This is a submission for the Netlify Dynamic Site Challenge: Visual Feast, Build with Blobs
What I Built
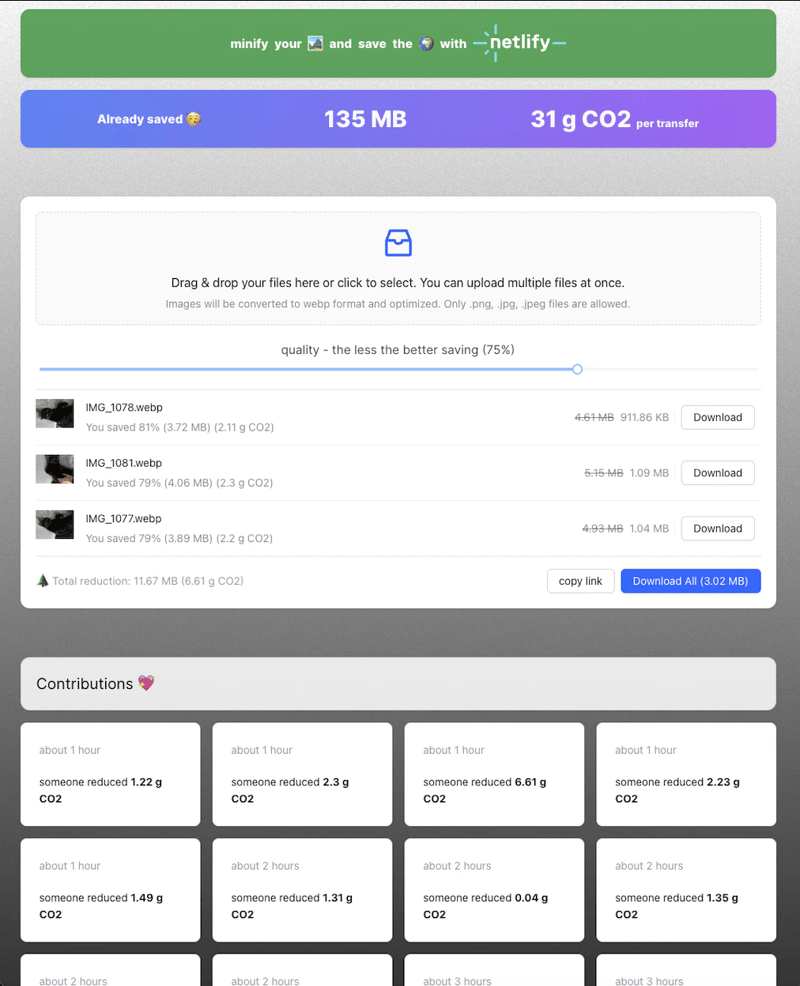
I have created a tool to optimize your images, which also analyzes how much CO2 we will save by transferring reduced images!
The idea is simple, you can upload your images and download them after optimization, thanks to which your content will be more optimal and ecological! I made sure that it is possible to upload many files at once and download them all with one click 😎
Additionally, we count how much we potentially managed to reduce CO2 emissions 🌲 by reducing the energy needed to send content! Cool! After optimization, you have a chance to become contributors in the fight against co2 emissions 🏅
Demo
Link to demo
Image Optimizer

What is this?
This is submission to https://dev.to/devteam/join-us-for-the-netlify-dynamic-site-challenge-3000-in-prizes-3mfn
It uses Netlify's CDN and blob store to optimize images on the fly.
More info here: https://dev.to/pavelee/minify-your-images-and-save-the-planet-4bnc
Developing Locally
-
Clone this repository, then run npm install in its root directory.
-
For the starter to have full functionality locally (e.g. edge functions, blob store), please ensure you have an up-to-date version of Netlify CLI. Run:
npm install netlify-cli@latest -g
- Link your local repository to the deployed Netlify site. This will ensure you're using the same runtime version for both local development and your deployed site.
- Then, run the Next.js development server via Netlify CLI:
If your browser doesn't navigate to the site automatically, visit localhost:8888.
Running locally on MacOs
You need to install curl on your local machine to run the netlify dev command. You can install curl using the following command:

Platform Primitives
This challenge was not easy to start, initially I had no idea how to creatively use the indicated tools. The obvious idea is an image gallery, but as I'm not a great designer, I wanted to make something that would have a little more logic in it 😎
After some time, I came up with an idea how to combine storage blob and CDN to enable the user to optimize images? Such tools exist on the market, so there must be a problem! 👏
Additionally, to diversify the topic a bit, I thought that an incentive for optimization could be the belief that the smaller the images, the less energy is needed to transfer them. Therefore, less energy, less CO2!
As for co2 counting, I use the library https://www.npmjs.com/package/bytes-to-co2 👏
As you can see, the problem is simplified for challenge purposes, in practice we have different co2 emissions depending on the country, it's not that simple! 🫣
To perform the optimization underneath I query Netlify's CDN to perform the optimization and then I store it in a Blob. The user can set a lower quality to perform even greater image optimization 🥳
Additionally, I use Blob as a Database 😅, I keep three objects there:
- Image (basic information about file, size etc.)
- Asset (consists of images and information about them)
- AssetGroup (aggregates assets)
I was curious how it would work and it's good! 👏 Suitable for a simplified database. This allowed me to model a system for calculating reduced weight and CO2 after optimization.
Interestingly, when you upload, your AssetGroup will be created and its ID will appear in the link. This will allow you to return to your photos after refreshing the page! You can even share the link with someone else! 👏
See you in the next challenge! 🚂♥️





















