WebApps in Week 3
Each day this week held a reminder to make the most of time at Makers, by asking these questions:
- Are you having fun?
- Are you a better programmer than yesterday?
They're good questions to have on hand for any learning endeavour.
Debugging in the Browser
I’ve been putting everything learned so far into web app creation this week, and had to up-skill my debugging since I’m using more of the 'stack'. By separating the possible errors into two wide categories, the choice of which actions to take to solve them becomes a step simpler:
- Error In Code (syntax or name errors for example, these come with helpful error messages) and,
- Unexpected Behaviour (expectations are different to the actual behaviour)
Now that I'm using the MVC model, there are more places for errors to occur in my programs, and more places to detect them: feature testing (we've been using Capybara with RSpec), unit testing, linting, and running the code in the browser.
💡 stick to investigation until you're confident in what your change will do.
How Not To Piss Off Your Team
Makers alumni Dani Booysen & John Forster delivered a lunchtime talk titled How Not To Piss Off Your Team: A Junior Devs Unofficial Guide To Happiness. I enjoyed hearing about their experience of life after Makers and some of their cringe moments as professional developers. Some of their tips:
- Don't be late (be respectful and be motivated)
- Ask for help (find out how long you should be stuck before escalating)
- Don't leave gross stuff on people's desks (be respectful)
- Take notes (you won't remember everything)
- Go to socials (build rapport)
- Read the style guide (and ask why something is why it is if you don't understand - decisions are usually made for a reason)
Process Modelling
Want to abstract a process so it's digestible and can be understood with little prior knowledge? Enter: process modelling.

The Bumblebee lifecycle, image source Bumblebee Conservation Trust
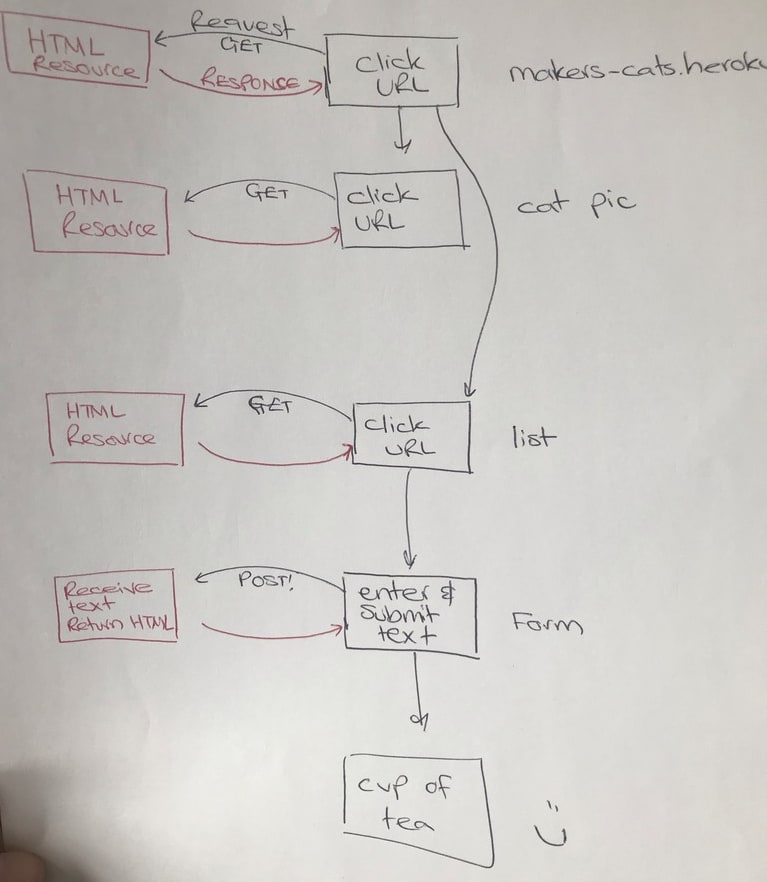
Diagrams are probably preferred for this but a process could be modelled in any medium (Makers encourage interpretive dance but no-one was biting). This week we looked specifically at modelling the server client relationship, using an example user journey and, browser developer tools to investigate the operation between client & server.

A client/server process model sketch drawn by my group at Makers.
Misc
💪 Had a hard weekend physically but I've been doing a great job looking after myself
🌱 Am growing some chilli plants and they're looking happy!
🔦 Empathetic devs build allies and build better UX.
🚋 The early train provides the quieter journey


















