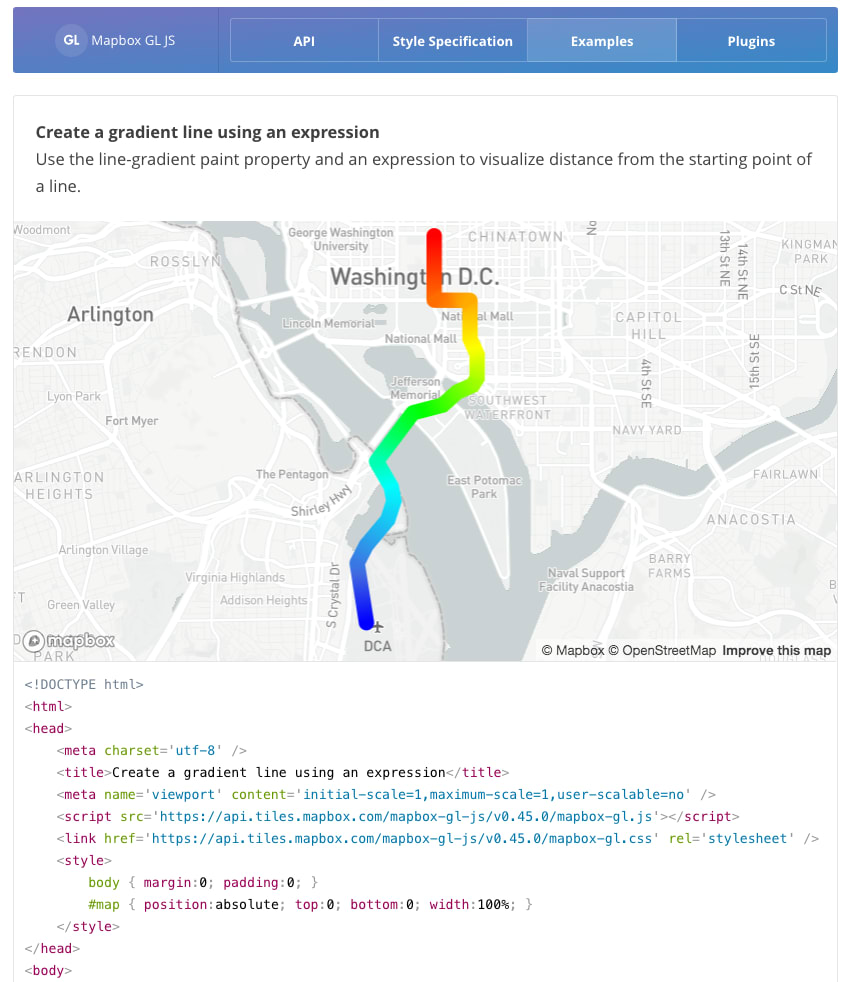
When you've designed the style to your liking by adding and removing layers, click publish and head to the Share, Develop, and Use page where you can grab a standalone Share URL to explore the map in your browser. To build an interactive application with your style, copy the Style ID and some JavaScript starter code from the Mapbox GL JS examples. You can add interactivity like popups, animations, even rainbow line gradients:
There you have it - project success! Now you can confidently join our (just-announced) World Map Cup challenge for a shot at prizes like a DJI Mavic Air Drone, custom 3D laser printed topographic wooden map, @AmyLee's Guide to Map design, and more.
Stay connected
If you're an open source contributor, a freelancer to be featured in our Developer Network, or the next of 1M+ developers building location experiences with Mapbox, join us!
We're @Mapbox on Twitter and so, so glad to be rocking here at Dev.to.