Screenshots are at the bottom of the post
Foreword
This is a temporary solution until the official dark theme is released, for this reason the code is not organized and ordered and you may find some component/pages with the light theme.
Why a dark theme?
If you only knew the power of the Dark Side...
– Darth Vader
Joking aside, there are so many benefits to using a dark theme, like:
- Less invasive night reading
- Helps you focus more on text
- Prevents you from fatiguing your eyes for long periods in front of your computer
- And many other benefits (that you can google)
Personally I'm addicted to dark themes, I could be a vampire 🧛♂️
How to use it?
To use it you should install a userstyle manager compatible with https://userstyles.org, my personal recommendation is Stylus

Stylus is a userstyles editor and manager compatible with Mozilla Firefox, Google Chrome and Opera, which can be downloaded in the respective stores:
- Mozilla Firefox: https://addons.mozilla.org/en-US/firefox/addon/styl-us/
- Google Chrome & Opera: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
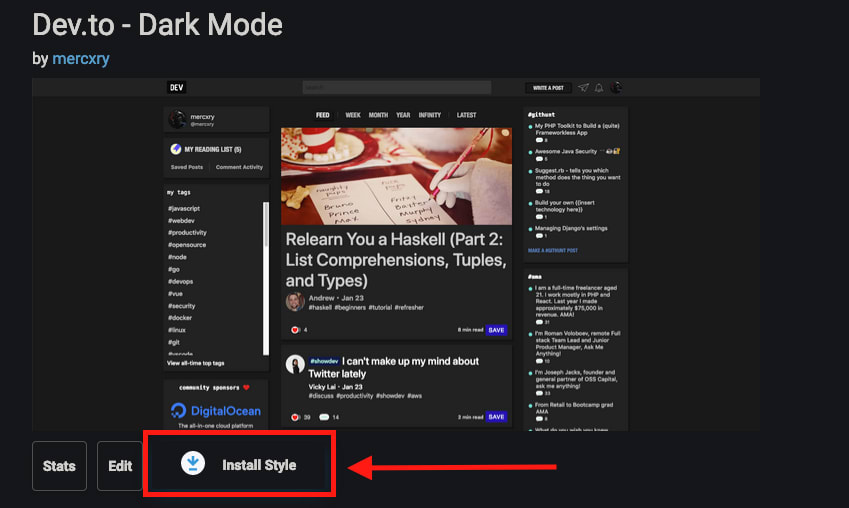
After installing Stylus, just go to the theme page and click the button that says "Install Style"
Theme Page: https://userstyles.org/styles/168140/dev-to-dark-mode
Done! Now you can go back to Dev.to and enjoy the dark theme ☕
Screenshots
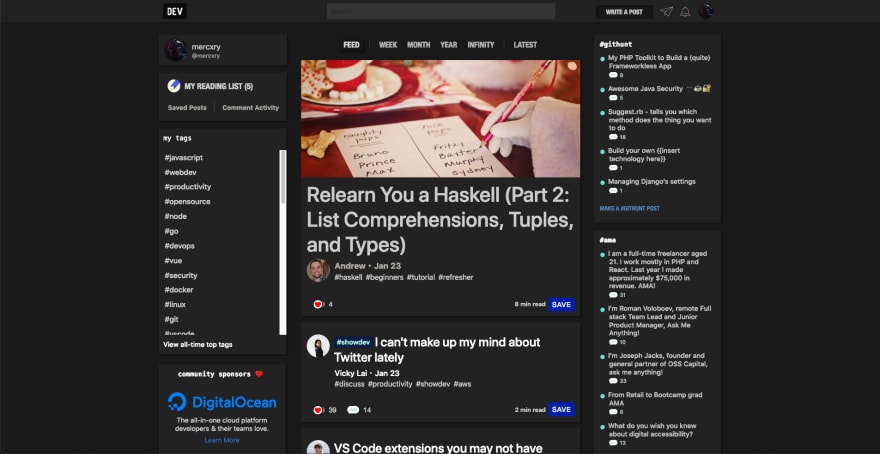
Main Page:

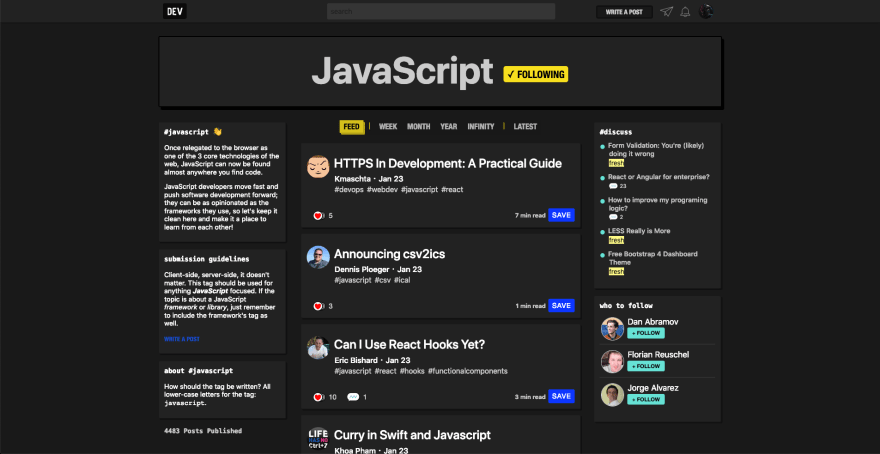
Tag Page:

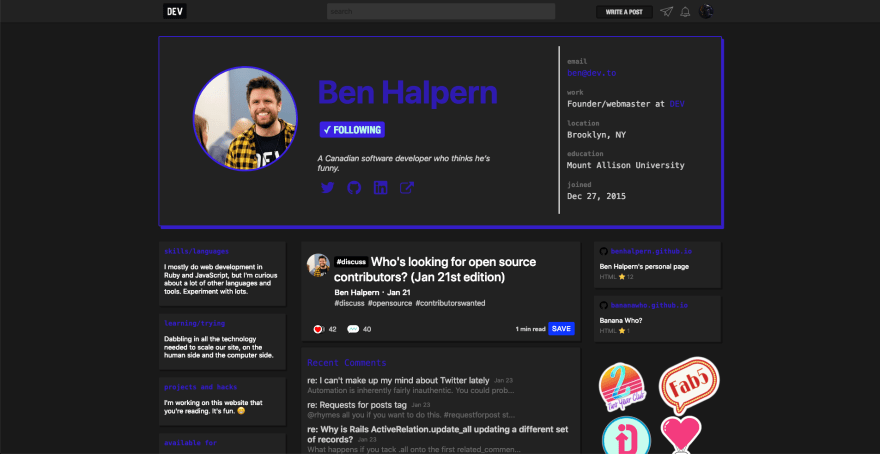
Profile Page:

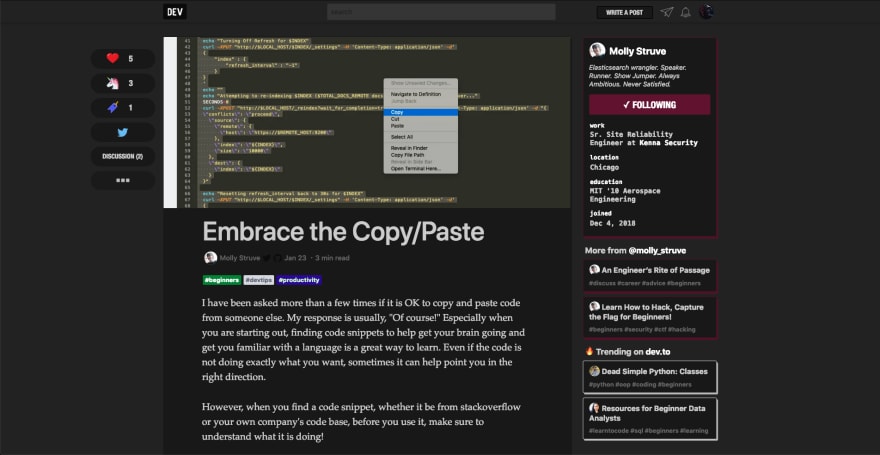
Post Page:

Conclusion
If you find bugs you can leave a comment or contact me on Twitter, I do not ensure to update the theme regularly and promptly but I will try to keep it working.
You can now contribute on Github: https://github.com/mercxry/dev.to-dark-theme
Credits
I was inspired by this GitHub issue: https://github.com/thepracticaldev/dev.to/issues/1413