😩 Whenever we think of running a program we always focus on running the code but we do not care about who is running the code.
Do you know who runs the code, who carries the program to the RAM and how it executes?
😎 So, There is something called Thread. Who is responsible to run your program/code by using main memory (RAM), CPU and storage or in general our machine's resources.
Threads are nothing but a worker who has Thread block, stack and access to heap.
But what the heck is stack, heap and Thread block?
📌 Stacks, Heaps, Thread Blocks
- Whenever you write a function
def add(a, b):
return a+b
Then, when we'll run this code we will declare the function in our main memory (RAM) and a pointer to this function will be stored in the stack.

Img Ref:- Link
✨ So, stack is a scope level memory space where your variables like a and b (Local variables) will be stored and heap is a dynamic memory where the pointers, dynamic arrays and objects (instances of classes) gets stored.
📌 Stack gets cleared when a function's executions gets completed like it will be flushed but heap requires a manual cleaning in some programming languages and in some we have garbage collection.
Don't worry, follow along you'll get for sure, and please like and save the article to support us
😎 Now, we know stack, heap which is used to store on the go things when your program runs.
But what about our man who carries whole stuff?? Thread right.
So, thread has thread block
So, thread block has some fields and a kind of storage unit only which has some info to run a program and access some shared space or its own space. Shared space is heap memory space and its own space is stack.
💀 Now, comes the part what is an Event Loop and Thread pool.
When someone works in Javascript he/she might have known that JavaScript is a single threaded language which simply means is that whatever your code is it will be carried by a single worker.
But if someone is working in Java, C, C++ etc there we have multiple threads that can be used in parallel.
Have some patience guys, you will understand 💯
📌 Multithreading
Now, let's say you have two functions (in JAVA)
class Main{
public void static main(String[] args){
System.out.println("Hello world");
}
public static void add(int a, int b){
System.out.println(a+b);
}
public static void substract(int a, int b){
System.out.println(a-b);
}
}
😎 Now, Thread 1 can carry add() function and start its execution and Thread 2 can carry substract() function and start its execution right? Because both are independent.
So, there is something called context switching. It is like if Thread 1 is let's say is waiting for some user's input then Thread 2 will be running and context will be shifted from Thread 1 to 2.
😎 Current state of Thread 1 will be stored in its block and Thread 2 will continue its running. The main aim of Multithreading is to make sure CPU is not going in idle phase. It should be continuously in use.
😩 But in Javascript we only have Thread 1, How we can parallelize the things there.
🫶 Here we have the Event Loop.
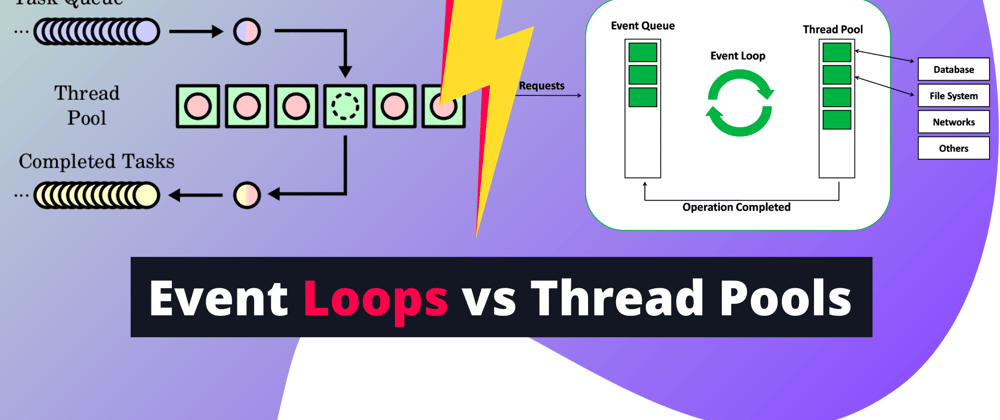
📌 Event Loop vs Thread Pools
Now let's say the code in JS is like:-
function add(){
setTimeout(()->{
console.log("I am lazy");
}, 1000);
console.log("I am active");
}
Here we can see there is one block who is waiting for 1000ms (1sec) and after that it will run. But there are other code lines which are independent and can run meanwhile. So,
setTimeout(()->{
console.log("I am lazy");
}, 1000);
can go in waiting phase and meanwhile
console.log("I am active");
can run. So, setTimeout() will go in eventLoop and it will wait for the sync code to run. And this waiting code is async code.

Img ref:- Link
❤️ Here, event loop will keep looping and checking if there is any program to run in the callback queue (in this queue async code will come). After all the sync code completion (when stack of sync code gets empty) async code will run.
😩 It is a kind of Blocking thing right? what if sync code get's into infinite loop then all the async code will stop right? Yes. that is the problem, that is why timeouts needs to be configured carefully.
Now, coming to the threadpools:-
🥹 Now the question comes is, when we read a Big file and make it async and how does than other sync code runs if the async code is also suppose to run in the future.
Here is where we have Thread Pools. Like, To read a file you will do this
let filePath = "test.txt";
let fileContent = fs.readFile(filePath, "utf-8", (data, err)->{
return data;
})
Now, our OS has threads and Javascript will give the work to read the file to one of the thread from the thread pools of our OS and our OS has some system calls which it will use to read the files and will save to a buffer.
This buffer will be in memory only
byte[] buff;
and there is a callback function
(data, err)->{
return data;
}
which will be called once the file read is completed. and then Javascript main thread will copy content from the buff[] to data
So, in JS, everything seems in parallel but it is not.
🔥 And that is it for today. We learnt about
- Threads, Stack, Heaps
- Thread Blocks
- Multithreading, context switching
- Event loops, Thread pool
Follow for more in depth articles 🫶
Visit my YouTube channel for more info: Link [Language: Hindi, India 🇮🇳]