What is Chrome Extension?
Extensions are small software programs that customize the browsing experience. They enable users to tailor Chrome functionality and behavior to individual needs or preferences. They are built on web technologies such as HTML, JavaScript, and CSS. — Chrome Developer
Getting Started
Before directly deep diving into the development part. First take a step back and think What you want to create?
Today, we are creating an extension which will show new quotes whenever user will switch to new tab.
Step 1: Tell Chrome about your extension
We have to create a manifest file in JSON format that contains details of your extension like extension’s name, description and so on.
For this extension we need permission like activeTab.
Open a file name manifest.json
{
"manifest_version": 2,
"name": "QuoteThat",
"description": "An Extension which show quotes whenever user switch to new tab. It will work offline and change quote in every 60 seconds.",
"version": "1.0.0",
"chrome_url_overrides" : {
"newtab": "newtab.html"
},
"browser_action":{
"default_icon": "icon.png"
},
"permissions": ["activeTab"]
}
As, you can see in “newtab” we want _newtab.html_that will render everytime whenever user switch to new tab.
Step2: Make HTML file
Open newtab.html
<!DOCTYPE html>
<html>
<head>
<title>New Tab</title>
</head>
<body>
<blockquote>
<center>
<p id="quote"></p>
<footer>
<cite id="author"></cite>
</footer>
</center>
</blockquote>
</body>
</html>
Add some CSS to make your page beautiful.
<style>
body
{
background-image: url("back.jpg");
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
position: absolute;
width: 70%;
top: 25%;
left: 0;
right: 0;
margin: auto;
}
p
{
font-size:35px;
color: white;
}
cite
{
font-size:25px;
color: yellow;
}
</style>
So, your newtab.htmlwill look like this
<!DOCTYPE html>
<html>
<head>
<title>New Tab</title>
<style>
body
{
background-image: url("back.jpg");
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
position: absolute;
width: 70%;
top: 25%;
left: 0;
right: 0;
margin: auto;
}
p
{
font-size:35px;
color: white;
}
cite
{
font-size:25px;
color: yellow;
}
</style>
</head>
<body>
<blockquote>
<center>
<p id="quote"></p>
<footer>
<cite id="author"></cite>
</footer>
</center>
</blockquote>
<script src="jquery.min.js"></script>
<script src="javascript.js"></script>
</body>
</html>
Now, as you can see we added a Javascript file but before that let’s see a JSON file which contains quotes that will be shown in new tab.
quotes.json
[
[
"William James",
" Act as if what you do makes a difference. It does."
],
[
"Bill Cosby",
" Decide that you want it more than you are afraid of it."
],
[
"Judy Collins",
" I think people who are creative are the luckiest people on earth. I know that there are no shortcuts, but you must keep your faith in something Greater than You, and keep doing what you love. Do what you love, and you will find the way to get it out to the world."
],
[
"Jessica Savitch",
" No matter how many goals you have achieved, you must set your sights on a higher one."
],
So, we can see that in json file we have a author and a quote. So, we will show the quote and its author.
Now, let’s code javascript.js
function Quote(callback)
{
$.getJSON('quotes.json',function(data)
{
var rN=Math.round(Math.random()*(data.length-1));
var author=data[rN][0];
var quote=data[rN][1];
callback(quote,author);
});
};
function changeQuote()
{
callback=function(quote, author)
{
$("p#quote,cite#author").fadeOut(function()
{
$("p#quote").text(quote).fadeIn(function()
{
$("cite#author").text(author).fadeIn();
});
});
};
Quote(callback);
};
$(window).load(function()
{
changeQuote();
setInterval(changeQuote,60000);
});
The function Quote() will randomly choose the data from the quote.json file and callback with quote and it’s author.
The function changeQuote() will change the quotes whenever it will be called. $(window).load(function(){})will call changeQuote() at every interval of time.
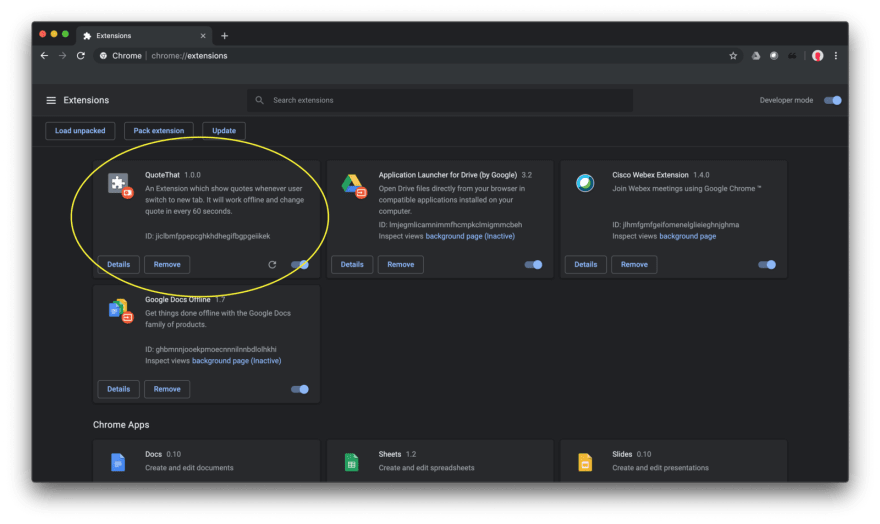
Step 3: See your extension working
Go to Google Chrome -> Top right corner (Three dots)-> More tools -> Extension.
After that turn on Developer Option and click on*Load unpacked*
and you will see you extension
Now, open a new tab to see your extension is working or not
Step 5: Publish it
Go to this linkand SignIn with your gmail account and click on Add new item
Note: You have to pay US$5.00 to verify your account
After uploading your file, you will see a form in which you have to add information about your extension, add an icon, a detailed description and so on. See you extension on Chrome Web Store .
You can see the full code on Github