HTML (Hypertext Markup Language) has a variety of attributes that can be used to enhance the structure and functionality of web pages.
While there are many common attributes, here are some unique or less commonly known HTML attributes that you might find interesting:
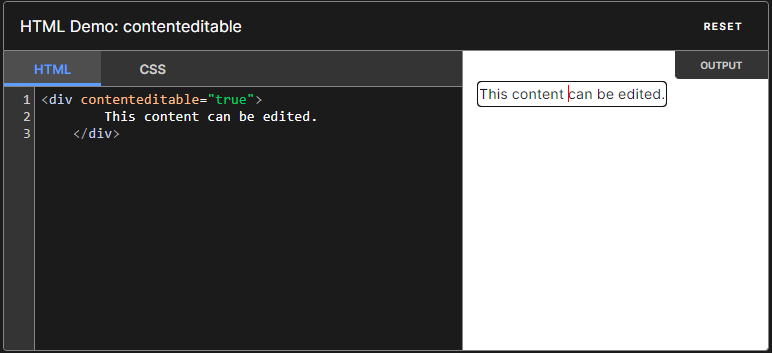
contenteditable:
-
This attribute makes an element editable. Users can modify the content directly in the browser.
<div contenteditable="true"> This content can be edited. </div>
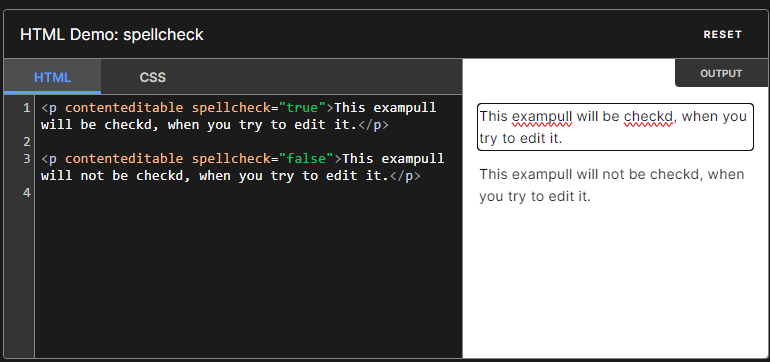
spellcheck:
-
This attribute is used to enable or disable the spell-checking feature for an element.
<textarea spellcheck="true"> This textarea has spell-checking enabled. </textarea>
draggable:
-
This attribute makes an element draggable. It is often used in conjunction with JavaScript for drag-and-drop functionality.
<img src="image.jpg" draggable="true" alt="Draggable Image">
sandbox:
-
Used with the
<iframe>element, thesandboxattribute restricts what the embedded content can do, such as preventing it from executing scripts or submitting forms.
<iframe src="sandboxed-page.html" sandbox="allow-same-origin allow-scripts"></iframe>
download:
-
This attribute is used with the
<a>(anchor) element to specify that the target should be downloaded when a user clicks on the link.
<a href="document.pdf" download="my-document">Download PDF</a>
hidden:
-
This attribute is used to hide elements on the page. It's a simple way to initially hide content that can be revealed later through CSS or JavaScript.
<p hidden>This paragraph is initially hidden.</p>
defer:
-
Used with the
<script>element, thedeferattribute ensures that the script will be executed after the document has been parsed.
<script defer src="myscript.js"></script>
async:
-
Similar to
defer, theasyncattribute is used with the<script>element, but it indicates that the script should be executed asynchronously.
<script async src="myscript.js"></script>
Accept Attribute:
- You can use the accept attribute with the element (only for file type) to specify the types of files a server can accept.
<input type="file" accept=".jpg, .jpeg, .png">
Translate:
- This attribute is used to specify whether the content of an element should be translated when the page is localized.
<p translate="no">This content should not be translated.</p>
These attributes provide additional functionality and control over the behavior of HTML elements. Remember that some attributes may have browser compatibility considerations, so checking documentation and using them appropriately is essential.