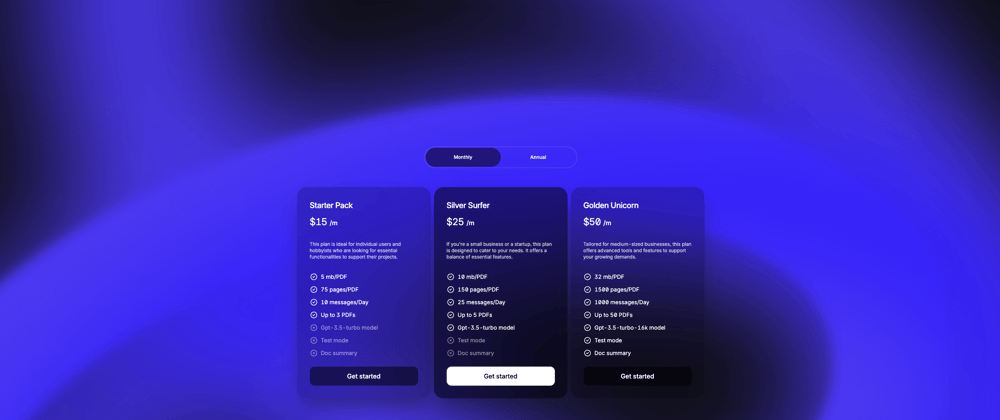
This tutorial delves into creating a responsive and interactive pricing table component, leveraging the powerful combination of Astro for static generation, Tailwind CSS for styling, and Alpine.js for interactivity. Our focus will be on the dynamic aspects of the component, particularly how Alpine.js works and how Astro passes data through an array to render our pricing plans.