Greetings to all Tech enthusiasts and Tech specialists!!!
In this blog, I am demonstrating how to send interactive Adaptive cards to Microsoft Teams and the responses and data can be stored in a SharePoint list for the further review by using a simple scenario of leave request of employees.
Key takeaways:
- Power Apps is used to help developers and business users to build custom solutions to meet business goals as it is a Low-Code approach to development.
- Canvas App configuration and screens coding explained
- Canvas App used Power automate workflow with adaptive cards to send the notifications to a Teams channel by using bot.
- Adaptive cards can be used to send notifications or messages to the audience by using bot or message extension.
- Store the data along with responses in a SharePoint list.
Objectives:
- Prerequisites
- Create a SharePoint list
- Create Canvas app in Power platform
- Create a Teams and a Channel
- Create Power automate by using Adaptive card
Prerequisites
Obtain a Power platform subscription:- Please go through the link https://learn.microsoft.com/en-us/power-apps/maker/signup-for-powerapps to learn about how to get the Power platform free trial, if you are not having a valid power platform subscription.
Obtain an M365 subscription for SharePoint online:- Please go through the link to identify the various SharePoint online plans from Microsoft.
Download and configure Microsoft Teams
Create a SharePoint list
- Login into your SharePoint portal and create a list named LeaveRequest from blank with the following columns:
| ColumnName | Datatype |
|---|---|
| EmployeeName | Text |
| EmployeeId | Text |
| Department | Text |
| Leave | Choice(Casual, Sick and Reserve Holiday) should be provided as options. |
| From | Date and Time |
| To | Date and Time |
| DurationInDays | Number |
| Manager | Text |
Now you are having a SharePoint list named LeaveRequest.
Create a Canvas app in Power Platform
- Login into your Power Apps portal. Select the environment from the top right corner of the screen, where you want to deploy your canvas app.
- Select Apps from the left side and select Canvas from the top menu.
- On the Canvas App from Blank screen, enter App name as Leave request, then select tablet and click Create.Now your Power apps studio will open. You can drag and drop the required fields or controls here.
- Rename Screen1 as LeaveForm.
- Select Data from the side screen and click on Add data.
- Select SharePoint from the list. A side screen will open and enter the URL link of your SharePoint list which you have created in the previous task, then click Connect.
- From the Choose a list screen select LeaveRequest list from the options and click Connect. You have added LeaveRequest list as your data source successfully.
- Select LeaveForm screen, then select Insert from the top bar of the ribbon and add the desired controls to the canvas app. My form looks like the below image.
Create Teams and Channel
- Login into your Microsoft Teams account.
- Create a new teams named AllLeaves from scratch and inside the teams create a channel named LeaveRequests.
Create Power automate by using Adaptive card
After completing your Canvas app design of LeaveRequests, We need to create Power automate work flow. Please follow the below steps:
- Select Power automate option from the side screen, then select Create new flow. For reference please see the below image.
On the Create your flow screen, select Create from blank.
Add a step to initialize a variable with the following details:
| Options | Values |
|---|---|
| Name | SubmittedBy |
| Type | String |
| Value | Select Ask in PowerApps, then Initializevariable_value will generate. |
- Add next step to initialize another variable with the following details:
| Options | Values |
|---|---|
| Name | ManagertoApprove |
| Type | String |
| Value | Select Ask in PowerApps, then Initializevariable2_value will generate. |
- Add next step by selecting Post adaptive card and wait for a response with the following details:
| Options | Values |
|---|---|
| Post as | Flow Bot |
| Post in | Channel |
- For Message enter the following JSON script there.
{
"type": "AdaptiveCard",
"body": [ {
"type": "Container",
"style": "emphasis",
"items": [ {
"type": "ColumnSet",
"columns": [ {
"type": "Column",
"items": [ {
"type": "TextBlock", "size": "Large", "weight": "Bolder", "text": "**New Leave Request**"
}
],
"width": "stretch"
}
,
{
"type": "Column",
"items": [ {
"type": "Image", "url": "https://adaptivecards.io/content/pending.png", "altText": "Pending", "height": "30px"
}
],
"width": "auto"
}
]
}
],
"bleed": true
}
,
{
"type": "Container",
"items": [ {
"type": "ColumnSet",
"columns": [ {
"type": "Column",
"items": [ {
"type": "TextBlock",
"size": "ExtraLarge",
"text": "Leave Request Form",
"wrap": true
}
],
"width": "stretch"
}
,
{
"type": "Column",
"items": [ {
"type": "ActionSet",
"actions": [ {
"type": "Action.OpenUrl",
"title": "View Item",
"url": "Enter your sharepoint list URL"
}
]
}
],
"width": "auto"
}
]
}
,
{
"type": "FactSet",
"spacing": "Large",
"facts": [ {
"title": "Submitted By",
"value": "**@{variables('SubmittedBy')}**"
}
,
{
"title": "Manager to approve",
"value": "**@{variables('ManagertoApprove')}**"
}
,
{
"title": "Description",
"value": "Leave request of employees from various departments"
}
]
}
]
}
,
{
"type": "Container",
"items": [ {
"type": "ActionSet",
"actions": [ {
"type": "Action.Submit",
"title": "Approve",
"style": "positive",
"data": {
"id": "_qkQW8dJlUeLVi7ZMEzYVw", "action": "approve"
}
}
,
{
"type": "Action.ShowCard",
"title": "Reject",
"style": "destructive",
"card": {
"type": "AdaptiveCard",
"body": [ {
"type": "Input.Text", "id": "RejectCommentID", "placeholder": "Please specify an appropriate reason for rejection.", "isMultiline": true
}
],
"actions": [ {
"type": "Action.Submit",
"title": "Send",
"data": {
"id": "_qkQW8dJlUeLVi7ZMEzYVw", "action": "reject"
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json"
}
}
]
}
]
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2",
"fallbackText": "This card requires Adaptive Cards v1.2 support to be rendered properly."
}
-
Note: Inside the JSON script, For title ViewItem, please provide your SharePoint list URL, also for the two variables submittedby and ManagertoApprove, please provide the values.
After adding message please enter the following details:
Options Values Team AllLeaves Channel LeaveRequest Add next step for Condition control.
Click on the first parameter of the condition and then select dynamic expression, then select body then enter the following expression:
body('Post_adaptive_card_and_wait_for_a_response).Outputs.bodySelect is equal to for the second parameter and then enter Approve for the third parameter of the Condition control.
Then we can evaluate which button has been pressed and approve or reject the workitem:
- Select If Yes expand it and add a control named Post message in a chat or a channel with the following details:
| Options | Values |
|---|---|
| Post as | User |
| Post in | Channel |
| Team | AllLeaves |
| Channel | LeaveRequests |
| Message | Approved |
- Select If No expand it and add a control named Post message in a chat or a channel with the following details:
| Options | Values |
|---|---|
| Post as | User |
| Post in | Channel |
| Team | AllLeaves |
| Channel | LeaveRequests |
| Message | Rejected |
Please see the below image as reference:
Now you have completed the workflow save and give a name, I have given Leaverequestsflow-2.
We need execute this workflow by running the canvas app. Lets do the configuration on the canvas app.
-
Go to the Canvas app named Leave request add the following changes there:
- Select Send button and enter the following expression on the OnSelect property of the Send button.
'Leaverequestsflow-2'.Run(TextInput1.Text, TextInput5.Text); Patch(LeaveRequest, Defaults(LeaveRequest), {Title:"Leave Request", EmployeeName:TextInput1.Text, EmployeeId:TextInput2.Text, Department:TextInput3.Text, Leavetype:Dropdown1.SelectedText, From:DatePicker1.SelectedDate, To:DatePicker2.SelectedDate, DurationInDays:Value(TextInput4.Text), Manager:TextInput5.Text});
* Note: Use the Patch() function to modify one or more records of a data source. The values of specific fields are modified without affecting other properties.
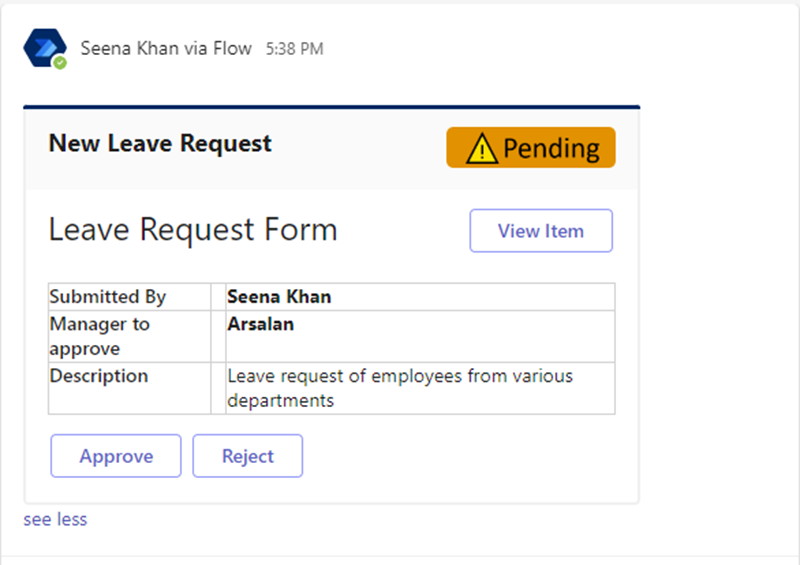
Now your Leave request App is ready to use, execute it and enter the details, by clicking on the send button it will send an Adaptive card to the teams channel.

Click on the ViewItem on the card, you can see the details of the leave request submitted by the employee, after that come to the teams and then select approve, you can see a response message there.
Successfully completed a small example of creating a canvas app with Adaptive card approval workflow.
Thanks all !!!
Hope You Enjoyed the Post!!!
Keep Learning | Spread Knowledge | Stay blessed |























