Builders, custom typescript transformers, custom tslint rules, schematics — how not to be overwhelmed and lay it all out in your head?
I don't know how about you but I got confused with a variety of tools that Angular CLI provides for some not straightforward Angular environment tasks. Builders, schematics, typescript transformers, custom tslint rules, AST — what are these all about, why do we need them and when do we have to use them? My brain was bleeding…
At last, I found a time to dig deeper and sort information about these tools (Hooray!)
Let's review them one by one.
(Angular CLI 9.x codebase is used).
Builders
What are builders in Angular?
In Angular builders are used to do some routine tasks: build code, run lint, run unit tests, deploy code to host-provider.
A number of Angular CLI commands run a complex process on your code, such as linting, building, or testing. The commands use …builders, which apply another tools to accomplish the desired task.
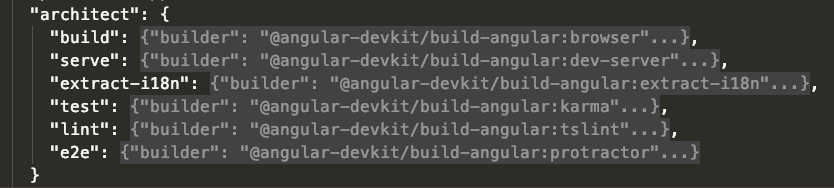
Angular provides … builders that are used by the CLI for commands such as ng build, ng test, and ng lint. Default target configurations … can be found (and customized) in the "architect" section of the workspace configuration file, angular.json.
You can also extend and customize Angular by creating your own builders, which you can run using the ng run CLI command.
Let’s start with understanding what builders are used for and then explore how they are implemented.
If you run ng build command — Angular CLI actually runs the builder handler function ( build in our case). Let’s go step by step and see what actually goes on behind the scenes.
*Don't forget that your monorepo project can have a few applications, and in angular.json you specify builder for each specific project. And to start builder for a concrete project with Angular CLI you should add project name to the command, for example: ng build app1 (you can read more in my monorepo article here)
- Read config in angular.json and find respective builder (projects->projectName->architect-> build-> builder)
"builder": "@angular-devkit/build-angular:browser", // original
OR
"builder": "@angular-builders/custom-webpack:browser", // custom
Here is code of build-angular:browser builder.
- Create a builder instance and run it
export default createBuilder<json.JsonObject & BrowserBuilderSchema>(buildWebpackBrowser);
- The builder runs its standard tasks:
a) assertCompatibleAngularVersion
b) buildBrowserWebpackConfigFromContext and runWebpack (webpack starts typescript compiler for your code)
c) copyAssets
f) Apply service worker if needed
and we get bundle files (index.html, css, js files in ./dist folder)
So what are builders used for?
Actually, they can be used for everything about your codebase: build, dev-server, run unit tests, run linter, etc
Now you can assume what ng add command does — among many other things it adds new records to angular.json file (adding a new builder) — we will talk about ng add a bit later.
Let's run ng add @angular/fire in our project and check how angular.json is changed:
As you can see — a new deploy builder was added (so we can do ng deploy now for our project to upload bundled files to FireBase hosting).
Angular CLI standard builders
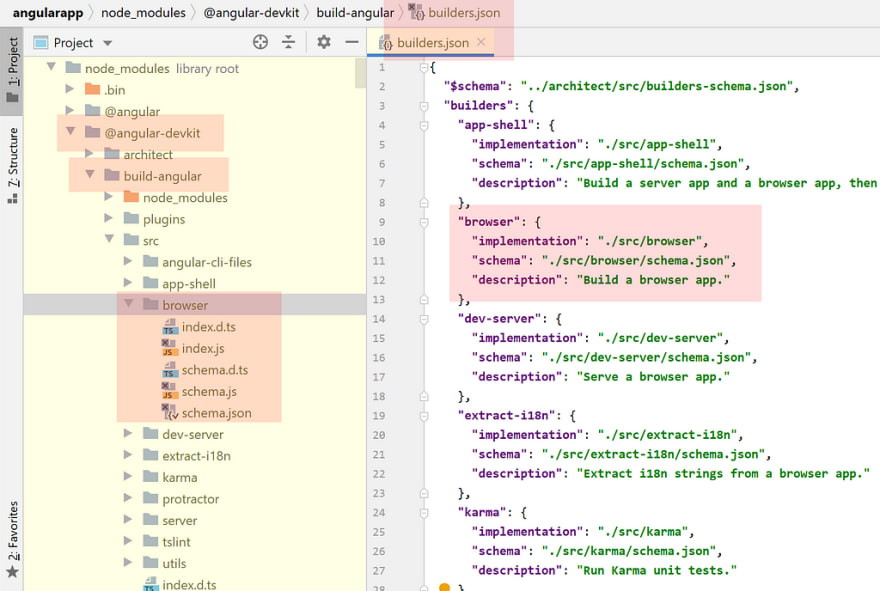
As you can see from picture above — standard Angular CLI builders are located in @angular-devkit package which contains build-angular collection.
Here you can find all builders like build, karma, browser, dev-server, etc and their implementations.
Custom builders
Also, you can create your own builder for custom purposes:
- To add extra Webpack config options (custom-webpack builders by JeB Barabanov )
- Concat bundled JS files (ngx-build-plus builder by Manfred Steyer)
- Automate other routine tasks for you (configure and run source-map-explorer — by Santosh Yadav)
More to read
- Angular CLI builders (official doc)
- Angular CLI under the hood — builders demystified by JeB Barabanov
- Custom Angular builders list page by Santosh Yadav
Conclusion
Builders are used to do some routine tasks: build code, run lint, run unit tests, deploy code to host-provider. Also, you can create your own builders to automate some operations and add some new possibilities: add Webpack configs, run scripts, concatenate bundled files, etc.
Schematics
Schematics transform your project: update files, install packages, add new component/modules/directives/etc files.
The Angular CLI uses schematics to apply transforms to a web-app project (modify or create project files).
Schematics are run by default by the commands ng generate , and ng add.
If you create a new version of your library that introduces potential breaking changes, you can provide an update schematic to enable the ng update command to automatically resolve any such changes in the project being updated (to do automatically changes in project code so code uses new API).
and
Schematics is a workflow tool for the modern web; it can apply transforms to your project, such as create a new component, or updating your code to fix breaking changes in a dependency. Or maybe you want to add a new configuration option or framework to an existing project
Ok, too vague as for me. Let's make it more specific.
Do you remember how we added the possibility to deploy to FireBase hosting in the previous section with ng add @angular/fire command? We use schematics.
What did this schematics do for us?
I am preparing my future video-course with advanced techniques of mastering Angular/RxJS. Want to get a notification when it is done? Leave your email here (and get free video-course): http://eepurl.com/gHF0av
Like this article? Follow me on Twitter!