In a previous article that is part-1, we discussed some important concepts of ReactJs.

Learning Some Important Concepts of React Js (part-1)
Sachin Chaurasiya ・ Nov 12 '20
This is the second part of the important concepts of ReactJs and in this part, we will be discussing some more concepts that we should learn.
List of things that we'll discuss in this article.
- Components
- State
- Props
- Presentational Vs Container
- Fragment
What are Components?
when we start learning React we hear this term often but what exactly is components?
Well, components are the building blocks of your application.it could be anything for example sidebar of your application or the navbar of your application.
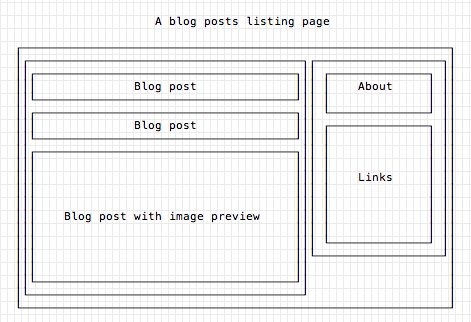
In the above picture, you can see there is one parent component which contains two other components that is main and sidebar.
sidebar components also contains 2 more components are about and 'links`. and rest you can see yourself.
the takeaway is when you plan your application always try to plan your application considering components. because that's how you can build large applications.
Note: Facebook like the giant company has around 50k components of React.
What is State?
The state is nothing but a set of properties or object which belongs to a particular component. whenever the state changes the component re-renders.
For example:
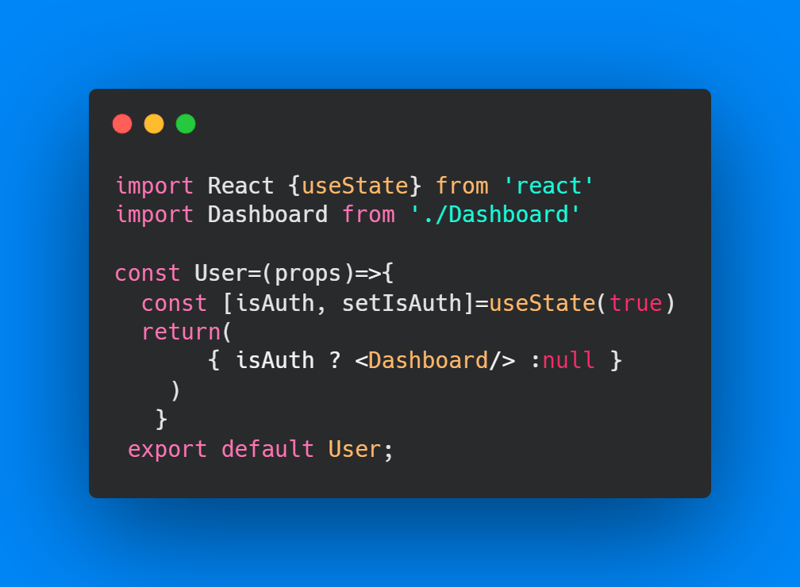
let say you are making an authentication and authorization system. you want some part of your application only accessible by an authenticated user. so, you need to keep track of user is authenticated or not.
In the above example, you can see we have used the isAuth state to render the Dashboard component. if it is true we render Dashboard otherwise null.
the takeaway is state is your component manager which decides how and when a component will render.
Props
The prop is how Components get their properties. Starting from the top component, every child component gets its props from the parent.
for example:
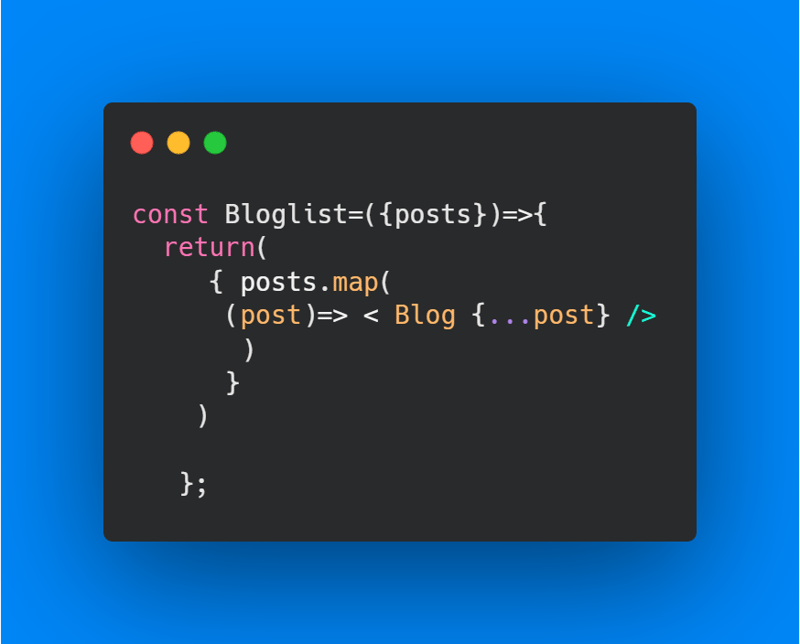
let say you want to render a list of blog posts in your application for that you required dynamic data for every post. so, here you will pass down the props(properties to the single blog component).
The takeaway is props are useful when you want to pass information to the child components.
what is Presentational and Container Components?
In React components are often divided into 2 Types: presentational components and container components.
Each of those has its unique characteristics.
Presentational components are mostly used for generating some markup. They don't manage any kind of state.
Container components are mostly concerned with the "backend" operations. They might handle the state of various sub-components. They might wrap several presentational components.
As a way to simplify the distinction, we can say presentational components are concerned with the look, container components are concerned with making things work.
Fragments
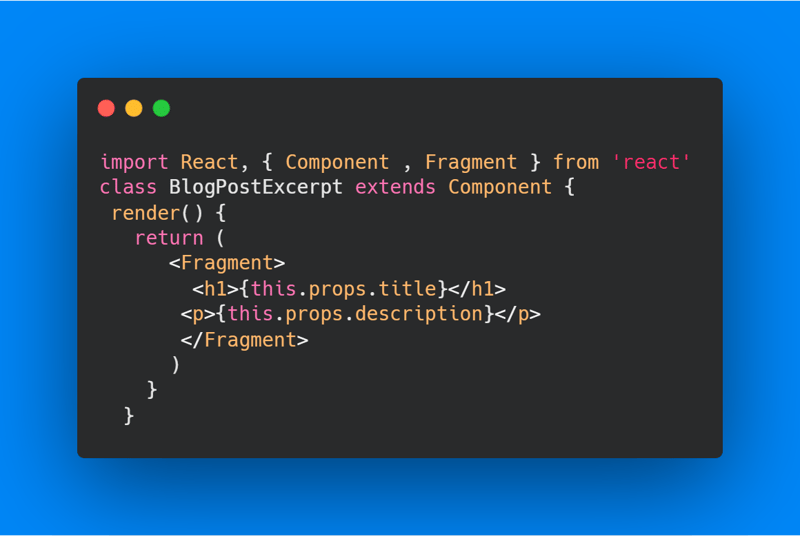
As we know In react component we can only return one element at a time for that we always use the <div> tag to wrap other elements.
but every time when we wrap elements inside the <div> tag we are just creating another node in DOM and it is not efficient.
for this react the developer come up with React Fragments which overcome this problem.
to wrap elements we use Fragments. that is <Fragment></Fragment> or <> </>.
And that’s it for this topic. Thank you for reading.