With Visual Studio Code
A problem I had within our teams in my last gig was running projects consistently across multiple operating systems. I spent a few weeks trying to hack around docker files that would give the teams a consistent workflow locally but then... I found that Visual Studio Code can do it so easily with just 1 plugin.
This guide combines Visual Studio Code and Docker to mimic your production settings and create consistency across the development environments. Both Docker and Visual Studio Code are required to be installed to use this guide.
The guide is written for a Node.js environment with Create React App but the steps can be altered for whatever the chosen environment required is.
You will even still have hot reloading working inside your dev container 💜
If you want a video version of this guide:
Or else continue reading to copy and paste 🧑🏻💻
In Visual Studio code install the following Plugin:
It can be found here: https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers
This allows us to run Visual Studio Code in a container.
In the root directory of your project, you need to create a folder called .devcontainer. This is where we will store the settings for our environment.
Then create 2 files in this folder, devcontainer.json and a Dockerfile.
The naming is important as there are expected folder and file names Visual Studio Code expects for us to run the container successfully.
Your folder structure should match this:

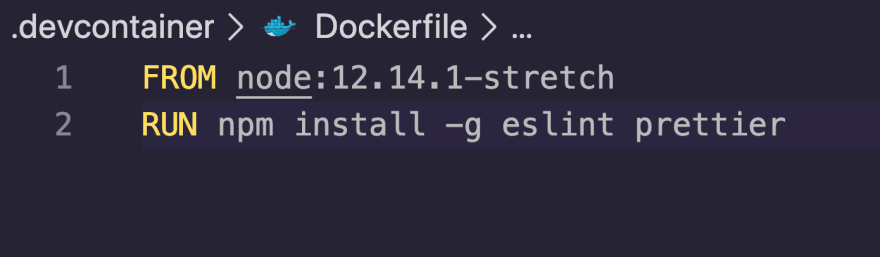
Within the Dockerfile we choose the image and RUN any commands required (such as global installs) after we install the image.
Dockerfile
FROM node:12.14.1-stretch
RUN npm install -g eslint prettier
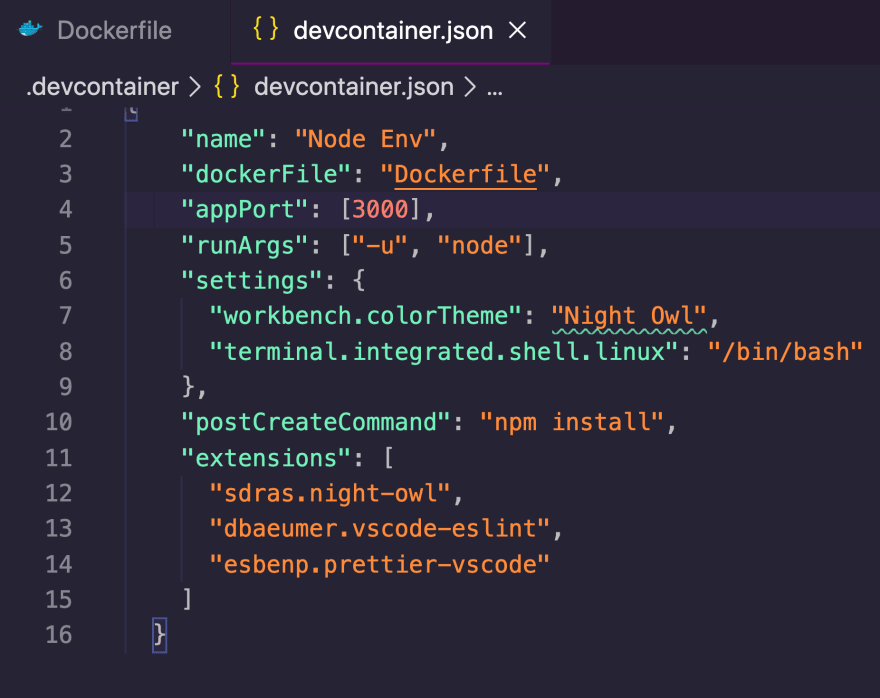
Then in the devcontainer.json we can configure all of the settings.
The devcontainer.json is basically a config file that determines how your dev container gets built and started.
devcontainer.json
{
"name": "Node.js Sample",
"dockerFile": "Dockerfile",
"appPort": 3000,
"extensions": ["dbaeumer.vscode-eslint"],
"settings": {
"terminal.integrated.shell.linux": "/bin/bash"
},
"postCreateCommand": "yarn install",
// Comment out the next line to run as root instead. Linux users, update
// Dockerfile with your user's UID/GID if not 1000.
"runArgs": ["-u", "node"]
}
| Option | Description |
|---|---|
dockerfile |
Relative path to a Dockerfile that you wish to use as your image. |
appPort |
A port or array of ports that should be made available locally when the container is running |
extensions |
An array of extension IDs that specify the extensions that should be installed inside the container when it is created. |
settings |
Adds default settings.json values into a container/machine specific settings file. |
postCreateCommand |
A command string or list of command arguments to run after the container is created. |
runArgs |
An array of Docker CLI arguments that should be used when running the container. |
Full list of devcontainer.json options.
Check
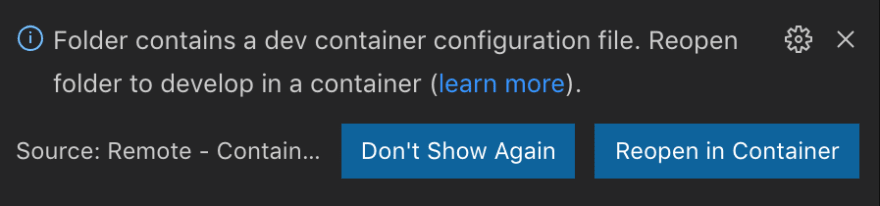
Once the container is running and you're connected, you should see your remote context change in the bottom left of the Status bar:

With the Remote - Containers extension installed, you will see a new Status bar item at the far left.

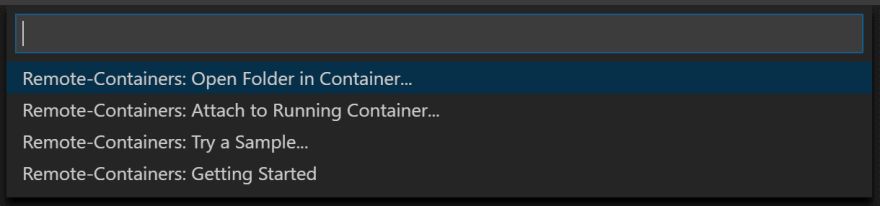
The Remote Status bar item can quickly show you in which context VS Code is running (local or remote) and clicking on the item will bring up the Remote - Containers commands.
Select Reopen in Container.
Wait for the container to build
If this is your first time connecting, a Docker image will be downloaded, built, and starts a container with a copy of VS Code Server running. This might take a few minutes the first time, but future connections will only take seconds.

Check your environment
One of the useful things about developing in a container is that you can use specific versions of dependencies that your application needs without impacting your local development environment.
node --version;
npm --version
Subscribe on Codú Community