É com muito prazer que anuncio o lançamento do App Edudu para iOS e para Android!
Neste artigo apresento o App e discorro um pouco sobre as tecnologias que escolhi para desenvolver este projeto.
O que é o Edudu?
Se você é um professor ou professora em busca de uma maneira mais eficiente de gerenciar suas turmas, alunos e registros de presença, o Edudu é o aplicativo que você estava esperando!
Principais recursos do App:
- Cadastro de Turmas, Alunos e Aulas: Crie e gerencie múltiplas turmas, mantendo todas as informações importantes organizadas em um só lugar. Cadastre seus alunos de forma rápida e fácil.
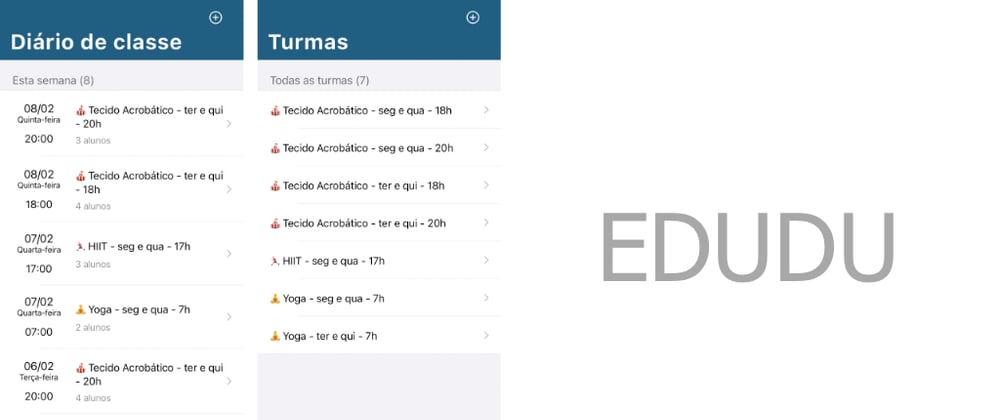
- Diário de Classe: Registre todas as suas aulas e mantenha o controle das presenças dos seus alunos de forma simples e eficaz.
- Armazenamento na Nuvem: Todos os dados são armazenados de forma segura na nuvem, garantindo acesso fácil e proteção contra perda de informações.
- Interface intuitiva e fácil de usar: O Edudu foi desenvolvido pensando na facilidade de uso, proporcionando uma experiência intuitiva para os usuários.
Tecnologias utilizadas
Para implementar este produto, optei por usar:
Dart/Flutter: escolhi a linguagem Dart e o framework Flutter pois já tenho experiência com estas tecnologias e buscava uma solução que permitisse a criação de um App para iOS e para Android sem a necessidade de criar 2 códigos separados.
Firebase Authentication: toda pessoa que possui um smartphone tem uma conta da Google ou da Apple. Para facilitar o login, utilizo o Firebase Authentication para fazer a autenticação do usuário.
Cloud Firestore: queria que os dados fossem mantidos em uma nuvem (e não apenas localmente no dispositivo da pessoa). O banco de dados Firestore foi quase uma opção natural. É fácil de integrar com o Firebase Authentication, seguro, rápido e não exige grandes manutenções.
Firebase Crashlytics: todo App precisa de algum mecanismo de monitoração de falhas. O Crashlytics cumpre esta função muito bem.
O principal obstáculo que me levou a escolher estas tecnologias foi o fato de estar desenvolvendo este App sozinho. Buscava soluções que permitissem a construção de um produto com um esforço reduzido, mas com uma fundação forte que permita uma evolução à longo prazo. Flutter + Firebase se mostrou uma dupla muito boa para este cenário!
Nos próximos meses pretendo escrever alguns artigos contando um pouco mais sobre esta jornada.
Onde baixar??
O App é gratuito e encontra-se disponível na Apple Store e na Google Play.