Hmm, You have open this blog then you must be the React Developer or Want to know the about the trending word Reactjs.
What is React JS?
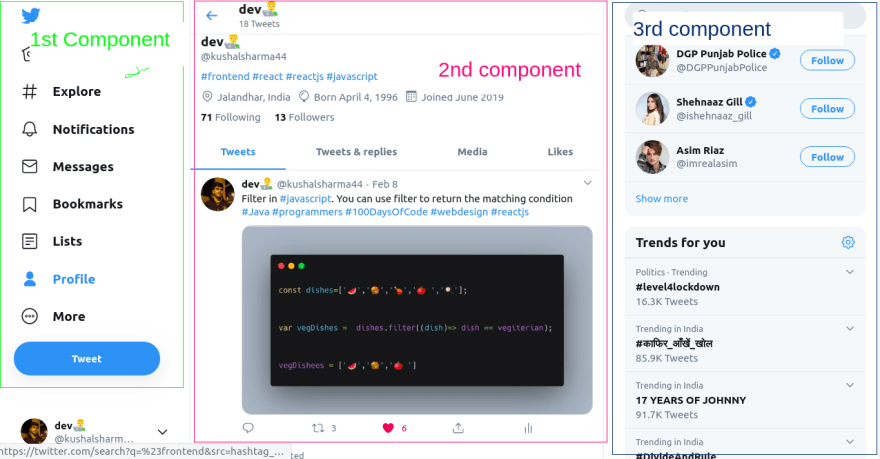
React JS is a JavaScript library used in modern web development to build interactive web applications. The basic idea of react.js is to divide the UI elements into the small components and combine them later to make the whole App. First, see the below Image

Here we can divide the UI of the twitter into the three main components. we will design and develop all those three components separately and combine them to make the main UI. These components can be further divided into separate components. below we divided the twitter card into different components. The heart of the React is a component.
 .
.
Let's try to make a Mockup of the given example into the component
1) Left Component
import React from "react";
class LeftComponent extends React.Component {
render() {
return(
This is the left component
)
}
}
export default LeftComponent;
2) Middle Component
import React from "react";
class MidddleComponent extends React.Component {
render() {
return(
This is the Middle component
)
}
}
export default MidddleComponent;
3) Right Component
import React from "react";
class RightComponent extends React.Component {
render() {
return(
This is the Right component
)
}
}
export default RightComponent;
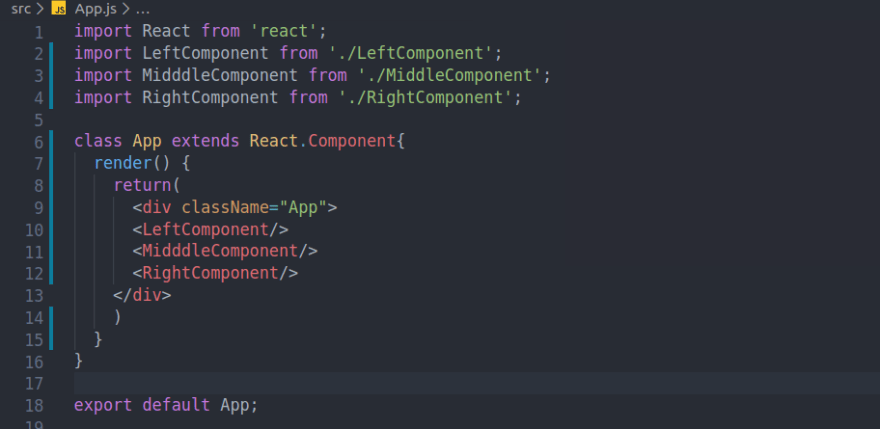
so we make a component separately acc to their purpose. lets Combile them all
SO basically we import all our components into our main App and combine them all. That all About the component and its usage.
I hope that you like this Post. I don't want to go deeply into the logical syntax of the react for this post. I want to keep as simple as possible. if you want to make a full react tutorial with syntax then give your views in the comments.
To keep up with everything I’m doing, follow me on Twitter. ==> Kushal Sharma