Did you ever got the following error?
Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function.
The message is straightforward. We're trying to change the state of a component, even after it's been unmounted and unavailable.
There are multiple reasons why this can happen but the most common are that we didn’t unsubscribe to a websocket component, or this were dismount before an async operation finished.
How can we fix this?
Cleanup function in the useEffect hook.
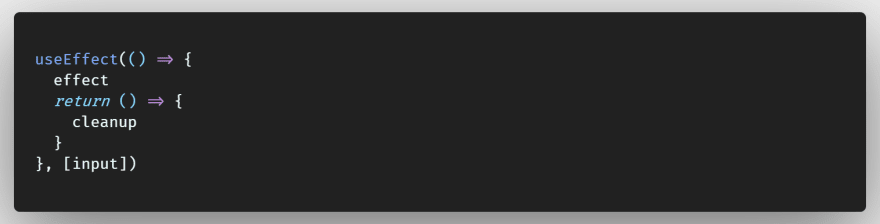
The useEffect hook is built in a way that if we return a function within the method, this function will execute when the component gets disassociated. This is very useful because we can use it to remove unnecessary behavior or prevent memory leaking issues.
So, if we want to cleanup a subscription, the code would look like this:
useEffect(() => {
API.subscribe()
return function cleanup() {
API.unsubscribe()
}
})
Don't update the state on an unmounted component
One common implementation is to update the component state once an async function finishes. But what happen if the component unmounts after finishing? It will try to set the state anyway if we not control that.
In a real scenario, it happened to me on React Native that an user can leave a screen before a process ends.
In the following example, we have an async function that performs some operation and while this is running I want render a “loading” message. Once the function finish I will change the state of “loading” and render another message.
function Example(props) {
const [loading, setloading] = useState(true)
useEffect(() => {
fetchAPI.then(() => {
setloading(false)
})
}, [])
return <div>{loading ? <p>loading...</p> : <p>Fetched!!</p>}</div>
}
But, if we exit the component and fetchAPI ends and sets the loading state, this will prompt the error mentioned at the beginning. So we need to be sure that the component is still mounted when fetchAPI is finished.
function Example(props) {
const [loading, setloading] = useState(true)
useEffect(() => {
let mounted = true
fetchAPI.then(() => {
if (mounted) {
setloading(false)
}
})
return function cleanup() {
mounted = false
}
}, [])
return <div>{loading ? <p>loading...</p> : <p>Fetched!!</p>}</div>
}
This way we can ask if the component is still mounted. Just adding a variable that will change to false if we dismount.
Extra: Cancel an Axios request
Axios comes with a cancellation option to finish a request before it ends. This is useful besides the cleanup function to prevent memory leaking.
useEffect(() => {
const source = axios.CancelToken.source()
const fetchUsers = async () => {
try {
await Axios.get('/users', {
cancelToken: source.token,
})
// ...
} catch (error) {
if (Axios.isCancel(error)) {
} else {
throw error
}
}
}
fetchData()
return () => {
source.cancel()
}
}, [])
Conclusion
There's a lot of other usages of the cleanup function on the useEffect hook, but I hope this can give you a better perspective of how and when to use it.
Please add any comment or suggestion, I will appreciate.