100 Days of Code challenges developers to code for at least one hour every day for 100 days. By creating consistent coding habits, developers can level up faster, improve their skill set, and learn new technologies.
Coding for 100 consecutive days while tracking your progress may seem like an impossible task. By starting the challenge with the right tools and setup, you can be more successful in your 100 days of code.
Get the 100 Days of Code extension

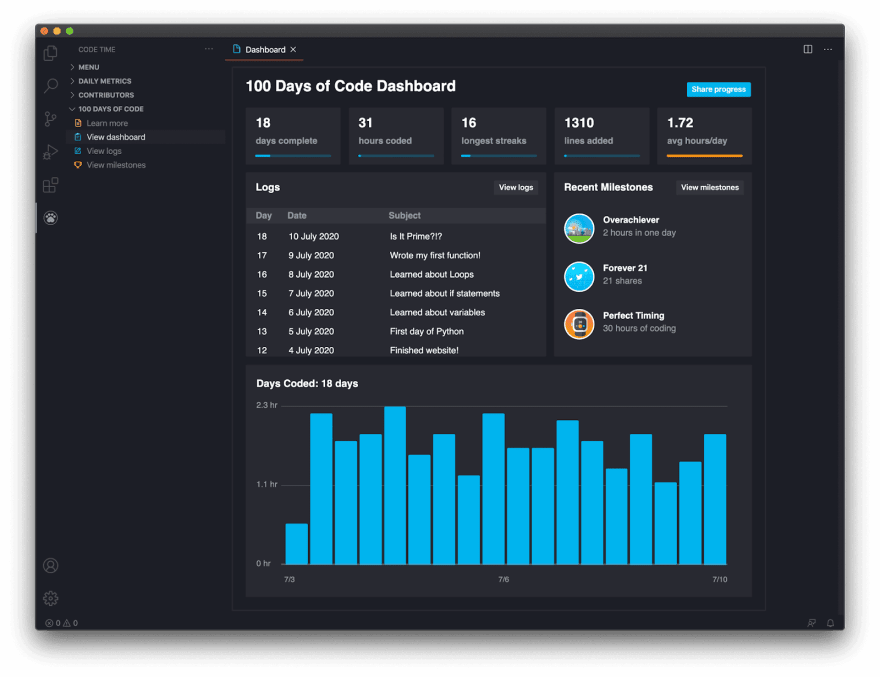
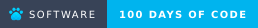
The 100 Days of Code extension is a free and open-source VS Code plugin that helps you reach your goals toward completing the #100DaysOfCode challenge. It automates your entire experience of journaling and sharing so that you can focus on what matters most: coding.
The 100 Days of Code extension helps you to track your coding journey all inside the editor. It automatically generates logs for each day you code and assists you in tracking your progress. These logs can be shared to Twitter from your code editor with just one click.
The 100 Days of Code extension also motivates you with milestones throughout the challenge. Each milestone includes a fun unlockable badge that can be shared on Twitter. They can be earned by completing tasks like coding seven days in a row, trying a new language, or even sharing your progress on Twitter.
You can learn more about our 100 Days of Code extension on the 100 Days of Code information page.
Create your GitHub profile

GitHub is the most popular developer platform in the world, boasting a community of more than 40 million developers.
GitHub will help you build strong version control habits, showcase your progress, and engage with the 100 Days of Code community. You should spend time at the beginning of your 100 Days of Code challenge setting up your GitHub profile, learning how to create and manage your code repositories, and familiarizing yourself with basic Git commands.
Regularly committing and pushing code to GitHub is a powerful habit for developers. Frequent commits keep your work organized and create periodic checkpoints that make it easier to debug or revert broken code. Building these effective habits begins with the 100 Days of Code challenge.
You can also build a profile on GitHub to highlight your projects and achievements. Your profile README works like a personal landing page on GitHub.

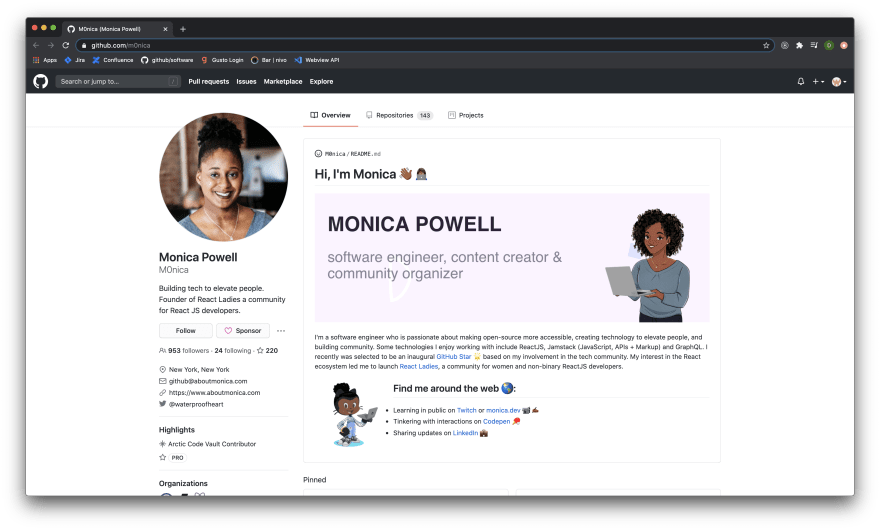
To set up your profile README, simply create a repository with the same name as your GitHub username. Add a Markdown file to the repository and GitHub will automatically display it on your profile! To learn more about how to customize your profile, read Monica Powell’s How to Create a GitHub Profile README.
Looking for inspiration? Check out 50+ template profile READMEs in the Awesome Profile README repository.
You can also add badges to your profile README to share your commitment to the 100 Days of Code challenge. If you are using Software’s 100 Days of Code extension, you can add our profile badge:

Simply add these lines of code to your README Markdown file:
[](https://www.software.com/100-days-of-code)
If you want a simpler design, try this 100 Days of Code badge:

Add this snippet to your README Markdown file:
[](https://www.100daysofcode.com)
Once you are comfortable using GitHub, you can explore new projects in the community. Follow other developers’ 100 Days of Code projects on GitHub by starring their repositories. Discover new tools, libraries, or frameworks, and search for opportunities to contribute to open-source projects.
GitHub is your ticket into the world’s most vibrant developer community.
Get active on Twitter

Create a Twitter account to join the 100 Days of Code community. The #100DaysOfCode hashtag is used every day by hundreds of active developers working toward their 100 days of code challenge and thousands of alumni offering tips to help you complete your challenge.
A few developers you should consider following on Twitter:
- Alex Kallaway — founder of the 100 Days of Code challenge
- Quincy Larson — founder of freeCodeCamp.org
- Wes Bos — full stack developer who teaches coding tutorials
- Ali Spittel — creator of We Learn Code
- Emma Bostian — software engineer at Spotify
- Kelly Vaughn — founder at The Taproom
And some important communities:
- CodeNewbie — supportive community of developers
DEV — official account of the Dev.to community
The Beginner Dev — shares posts geared toward beginners
Being a part of the 100 Days of Code community on Twitter can help you stay inspired and motivated throughout the challenge. You will learn from your community and inspire others who are also taking on the challenge!
Twitter is also a great way to hold yourself accountable. Surrounding yourself with 100 Days of Code participants and friends is the best thing you can do to stay motivated throughout the challenge.
To join the community, publicly commit to the challenge on Twitter, and then use the hashtag #100DaysOfCode when posting your progress each day. You can post updates about your time spent coding each day, images of your progress, and links to Github projects. That can spark conversations and help you engage with the community.
Find fun projects

Regardless of how much experience you have, before you start your 100 days of code challenge you will want to create a plan. That will help you focus less on logistics and more on learning. Think about what languages, technologies, and frameworks you want to learn and what projects you want to be able to build by the end of the challenge.
You don’t need an overly-detailed day-by-day plan laid out at the beginning of the challenge, but simple high-level goals such as “I want to improve my Python coding for machine learning applications” or “I want to learn HTML/CSS/JS for front-end development” will help guide you through your next 100 days.
No matter your goals, the real fun in the 100 Days of Code challenge is exploring all the projects you can build. Looking for a project to tackle over the next 100 days? Here are some resources to help you brainstorm project ideas:
- freeCodeCamp — free online certifications and tutorials
- CodePen — popular projects, including their source code, from the community
- Dev.to Tutorials and Beginners — resources and walkthroughs for coding projects
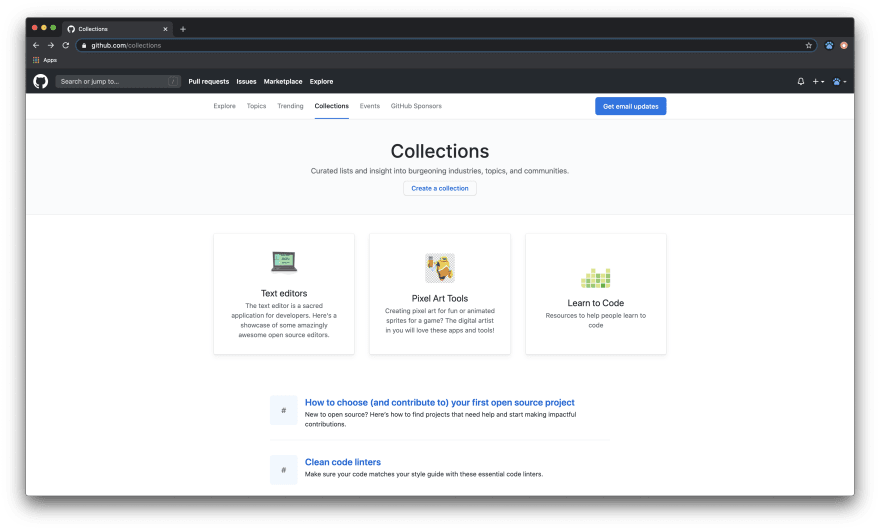
- Learn to Code Collection from GitHub — a collection of GitHub repositories to help developers learning to code
- Personal 100 Days of Code blog — build your personal website with Software’s tutorial
Invite a friend to join you

While trying to complete the 100 Days of Code challenge, it is important to stay on track. Beginners often drop out of the challenge because they lose momentum or don’t have supporters to encourage them along their journey.
One way to stay motivated is to undertake the challenge with a friend. Similar to gym buddies, 'challenge buddies' hold you accountable for your coding and encourage you to do more each day. And a little friendly competition can go a long way.
The 100 Days of Code Challenge is open to everyone and doesn’t require any development experience. That means you can invite anyone to join the challenge with you—a friend from work, neighbor, or family member. You can also attend a Meetup or other virtual events to find a challenge buddy.
Here are a few active 100 Days of Code communities where you can find people to do the challenge with:
- Slack: 100 Days of Code
- Gitter: 100 Days of Code Gitter
- Discord: #100DaysOfCode Discord
- Twitter: #100DaysOfCode
Keep a positive attitude

The 100 Days of Code challenge is, well, challenging. That’s what makes it rewarding.
Spend time at the beginning of the challenge setting up your workspace. Find a few key resources. Build your GitHub profile. Set up a Twitter account. Most importantly, start coding!
As you progress through the challenge, remember to keep a positive attitude—and remember all that you have accomplished so far. Sometimes your code will magically work. Other times it will throw cryptic errors. This is all part of becoming a more resilient and adaptive coder. Failure is often the first step toward success.
Keep coding!