What I built
I built an Angular app to show user weather information using: OpenWeather API, Bootstrap, RxJs and Github Actions.
Category Submission:
Wacky Wildcards
App Link
https://weather-app-renanferro.vercel.app/
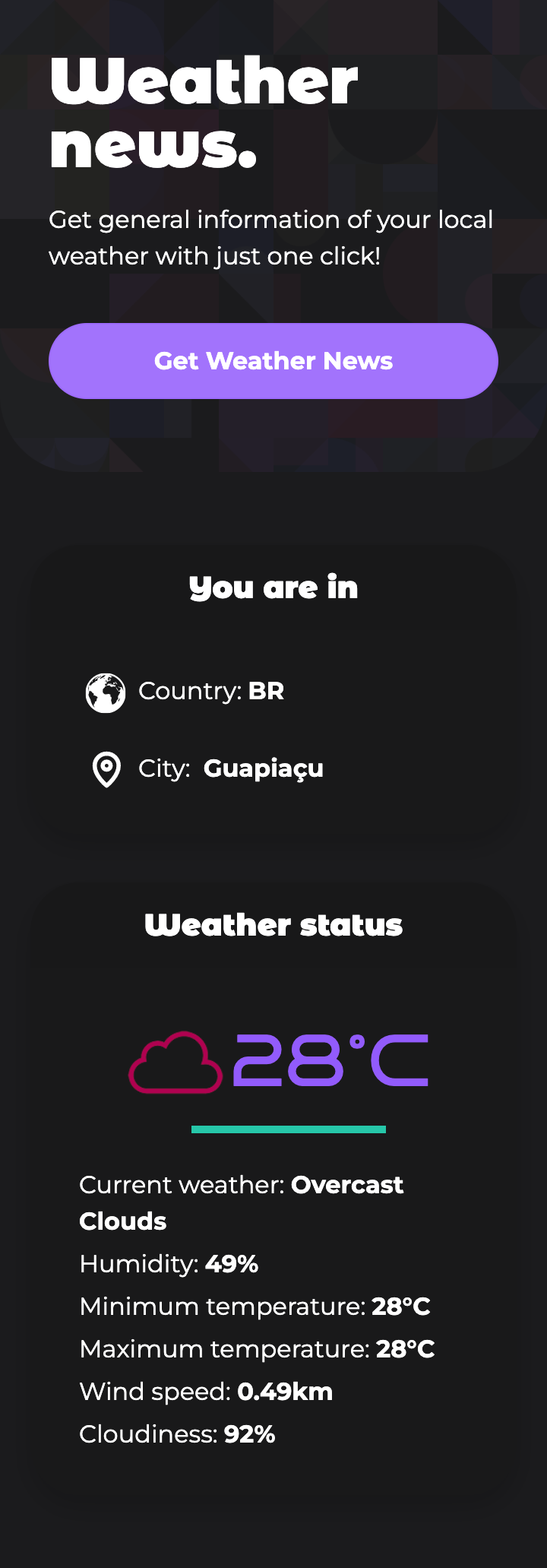
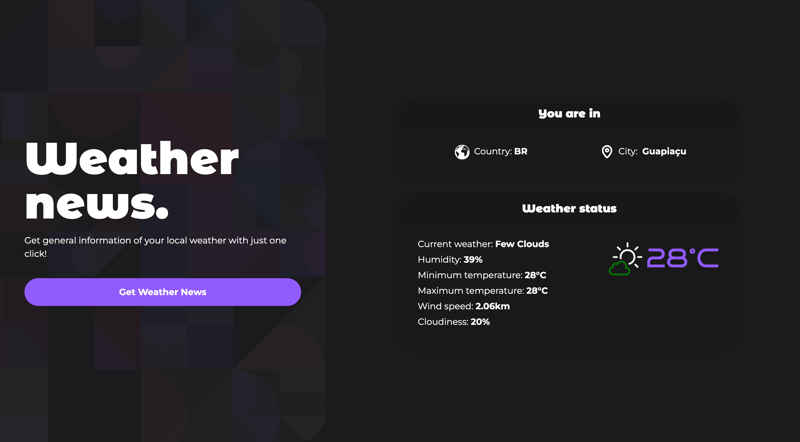
Screenshots
Description
An Angular app to see your weather information locally with some information, like:
- Your city
- Your country
- Current weather
- Humidity
- Minimum temperature
- Maximum temperature
- Wind speed
- Cloudiness
Technologies I used:
Link to Source Code
Github: Weather App - https://github.com/ferrorenan/weather-app
Permissive License
MIT License
Link License repository file: LICENSE
Background (What made you decide to build this particular app? What inspired you?)
I wanted to do this because I would like to have a website to see my local weather information like temperature, wind speed, cloud cover and other information easily and quickly! And to practice development skills, learn some new things and share with the community!
How I built it (How did you utilize GitHub Actions or GitHub Codespaces? Did you learn something new along the way? Pick up a new skill?)
I built it using Github Actions and it has greatly improved my development flow and opened my mind to new ideas to use in my real work with Github Actions
The problem: I needed to improve the flow to merge the development branch into the master branch because when I push the develop branch I need to update master to update the production environment.
The Solution: I made a Action on Github to pull, merge branches and update environments! And with that I improved my development time and acquired new skills!
Your can see my Github Actions script here