Google has just launched it's material icons out of the box for all platforms. Previously the specification of Google Material Icons were developed by MUI/Vuetify and some other Google Material Based UI libraries for different frameworks. But, now Google itself developed its icon and make it open to all platforms to adopt. So, will it replace fontawesome?🤨 who knows! but it's a great time to get rid of premium/pro icons based businesses.
So, as of now there is no direct documentation how to use the Google Icons using frameworks like Nextjs. So, to use it using Next.js 14 and app/ directory we can create a global css file and can give it a relevant name, let's say globalicons.css(path is app/globalicons.css) and import it from global app/layout.tsx or app/layout.jsx
app/layout.tsx
import type { Metadata } from 'next';
import { Lexend } from 'next/font/google';
import './globals.css';
import './globalicon.css'; // 👈🏻
export const metadata: Metadata = {
title: 'Website title',
description: 'Website description',
};
const lexend = Lexend({ subsets: ['latin'] });
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body className={lexend.className}>{children}</body>
</html>
);
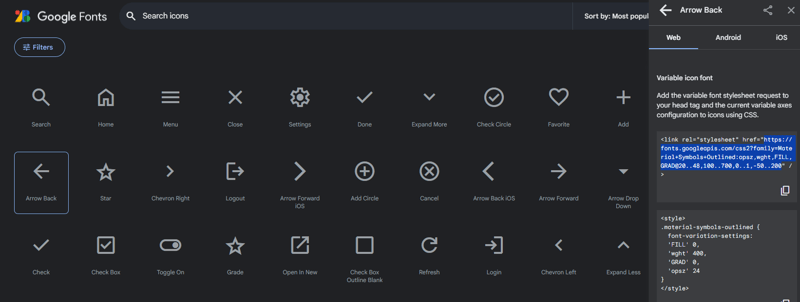
At first copy the icons url from the Google Fonts website.
And, paste the copied url to @import url(paste url)
app/globalicons.css
@import url('https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200');
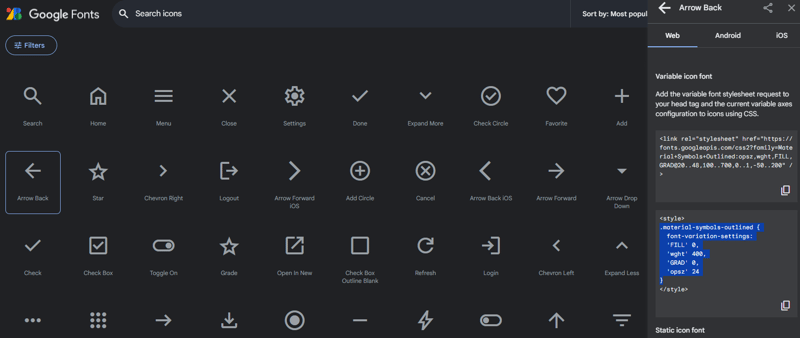
Now, copy the style part of the icon, you can modify if you want like color, weight. Paste it to globalicons.css
app/globalicons.css
@import url('https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200');
.material-symbols-outlined {
font-variation-settings: 'FILL' 0, 'wght' 400, 'GRAD' 0, 'opsz' 24;
}
Now, from any component we can use <span className="material-symbols-outlined">arrow_back</span> for arrow_back icon, and for different icons we would just need to change the name of the icon from Google Fonts Icons. Moreover, we can use any Google Fonts Icons to any of our components without extra setup.
Buy Me a Coffee 🙏:
If this article helped you a bit and you'd like to support my work, feel free to buy me a coffee: https://buymeacoffee.com/sobhani ☕️ Thanks for keeping me motivated!
So, this can be a minimal setup. Though it is not an ideal or official solution but a viable one. For more further and advance use case of Google Fonts Icons follow the recommended official docs for Material Symbols guide
Follow me on X@sabbirsobhani
Follow me on GitHub@iamsabbirsobhani