Translation in Japanese (日本語).
I was digging deeper in VS Code recently and made some interesting discoveries. There are quite a few features and settings that ably do the work of many popular extensions.
- 1. Auto renaming HTML tags
- 2. Auto closing HTML tags
- 3. Synchronizing Settings
- 4. Auto import modules
- 5. Snippets for HTML and CSS
- 6. Fake text (Dummy text)
- 7. Autotrimming
1. Auto renaming HTML tags
Rename HTML tag pairs with a single edit.
1.1. Extension
- Auto Rename Tag (3.3M downloads): "Automatically rename paired HTML/XML tag, same as Visual Studio IDE does."
1.2. Setting
-
Editor: Linked Editing: "Controls whether the editor has linked editing enabled. Depending on the language, related symbols, e.g. HTML tags, are updated while editing." Default isfalse.
Update 09/01/21 -
editor.renameOnTypeis deprecated and is replaced byeditor.linkedEditing.
Auto-renaming is supported in HTML files only at the moment. There is an open issue to add this for JSX files.
The Vetur extension has a long-standing issue open to add this.
1.2.1. settings.json
"editor.linkedEditing": true
2. Auto closing HTML tags
When you add a new HTML tag, the closing tag is added automatically.
2.3. Extension
- Auto Close Tag (3.1M downloads): "Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text."
- Close HTML/XML tag: "Quickly close last opened HTML/XML tag."
2.4. Settings
-
HTML: Auto Closing Tags: Default istrue. -
JavaScript: Auto Closing Tags: "Enable/disable automatic closing of JSX tags. Requires using TypeScript 3.0 or newer in workspace". Default istrue. -
TypeScript: Auto Closing Tags: "Enable/disable automatic closing of JSX tags. Requires using TypeScript 3.0 or newer in workspace". Default istrue.
2.4.2. settings.json
"html.autoClosingTags": true,
"javascript.autoClosingTags": true,
"typescript.autoClosingTags": true
3. Synchronizing Settings
VS Code now supports synchronizing VS Code settings across different machines, this feature is available for preview since v1.48 (July 2020 release).
I am trying it out at the moment, and it looks good.
3.5. Extensions
- Settings Sync (1.8M downloads): Syncs your settings, keybindings, snippets, extensions, and launch files to a GitHub Gist.
3.6. Feature and Settings
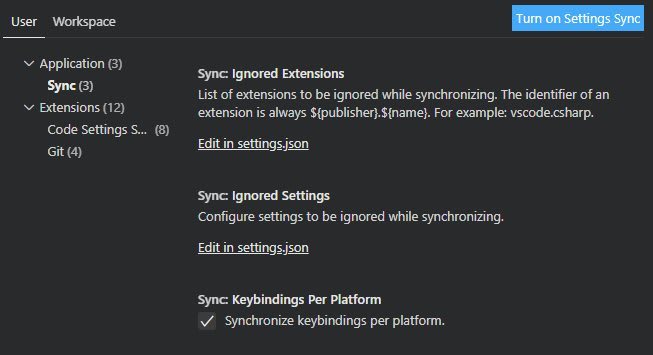
You read all about this feature in the User Guide. Below is what the Settings look like.
You can use a Microsoft or GitHub account, and select what exactly you want to sync.
4. Auto import modules
Managing imports for JavaScript and TypeScript modules can become a pain, especially when you want to re-organise your project, or refactor your code.It's desirable to automate this if possible!
4.7. Extensions
- Auto import (1.1M downloads): Automatically finds, parses and provides code actions and code completion for all available imports. Works with Typescript and TSX.
- Move TS - Move TypeScript files and update relative imports (308K downloads): Supports moving typescript files and updating relative imports within the workspace.
- Auto Import - ES6, TS, JSX, TSX (157K downloads)
4.8. Settings
-
JavaScript > Suggest: Auto Imports: "Enable/disable auto import suggestions. Requires using Typescript 2.6.1 or newer in workspace." Default value istrue. -
TypeScript > Suggest: Auto Imports: "Enable/disable auto import suggestions. Requires using Typescript 2.6.1 or newer in workspace." Default value istrue. -
JavaScript > Update Imports on File Move: Enabled: "Enable/disable automatic updating of import paths when you rename or move a file in VS Code. Require using TypeScript 2.9 or newer in the workspace." Default value is"prompt". -
TypeScript > Update Imports on File Move: Enabled: "Enable/disable automatic updating of import paths when you rename or move a file in VS Code. Require using TypeScript 2.9 or newer in the workspace." Default value is"prompt".
4.8.3. settings.json
"javascript.suggest.autoImports": true,
"typescript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"typescript.updateImportsOnFileMove.enabled": "always",
Also, if you would like your imports to be organised when you save, you can add the setting below. It will remove unused import statements, and arrange import statements with absolute paths on top. I am a big fan of these kind of set-and-forget tasks.
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
5. Snippets for HTML and CSS
You may want to create a HTML boilerplate to get started quickly, add code chunks to save you keystrokes, or have expansions to complete a block for what you're typing. These similar but slightly different needs are addressed below.
5.9. Extension
- HTML Snippets (3.8M downloads): "Full HTML tags including HTML5 Snippets."
- HTML Boilerplate (684K downloads): "A basic HTML5 boilerplate snippet generator."
- CSS Snippets (22K downloads): "Shorthand snippets for css."
5.10. Feature
Emmet is built into VS Code. Emmet offers abbreviation and snippet expansions for HTML and CSS. Emmet is enabled by default for html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files. You can read the VS Code User Guide for more info.
To create a boilerplate for HTML, you type "!" and hit tab.
There are abbreviations which use CSS style selectors such as:
ul>li*5
which produces this:
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
Expansions like typing "a" and hitting tab will produce <a href=""> and will place your cursor is inside the quotations, ready for you to fill in the href.
That's just a quick overview of what you can for HTML, it offers similar capabilities for CSS, my favourite is adding vendor-prefixes automatically. Check out the Emmet Docs for more info, and the cheatsheet for future reference.
You can customise or create your own snippets by adding them to a json file named snippets.json.
You can enable Emmet for more languages For example, to include Emmet support for Vue and JavaScript, add the following to settings.json:
"emmet.includeLanguages": {
"vue-html": "html",
"javascript":"javascriptreact"
}
There is a gotcha (bug) for including Emmet support for markdown, you must also ensure that the excluded language list is empty, as per snippet below. This workaround is discussed in this stack overflow question.
"emmet.excludeLanguages": [],
"emmet.includeLanguages": {
"markdown": "html"
}
6. Fake text (Dummy text)
You may want to insert some fake text to fill out a webpage to see how your UI looks. You are probably familiar with "lorem ipsum" text generators.
6.11. Extension
- Lorem Ipsum (168K Downloads)
6.12. Feature
As mentioned in number 4 above, Emmet is built into VS Code, it has a lorem abbreviation. Emmet is enabled by default for html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files.
Type "lorem" and hit tab, and it will generate a 30-word dummy paragraph.
You can use it to generate multiple blocks of any kind. For example, "p*2>lorem" abbreviation would generate something like this:
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Qui dicta minus
molestiae vel beatae natus eveniet ratione temporibus aperiam harum alias
officiis assumenda officia quibusdam deleniti eos cupiditate dolore doloribus!
</p>
<p>
Ad dolore dignissimos asperiores dicta facere optio quod commodi nam tempore
recusandae. Rerum sed nulla eum vero expedita ex delectus voluptates rem at
neque quos facere sequi unde optio aliquam!
</p>
7. Autotrimming
Remove trailing whitespace automatically.
The setting I suggest is not an exact like-for-like replacement: the extensions trim whitespace while you edit or via a command; whereas the setting will perform the trimming on save.
7.13. Extension
- Trailing Spaces (447K downloads) : "Highlight trailing spaces and delete them in a flash!"
- Autotrim (15K downloads): "Trailing whitespace often exists after editing lines of code, deleting trailing words and so forth. This extension tracks the line numbers where a cursor is active, and removes trailing tabs and spaces from those lines when they no longer have an active cursor."
7.14. Settings
-
Files : Trim Trailing Whitespace: "When enabled, will trim trailing whitespace when saving a file." The default value isfalse.
7.14.4. settings.json
I exclude Markdown from this because if you want a hard line-break (<br>) in the output, you need to put two or more spaces at the end of a line. It is a part of CommonMark, so I don't want to prevent it.
"files.trimTrailingWhitespace": true,
"[markdown]": {
"files.trimTrailingWhitespace": false
},
Conclusion
Before you reach for an extension, see if VS Code can do it already. It sounds like an obvious move, but we are all probably guilty of doing it some time. VS Code is adding features regularly, so it is worth checking the changelog every so often.
Thank you for reading! Feel free to subscribe to my RSS feed, and share this article with others on social media. 💌
You can show your appreciation by buying me a coffee on ko-fi. 🙂